PS切图导出代码上传淘宝店铺图片错位有空隙散屏
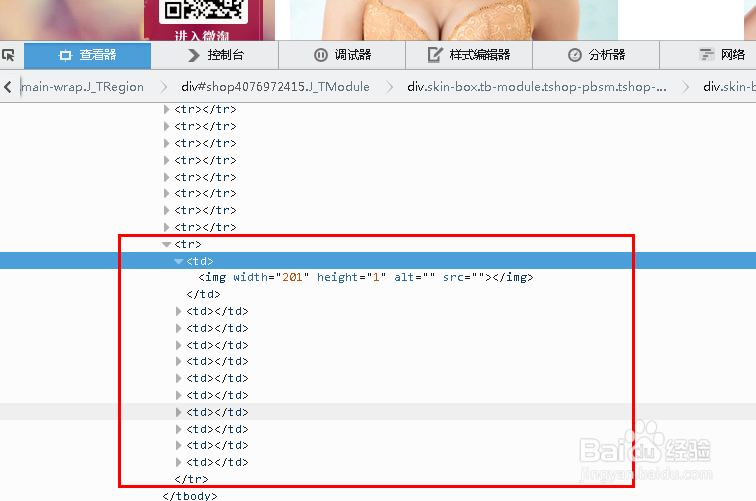
1、首先可以使用火狐或谷歌浏览器查看下图片错位部分的代码,一般<table></table>标签最后一个<tr>标签中的<img>标签应该都是没有图片路径的。
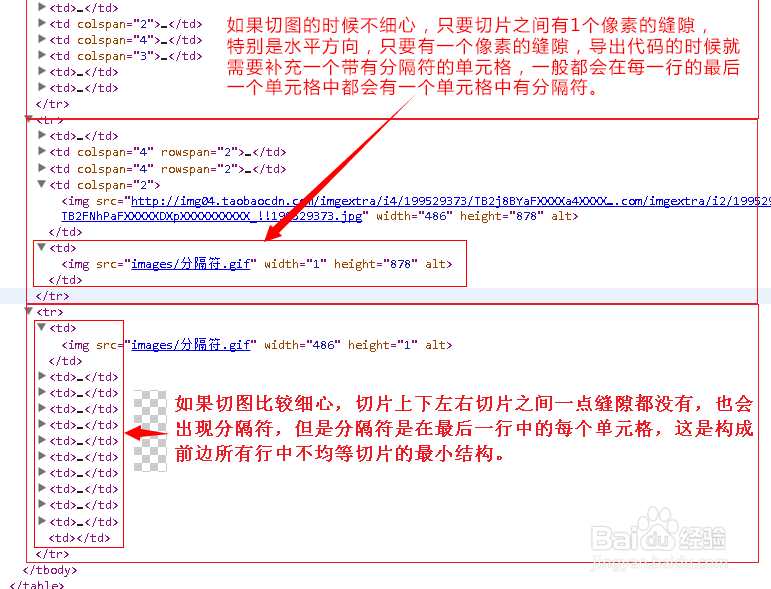
其实这里是缺了一个分隔符,虽然高度只有1px,但是确实支撑整个表格的最底层元素。一般在其他浏览器都是没问题的,到了火狐浏览器,就会出现散屏现象。
只要找到这个分隔符,上传到淘宝后台,将页面代码中缺少的分隔符补充上去就能解决问题了。

2、打开PS导出的图片文件夹,找到分隔符(一般的命名都是分隔符,大小都是宽1px,高1px),并上传到淘宝后台

3、将分隔符图片上传到淘宝后台,获取图片链接

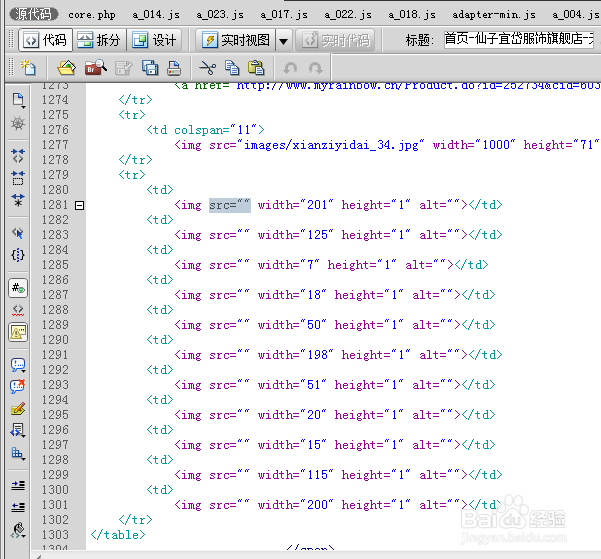
4、将发布后显示不正常的代码复制到DW中的Html页面中,找到表格最后一行缺少图片路径的地方:

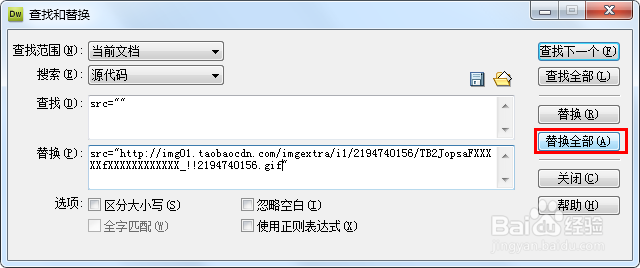
5、光标选择src=””,然后按下Ctrl+F键,打开查找和替换窗口,将src=””替换为src="分隔符上传淘宝后的路径",然后点击”替换全部”按钮即可。
全部替换后,会将所有src=””替换掉,会弹出替换的个数,检查下最后一样缺少分隔符的<img>标签数,不要把其他区域的src=””给替换了。
为了避免这种情况,尽量的只将显示异常的<table>标签内的代码粘贴到DW中进行编辑。

6、检查无误后,将代码重新上传页面,发布更新之后,再用各主流浏览器查看,问题解决!

7、后记:又一美工同学出现这个问题,原因就是整个页面一块儿切图,且切图的时候不细心,水平方向左右两张图都会差1~2个像素,导致最右边侧边出现分隔符。按上边的方法仍旧不能解决,可以给table标签添加这两个样式,就可以解决:
line-height: 0;
font-size: 0;

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:24
阅读量:165
阅读量:125
阅读量:142