iOS开发者如何实现textView自适应文字高度
1、首先,先放一个view。底部View都是显示到最下面,并且都是固定死的,采用Xib或者storyboard搭建。

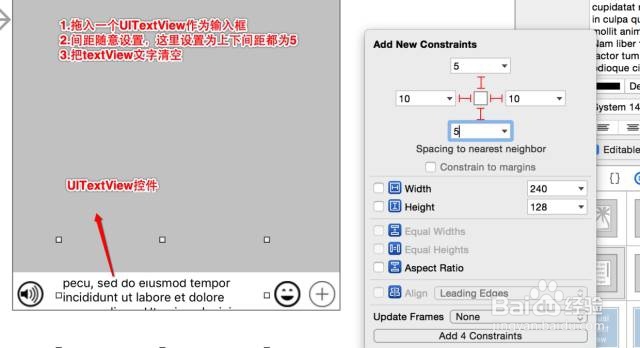
2、然后,放进来一个textView。设置好约束。

3、我们这里的textView是自定义的,这里要关联一下。

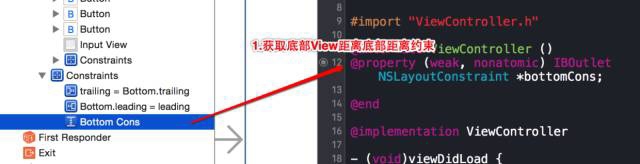
4、接着,我们要把底部View距离底部的约束拖成属性,这样才能获取底部View距离底部的约束,做底部View随着键盘弹出,而往上移动效果。

5、然后,我们写入修改fame的动画代码。

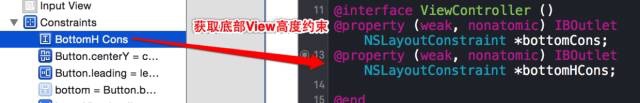
6、获取底部View高度的约束,当文字修改,去修改底部View整体高度。

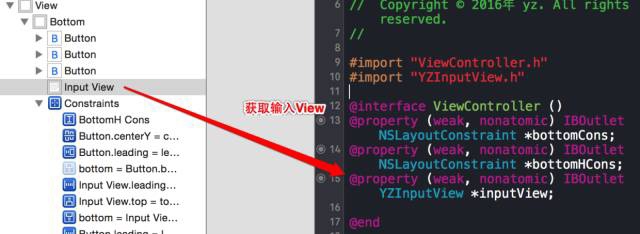
7、获取文本框输入框。

8、最后,我们只需要监听文本输入框,当文字高度改变,我们就修改底部高度约束。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:71
阅读量:31
阅读量:96
阅读量:102
阅读量:139