JS实战005:滑动轮播图+图片弹窗
1、有了前面的基础,这个功能实现并不难,首先弹出是相对于浏览器进行设定的,所以这一部分的代码完全可以移植过来使用,从新规划下结构即可,现在的HTML结构就是这样的。

2、CSS样式同样可以直接移植过来使用,我们只需要用到的这里面的一部分样式即可,直接放在原有样式下面即可。

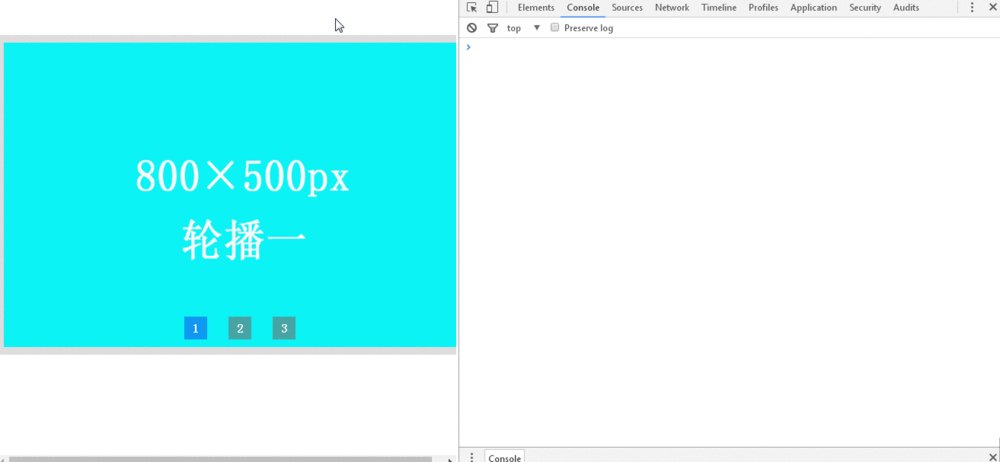
3、 接下来就是处理交互事件了,这里和之前的图片弹窗不一样的是这次是多张图片,所以这次JavaScript需要适当的修改一下了,同样先要获取当前的DOM元素,然后对轮播的图片进行遍历,在遍历中执行点击事件,这样我们就可以实现我们的轮播+弹窗效果了。

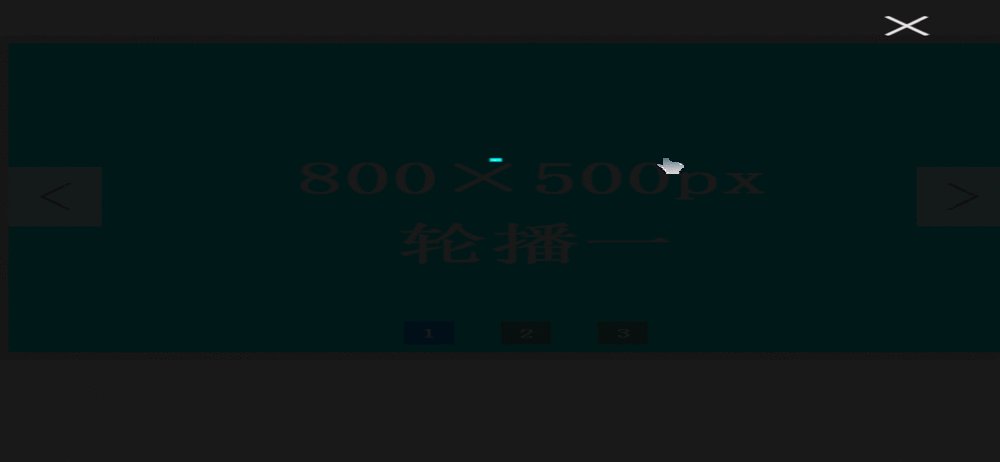
4、这里遇到一个小问题,当我将鼠标移到关闭按钮的时候,关闭按钮消失了导致无法点击关闭,后台提示Uncaught TypeError: Cannot set property 'className' of undefined,at showPage (JS滑动轮播+弹窗.html:296),at JS滑动轮播+弹窗.html:289

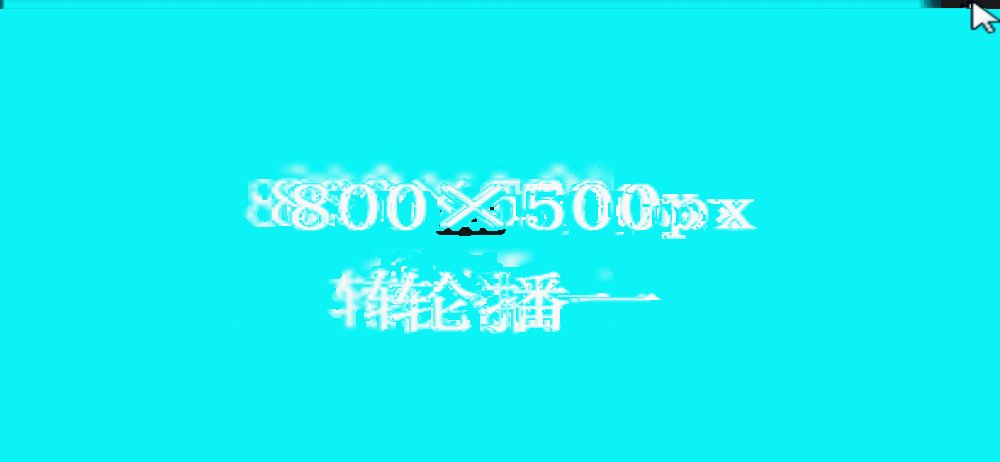
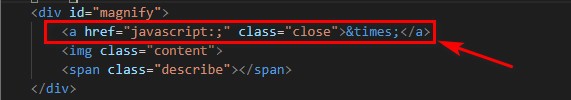
5、 查看对应的代码发现与之前写的showPage()方法中的span标签有点小冲突,这里把close的span标签改成其他标签就可以了(我换成了a标签),下一步我想再完善一下,弹出之后图片是全屏显示的,如果想换一张的话需要先关闭当前窗口然后在选择其他图片,这种操作还不够人性化,所以我想在弹窗中也添加两个左右键按钮,然后通过点击弹窗中的左右按钮实现图片的切换。

6、下面是滑动轮播图+图片弹窗的完整代码,有兴趣的可以试试。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Picture Carousel</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
.Carousel {
position: relative;
width: 600px;
height: 400px;
margin: 50px auto;
overflow: hidden;
border: 10px solid rgba(189, 184, 184, 0.5);
z-index: 1;
}
#picture {
position: absolute;
width: 2400px;
height: 400px;
}
#picture img {
float: left;
width: 600px;
height: 400px;
cursor: pointer;
}
#picture img:hover {
opacity: 0.5;
}
.Carousel .page {
position: absolute;
left: 50%;
transform: translateX(-50%);
bottom: 30px;
height: 10px;
z-index: 2;
}
.Carousel .page span {
display: inline-block;
width: 30px;
line-height: 30px;
width: 30px;
margin-left: 20px;
text-align: center;
font-weight: 900;
color: white;
background: rgba(111, 112, 112, 0.6);
cursor: pointer;
}
.Carousel .page span.show {
background-color: rgb(15, 151, 241);
}
.Carousel .arrow {
cursor: pointer;
position: absolute;
top: 40%;
padding: 10px 15px;
background-color: rgba(255, 255, 255, 0.8);
display: inline-block;
font-size: 50px;
z-index: 2;
color: rgb(161, 157, 157);
font-weight: bold;
display: none;
}
.Carousel .arrow_left {
left: 0;
}
.Carousel .arrow_right {
right: 0;
}
.Carousel:hover .arrow {
display: block;
}
.Carousel .arrow:hover {
background-color: rgb(15, 151, 241);
font-weight: bold;
color: white;
}
#magnify {
display: none;
position: fixed;
z-index: 3;
padding-top: 60px;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0, 0, 0, 0.9);
}
.close {
position: absolute;
top: 15px;
right: 35px;
color: #ebe7e7;
font-size: 40px;
font-weight: bold;
transition: 0.3s;
}
.close:hover,
.close:focus {
color: rgb(156, 153, 153);
text-decoration: none;
cursor: pointer;
}
.content {
margin: auto;
display: block;
max-width: 800px;
width: 80%;
}
.describe {
margin: auto;
display: block;
text-align: center;
color: #ccc;
padding: 20px 0;
}
.content,
.describe {
-webkit-animation-name: Eject;
-webkit-animation-duration: 0.6s;
animation-name: Eject;
animation-duration: 0.6s;
}
@-webkit-keyframes Eject {
from {
-webkit-transform: scale(0)
}
to {
-webkit-transform: scale(1)
}
}
@keyframes Eject {
from {
transform: scale(0)
}
to {
transform: scale(1)
}
}
</style>
</head>
<body>
<div class="Carousel">
<div id="picture">
<img src="../src/assets/images/1.png" alt="">
<img src="../src/assets/images/2.png" alt="">
<img src="../src/assets/images/3.png" alt="">
<img src="../src/assets/images/1.png" alt="">
</div>
<div class="page">
<span class="show">1</span>
<span>2</span>
<span>3</span>
</div>
<div id="magnify">
<a class="close">×</a>
<img class="content">
<em class="describe"></em>
</div>
<a href="javascript:;" class="arrow arrow_left"><</a>
<a href="javascript:;" class="arrow arrow_right">></a>
</div>
</body>
<script type="text/javascript">
var pic = document.getElementById('picture');
var next = document.querySelector(".arrow_right");
var prev = document.querySelector(".arrow_left");
var Carousel = document.querySelector(".Carousel");
var pages = document.getElementsByTagName('span');
var magnify = document.getElementById('magnify');
var close = magnify.children[0];
var magnifyImg = magnify.children[1];
var describe = magnify.children[2];
var imgwidth = pic.children[0].offsetWidth;
var move = 0;
var index = 0;
for (var i = 0; i < pic.children.length; i++) {
pic.children[i].onclick = function () {
magnify.style.display = "block";
magnifyImg.src = this.src;
describe.innerHTML = this.alt;
}
}
close.onclick = function () {
magnify.style.display = "none";
}
for (var i = 0; i < pages.length; i++) {
pages[i].onmouseover = function () {
move = this.innerHTML - 1;
index = move;
if (move == pic.children.length - 1) {
move = 0;
pic.style.left = 0 + "px";
}
animate(pic, -move * imgwidth);
}
}
next.onclick = function () {
if (move == pic.children.length - 1) {
move = 0;
pic.style.left = 0 + "px";
}
move++;
animate(pic, -move * imgwidth);
index++;
if (index > 2) {
index = 0;
}
console.log("index=" + index)
}
prev.onclick = function () {
if (move == 0) {
move = pic.children.length - 1;
pic.style.left = -move * imgwidth + "px";
}
move--;
animate(pic, -move * imgwidth);
index--;
if (index < 0) {
index = 2;
}
console.log("index=" + index)
}
var timer = null;
function autoPlay() {
timer = setInterval(function () {
next.onclick();
}, 2000);
}
autoPlay();
Carousel.onmouseenter = function () {
clearInterval(timer);
}
Carousel.onmouseleave = function () {
autoPlay();
}
function animate(element, distance) {
clearInterval(element.timer)
element.timer = setInterval(function () {
var present = element.offsetLeft;//获取元素的当前的位置
var movement = 10;//每次移动的距离
movement = present < distance ? movement : -movement;
present += movement;//当前移动到位置
if (Math.abs(present - distance) > Math.abs(movement)) {
element.style.left = present + "px"
} else {
clearInterval(element.timer);
element.style.left = distance + "px"
}
showPage()
}, 10);
}
function showPage() {
for (var i = 0; i < pages.length; i++) {
pages[i].className = '';
}
pages[index].className = 'show';
}
</script>
</html>