HTML5绘图canvas教程——绘制带阴影图像
1、首先,获得canvas的上下文对象后(var context=drawing.getContext("2d");),设置阴影属性
context.shadowOffsetX=5;
context.shadowOffsetY=5;
context.shadowBlur=5;
context.shadowColor="rgba(0,0,0,0.5)";

2、context.shadowOffsetX=5;
context.shadowOffsetY=5;
表示阴影的偏移,shadowOffsetX表示X轴方向的偏移,shadowOffsetY表示Y轴方向的偏移

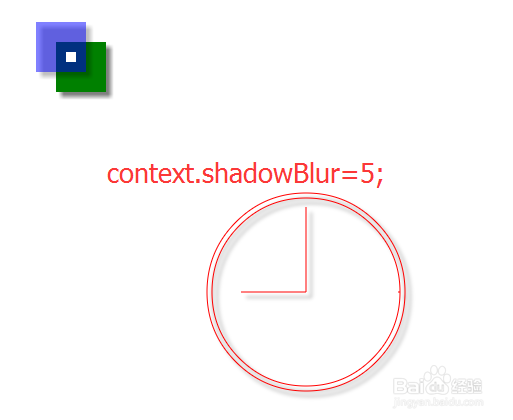
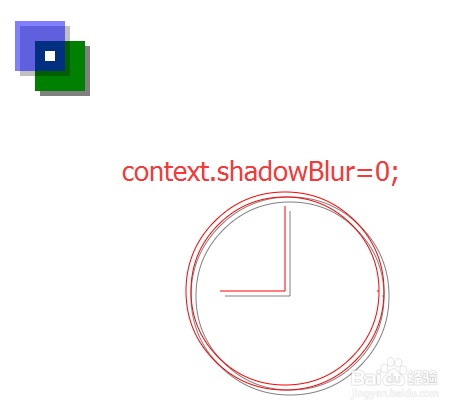
3、context.shadowBlur=5;表示模糊程度,设置为0则为不模糊。下图是0与5的效果对比


4、设置好阴影属性后,绘制你想要的图像,就会出现带阴影的图像了。如下绘制矩形的图像代码:
context.fillRect(50, 50, 50, 50);//绘制矩形
context.fillStyle = "rgba(0,0,255,0.5)";
context.fillRect(30, 30, 50, 50);
context.clearRect(60,60,10,10);//清除绘制矩形

5、再如下是绘制时钟的代码:
context.beginPath();
context.arc(300,300,99,0,2*Math.PI,false);
context.moveTo(392,300);
context.arc(300,300,94,0,2*Math.PI,false);
context.moveTo(300,300);
context.lineTo(300,215);
context.moveTo(300,300);
context.lineTo(235,300)
context.stroke();

6、最终demo源码给出来:
<!DOCTYPE >
<<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>canvas</title>
</head>
<body>
<canvas id="drawing
</body>
</html>
<script type="text/javascript">
var drawing=document.getElementById("drawing");
if (drawing.getContext) {
var context=drawing.getContext("2d");
context.shadowOffsetX=5;
context.shadowOffsetY=5;
context.shadowBlur=5;
context.shadowColor="rgba(0,0,0,0.5)";
context.fillStyle = "green";//填充样式演示
context.strokeStyle="red";//轮廓颜色
// context.strokeRect(50,50,50,50);//绘制矩形轮廓
context.fillRect(50, 50, 50, 50);//绘制矩形
context.fillStyle = "rgba(0,0,255,0.5)";
context.fillRect(30, 30, 50, 50);
context.clearRect(60,60,10,10);//清除绘制矩形
context.beginPath();
context.arc(300,300,99,0,2*Math.PI,false);
context.moveTo(392,300);
context.arc(300,300,94,0,2*Math.PI,false);
context.moveTo(300,300);
context.lineTo(300,215);
context.moveTo(300,300);
context.lineTo(235,300)
context.stroke();
};
</script>
