CSS主要有几种引用方法? 分别怎样实现的?
1、新建一个html文件,命名为test.html,用于讲解CSS主要有几种引用方法? 分别怎样实现的?

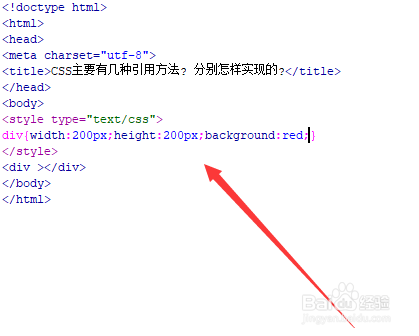
3、在test.html文件内,通过在<style type="text/css"></style>稆糨孝汶;中编写css样式,让div实现样式布局。例如,设置div的宽度为200px,高度也为200px。

5、在test.html文件内,通过link标签引入css文件的方式,对div进行样式布局。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:40
阅读量:95
阅读量:71
阅读量:26