dreamweaver cs6添加文本区域的操作
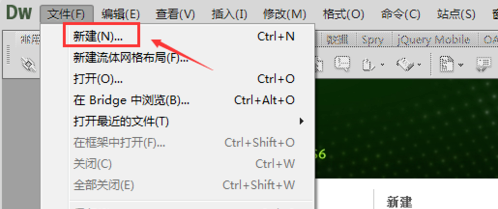
1、我们需要先打开Dreamweaver CS6,点击文件--->新建,如下图所示。

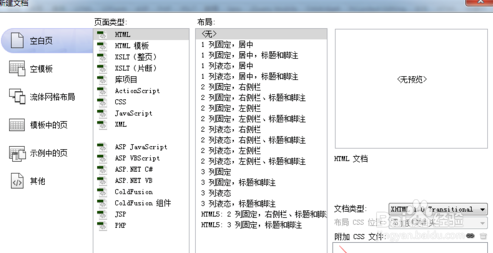
2、 然后我们在新建文档对话框里选择新建HTML,然后点击创建,如下图所示。

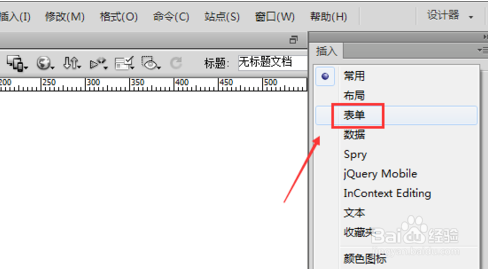
3、接着我们我们可以在右边的插入工具栏里找到表单,如下图所示。

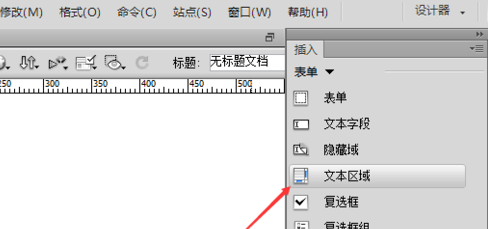
4、这时我们在表单里,我们点击文本区域,如下图所示。

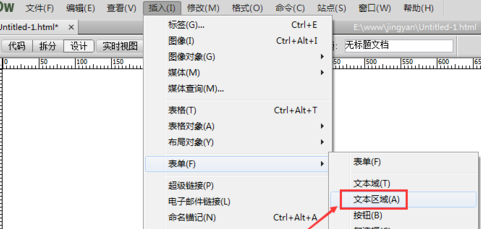
5、 接下来我们也可以直接通过点击导航上的插入--->表单--->文本区域,来添加。如下图所示。

6、 这时我们点击后,弹出输入标签辅助功能属性对话框,输入ID和标签,然后点击确定,如下图所示。

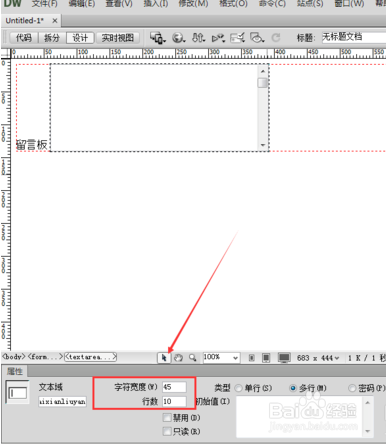
7、这样就利用dreamweaver cs6在页面上插入了一个默认的文本区域,我们可以在下方的属性栏里进行修改参数,例如将行数改为10等,如下图所示。

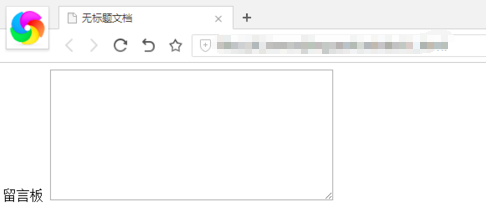
8、最后保存,按下F12在浏览器里预览下效果吧。如下图所示。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:95
阅读量:43
阅读量:72
阅读量:120
阅读量:181