css如何给li标签添加英文序号
1、新建一个html文件,命名为test.html,用于讲解css如何给li标签添加英文序号。

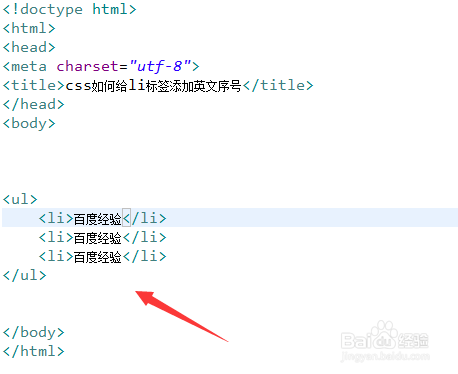
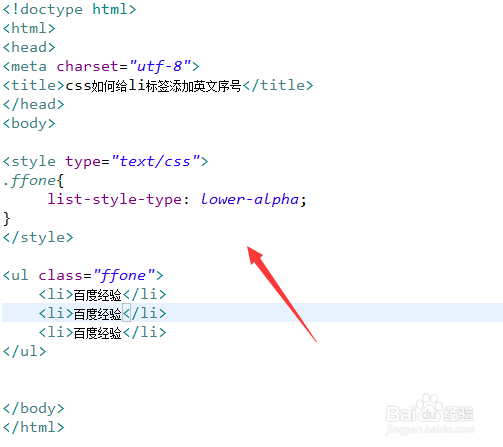
2、在test.html文件内,使用ul和li标签创建一个列表,用于测试。

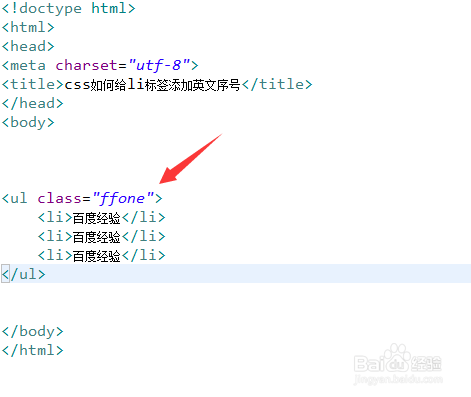
3、在test.html文件内,设置ul标签的class属性为ffone。

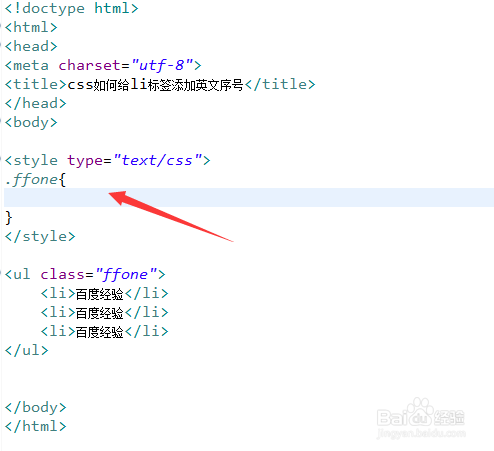
4、在css标签内,通过class设置列表的样式。

5、在css标签内,将list-style-type属性设置lower-alpha,从而实现li列表英文序号。

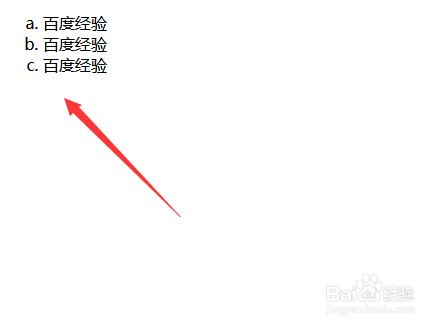
6、在浏览器打开test.html文件,查看实现的效果。

1、使用ul和li标签创建一个列表,设置ul标签的class属性为ffone。
2、在css标签内,通过class设置列表的样式。
3、在css标签内,将list-style-type属性设置lower-alpha,从而实现li列表英文序号。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:75
阅读量:180
阅读量:25
阅读量:64
阅读量:190