Axure RP中首页滚动新闻的效果如何实现
1、正常打开Axure RP工具,在工具中新建一个页面,命名为“滚动新闻”,如下图所示。

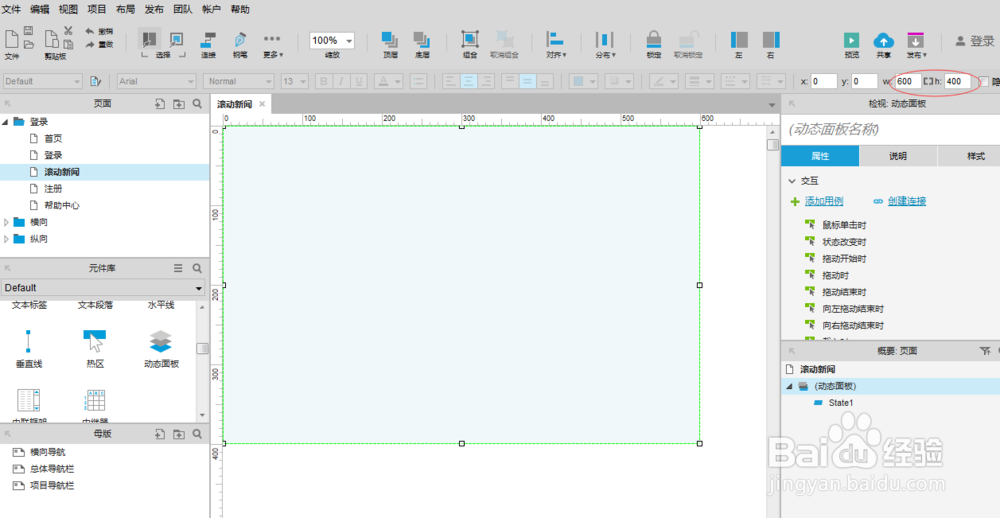
2、双击“滚动新闻”页面,在页面的空白区域处,从元件库中拖动一个动态面板,根据展示的内容大小设置动态面板的高度和宽度,如下图所示。

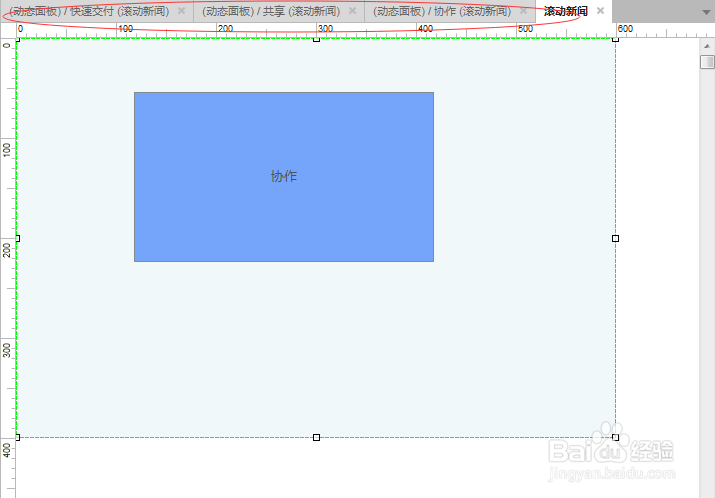
3、为了演示效果,在动态面板中加入三个状态,每个状态的内容请根据自己的业务内容进行填充,如下图1和图2所示。


4、双击回到“滚动新闻”页面,选中动态面板,然后在右侧的属性交互中找到事件“载入时”,如下图中标红所示。

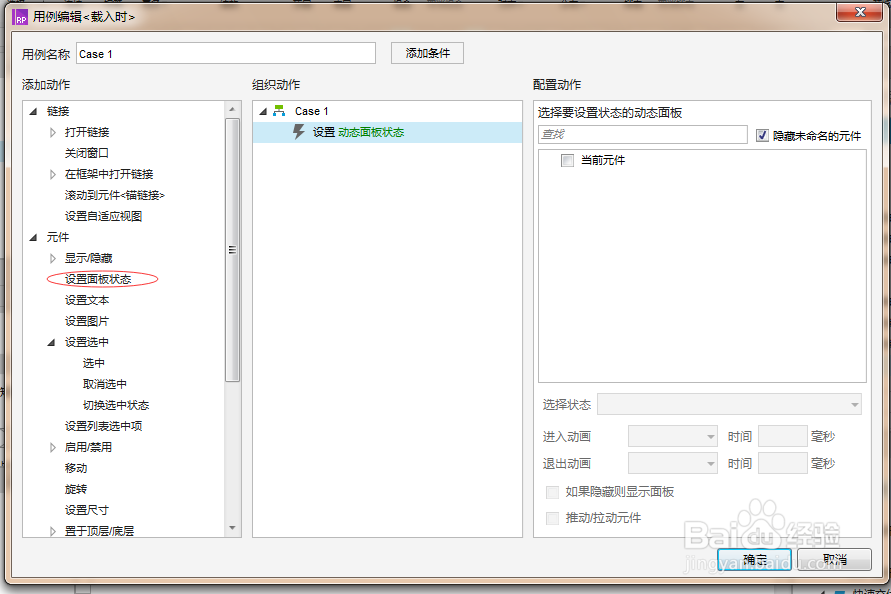
5、双击“载入时”,在弹出的对话框中找到“设置动态面板”,单击“设置动态面板”,如下图标红所示。

6、在右侧的“配置动作”中,勾选上当前元件,在“选中状态”中,下拉找到“Next”,如下图所示。

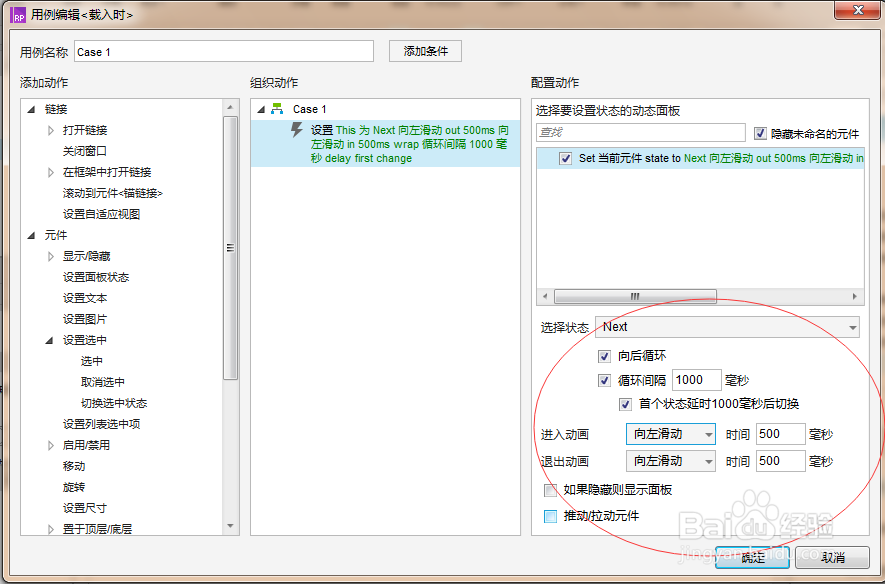
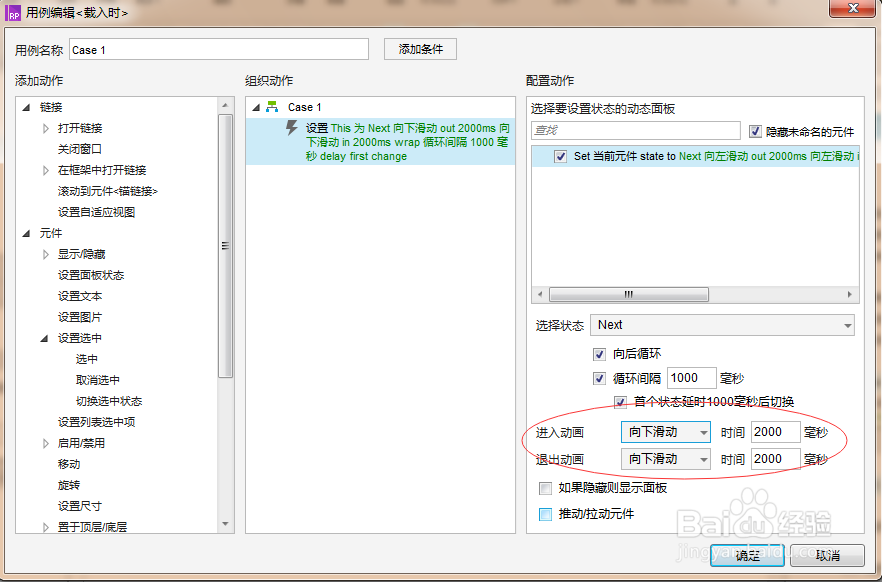
7、这一步是关键所在,选中状态为“next”后,会出现设置时间间隔的选项,还可以设置进入和退出动画的效果,设置多长时间响应该事件,如下截图所示的效果只是一个示例,请先按照我截图中的配置进行设置。

8、这时候预览效果,就可以看到滚动新闻出现的效果。在熟悉这个配置之后,就可以根据自己项目的业务需求,修改配置了,比如进入动画,时间设置500毫秒,太短,页面内容来不及看,这时候可以修改这个时间为2000毫秒等。进入动画的效果也可以设置成向下滑动的,如下截图所示。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:124
阅读量:126
阅读量:63
阅读量:143
阅读量:114