CSS中如何使用多个ID设置样式
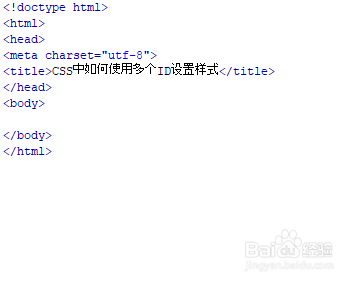
1、新建一个html文件,命名为test.html,用于讲解CSS中如何使用多个ID设置样式。

2、在test.html文件内,使用div创建三行文字,分别为测试1,测试2,测试3。

3、在test.html文件内,分别设置三个div的id属性,分别为one,two,three。

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

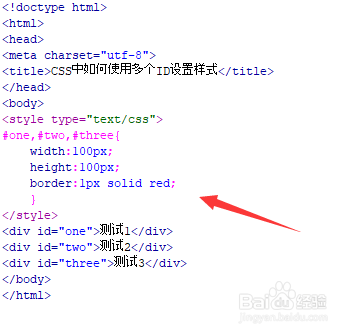
5、在css标签内,使用“#+id”的方式,将多个id以逗号隔开,统一设置它们的宽度、高度都为100px,同时使用border设置它们的边框为1px。

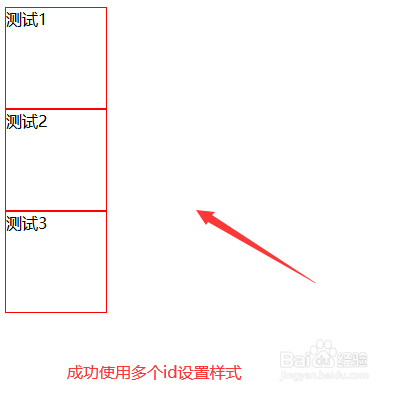
6、在浏览器打开test.html文件,查看实现的效果。

1、创建多个div模块,并分别设置id属性。
2、在css标签内,使用“#+id”的方式,将多个id以逗号隔开,便可统一设置样式 。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:43
阅读量:23
阅读量:85
阅读量:51
阅读量:52