iOS 如何利用storyboard来切图
1、首先,我们打开Xcode,新建一个项目,新建的时候选择iOS -> Application ->Single View Application 如图所示。然后点击next按钮。

2、现在为你的项目填写信息,这个时候我们是在Choose options for your new project:页面。然后在product name栏里边填写项目的名称。后边自己看着填就好。如果你习惯于永OC那么language栏就现则objective - c。如果用swift那就选swift,包括下边devices也根据自己项目的需求来填就好。点击next,选着好存储的位置,然后create就好。

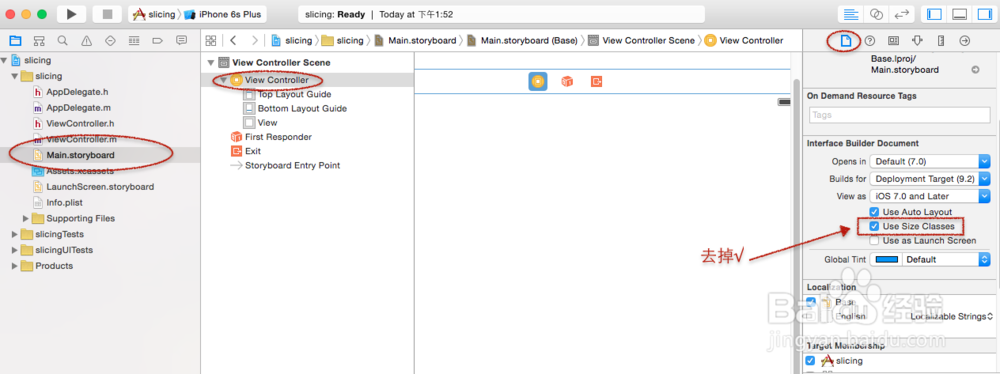
3、为了符合大家平时看手机的样子,所以我们现在把storyboard里边的控制器改成我们平时手机的样子。点击main.storyboard ->view controller ,然后把use size classes的勾给去掉就好了,这个时候我们的我们的控制器就变成了正常手机的样子了。

4、为了能对我们待会儿切的图片能有一个直观的观察,我们现在在控制上边添加两个imageView 和一个button,控件直接从右下角里拖就行。如图所示:

5、准备好你需要切的图片,现在把我们需要切的图片给加到项目里边去。点击assets,xcassets。把图片直接拖到appicon下边的空白处即可。然后把控件的图片改成对应的图片即可。


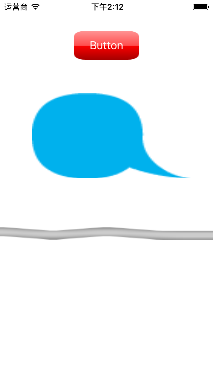
6、为了和待会儿我们切好图片之后的效果对比,我们现在运行一下看看效果。模拟器最好选择5s,然后点击左上角的三角形标志运行项目,或者command + r来运行项目,下面就是我们运行出来的效果图。

7、现在我们开始切图,同样是进入到assets,xcassets,选中我们要切的图片。点击右下角show slicing。然后点击start slicing。

8、切图的时候我们的四个角里图片部分是不会改变的,至于中间是拉伸还是重复,就在右方slicing->center里设置,tiles就说明中间的部分是重复,stretches代表中间的部分是拉伸。如图所示:

9、需要注意的就是,如果你的图片只有一个规格的那就省事儿,直接切这一个就好了。但是如果然后1x,2x等等,那么每一张都是要切的。切好了之后现在我们运行试试,这就是现在的效果。这样是不是就美观多了。
