IE11界面前台简单debug调试与跟踪
1、首先打开想要调试的ie界面,点击键盘F12按钮(部分电脑需要摁住Fn+F12),这样就能调出ie的开发者工具页面
2、在开发者工具页面选择DOM资源管理器页签,单机选择元素图标,这样我们就可以定位页面的元素位置及属性。(本例以界面查询按钮为例)



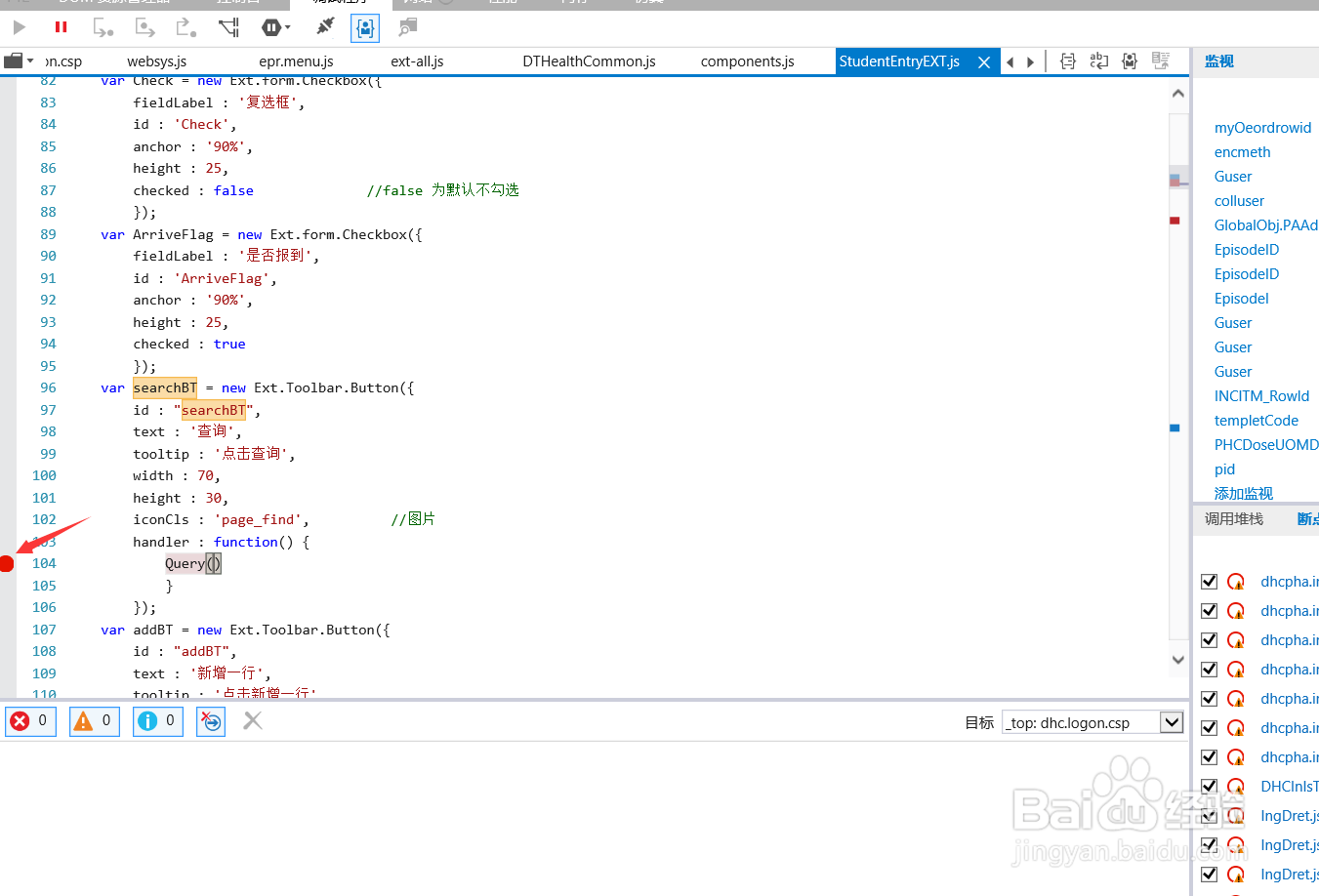
3、可以看见对应查询按钮的元素ID为searchBT,我们可以在调试程序里搜索searchBT,这样就能在脚本里找到按钮对应调用的方法

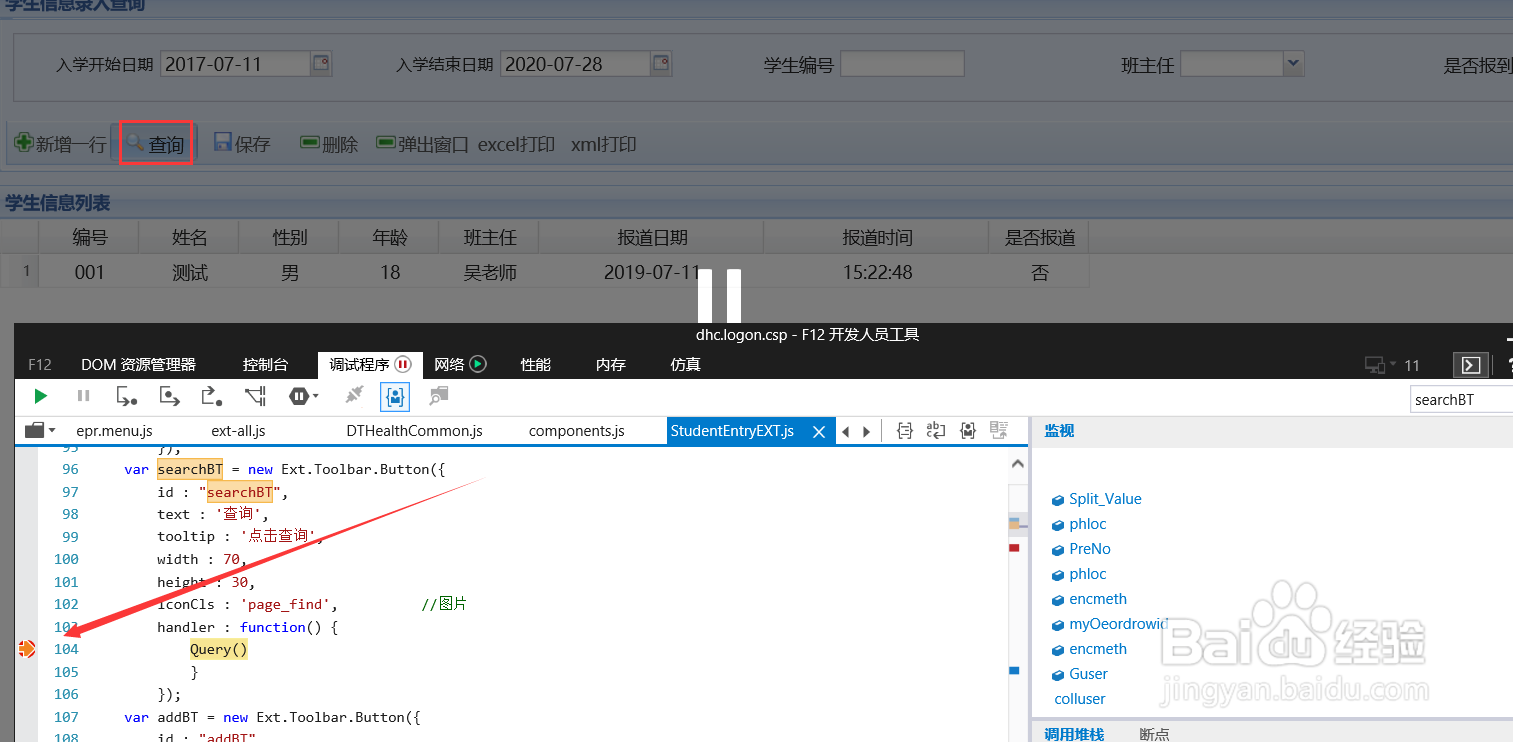
4、在调用的方法行点击键盘的F9(部分电脑需要摁住Fn+F9),这样我们就增加了断点,当我们在页面点击查询时,程序会自动跳转到断点的地方。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:37
阅读量:95
阅读量:90
阅读量:137
阅读量:152