CSS如何实现一个三角形呢?
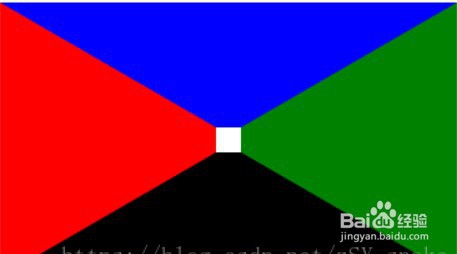
1、给一个小的盒子加一个很宽的边框,如下:<div id="triangle"></div>
CSS代码:
#triangle{
margin:0 auto;
width: 20px;
height: 20px;
border-left: 173.2px solid red;
border-top: 100px solid blue;
border-right: 173.2px solid green;
border-bottom: 100px solid black;
}

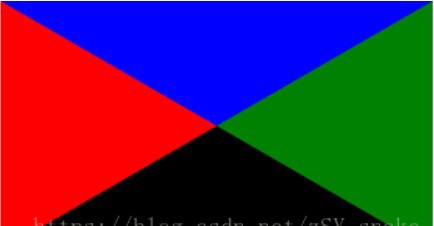
2、下面我们去掉盒子的宽度(都变为0),css如下:
#triangle{
margin:0 auto;
width: 0px;
height: 0px;
border-left: 173.2px solid red;
border-top: 100px solid blue;
border-right: 173.2px solid green;
border-bottom: 100px solid black;
}

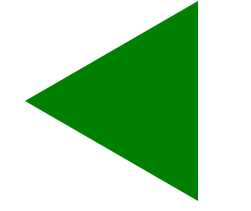
3、由四个三角形组成的矩形就出来了。。。如果我们想要三角形只需要把其中的三个三角形(即边框)的颜色变为透明即可
#triangle{
margin:0 auto;
width: 0px;
height: 0px;
border-left: 173.2px solid transparent;
border-top: 100px solid transparent;
border-right: 173.2px solid green;
border-bottom: 100px solid transparent;
}

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:110
阅读量:50
阅读量:149
阅读量:109