微信小程序文本的换行
1、打开开发者工具,在项目的pages文件夹下,新建mypage文件夹,并在文件夹内新建mypage,并在app.json中将mypage设为第一页面

2、在mypage.wxml中写代码如下:
<view>
dddddddddddddddddddddddddddddddddddxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
</view>
这样view的内容满屏一行也放不下

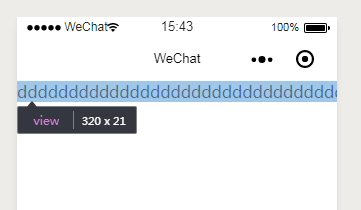
3、保存代码,在模拟器中查看效果如下图,没有自动换行.

4、在mypage.wxss中添加代码如下:
view{
overflow-wrap: break-word;
}

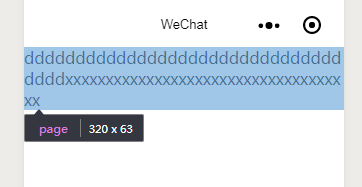
5、保存代码,就实现了自动换行,注意view默认的display为block

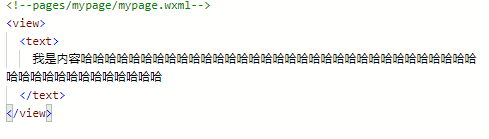
6、在view标签内写text标签这个方法同样适用,mypage.wxss不用改,再把内容改为中文测试一下,修改mypage.wxml代码如下:
<view>
<text>
我是内容哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
</text>
</view>

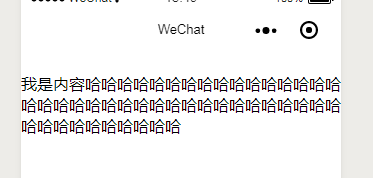
7、保存代码,查看模拟器如下图,中文也实现了自动换行

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:116
阅读量:43
阅读量:77
阅读量:101
阅读量:164