div+css布局之图文混编
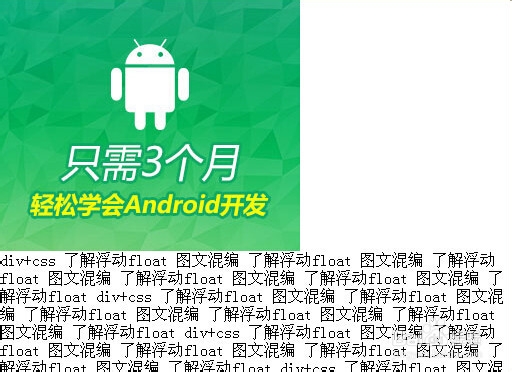
1、1.我们经常会在网页中看到如下效果,文章内右侧嵌套一张图片或者广告,这个都是div+css 浮动来实现的

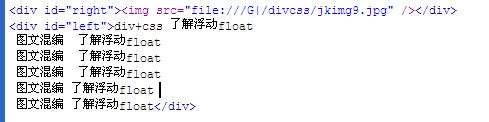
2、2.首先创建两个div,一个文字,一个图片,注意,图片在前,文字在后

3、3.预览效果如下:

4、4.发现两个div是上下排列的,这是因为div是块级元素,占据整个一行,下一个元素会另起一行。
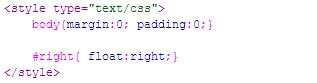
我们给图片div加上如下CSS样式代码

5、5.预览效果:

6、6.解释,当一个元素浮动的时候,他就会脱离文档流,而下边的元素自动顶上来,直到遇到上一个块级元素或者外层边框。
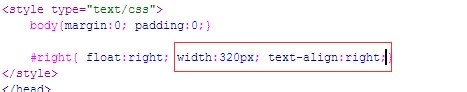
现在基本实现了图文混编的效果,但是发现文字和图片紧紧贴在一起,不美观,我们给它加一个空隙,添加如下代码:

7、7.解释:图片宽度300px, 而给div设定320px,也就是想让文字和图片中间有20像素的距离,但是只是添加width:320之后发现,文字和图片仍然紧贴在一起,反而图片右侧出现20像素的空白,那么我们让图片居右显示,也就是text-align:right;
最终效果如下:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:102
阅读量:179
阅读量:118
阅读量:159