vue中子组件向父组件传值
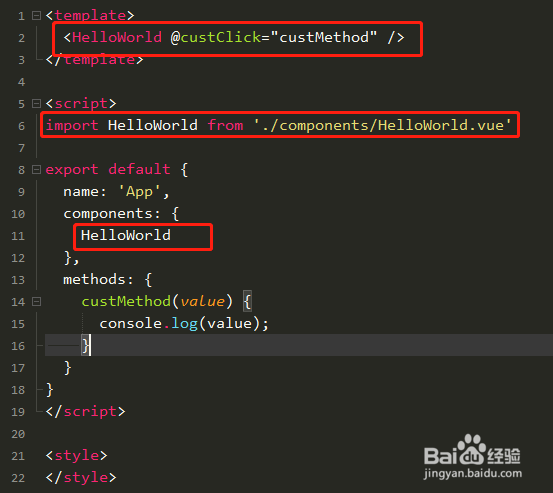
1、首先,将子组件引用到父组件中

2、然后,在子组件标签上绑定一个自定义事件

3、接着,在子组件中使用$emit触发父组件中绑定的自定义事件,将子组件的数据作为$emit的第二个参数传给父组件

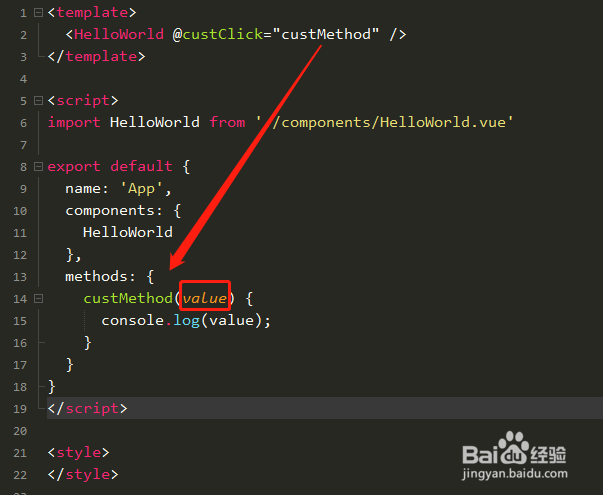
4、父组件中自定义事件调用方法的默认参数便是子组件传来的数据

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:169
阅读量:79
阅读量:146
阅读量:89
阅读量:171