如何利用ionic制作bar并动态获取标题
1、第一步,打开HBuilder开发工具,新建静态页面bar.html,如下图所示:

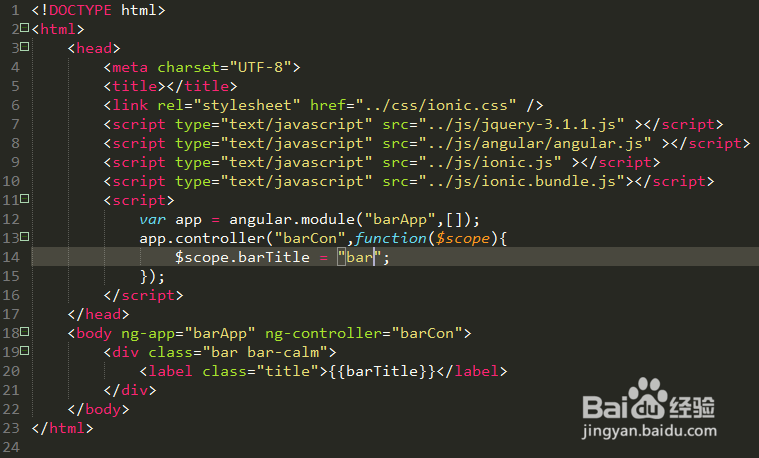
2、第二步,引入ionic相关的js和css文件,还有AngularJS核心js文件,并在body元素内插入div和label,如下图所示:

3、第三步,在body元素内添加ng-app和ng-controller,并绑定bar标题变量,如下图所示:

4、第四步,预览该静态页面,查看页面效果,如下图所示:

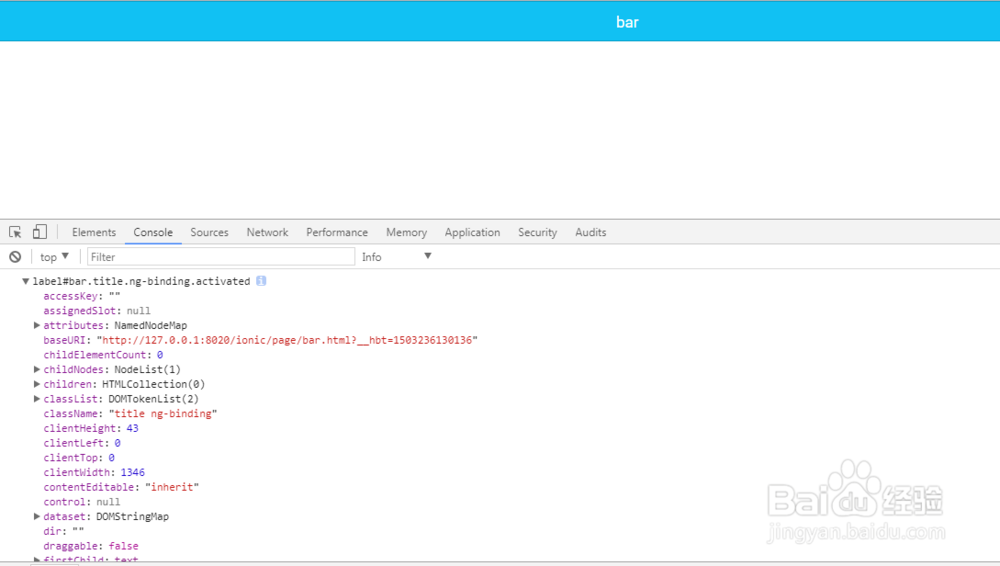
5、第五步,再次修改js代码,给label标签绑定点击事件,并打印bar对象内容,如下图所示:

6、第六步,再次预览该静态页面,获取bar标题内容,如下图所示:


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:81
阅读量:149
阅读量:134
阅读量:106