如何使用Ionic构建跨平台的移动应用Hybrid
1、首先需要安装Node.js,按标准的开发环境进行安装相应的Android或者IOS平台,创建一个Android应用,安装一个Cordova和Ionic的命令行工具.

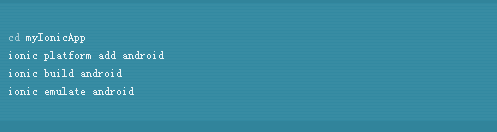
2、安装之后可以试着创建一个新的工程,进入项目目录添加ionic平台,然后创建一个应用,在虚拟机中进行运行.

3、接着进行创建一个ToDo列表的应用,打开空白的模板,进入项目目录里面,可以发现AngularJS文件进行添加相关代码.

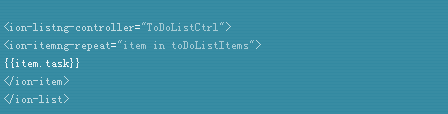
4、然后在应用中创建一个list,创建之后可以直接使用ion-list,进行添加ion-list到网站上等待结果,html文件会得出答案.

5、接着在www/js/中创建一个用来定义一个新的cntroller名为controllers.js的文件,如图是controllers.js文件的内容,可以进行自己编辑定义.

6、最后把自己编辑定义好的添加到应用中,打开js/app.js,把module添加进去,定义一个scope来携带ToDo list的条目,ToDoListCtrl中声明一个新的scope变量触发功能就可以了.

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:58
阅读量:47
阅读量:193
阅读量:72
阅读量:130