DIV+CSS 网页如何制作固定底部的漂浮广告
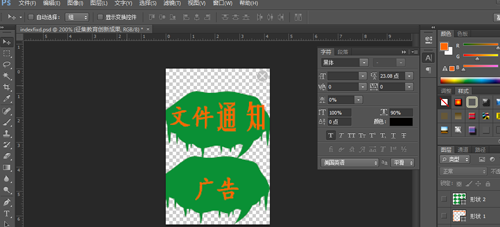
1、第一步:通过PS做好广告的图片,当然也可以是全文字的

2、第二步:建立HTML文件,及需要的广告图片

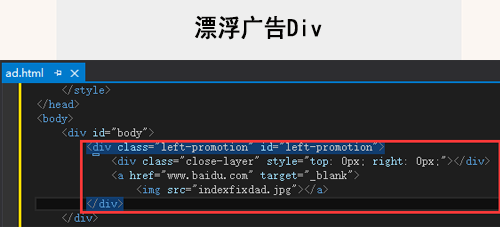
3、第三步:在html中建立漂浮广告Div及其他元素
DIV 标签 、 链接标签 、图片标签

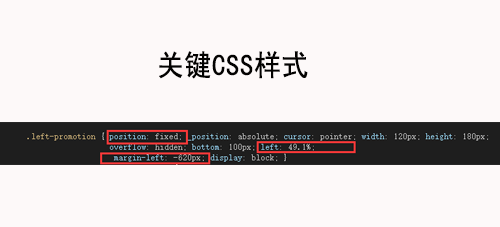
4、第四步:在html样式中写入CSS 主要属性:position: fixed;、 bottom: 100px; left: 49.1%; 、 margin-left: -620px; 在这里用到固定位置固定在游览器底部100像素处,根据页面宽度设置固定左侧的位置这个根据页面而定,如果要放在右侧可调整 margin-left:的值来设置

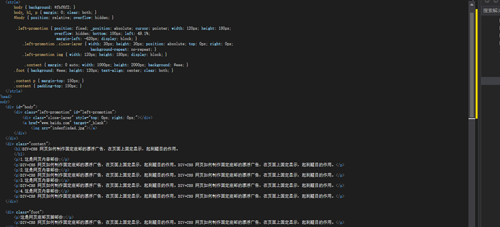
5、第五步:在这里制作简单的页面实例来展示漂浮广; 全部html dIv+css代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"><head> <title>DIV+CSS 网页如何制作固定底部的漂浮广告</title> <style> body { background: #fbf6f2; } body, h1, p { margin: 0; clear: both; } #body { position: relative; overflow: hidden; } .left-promotion { position: fixed; _position: absolute; cursor: pointer; width: 120px; height: 180px; overflow: hidden; bottom: 100px; left: 49.1%; margin-left: -620px; display: block; } .left-promotion .close-layer { width: 30px; height: 30px; position: absolute; top: 0px; right: 0px; background-repeat: no-repeat;background-color:#red; } .left-promotion img { width: 120px; height: 180px; display: block; } .content { margin: 0 auto; width: 1000px; height: 2000px; background: #eee; } .foot { background: #eee; height: 120px; text-align: center; clear: both; }
.content p { margin-top: 150px; } .content { padding-top: 150px; } </style></head><body> <div id="body"> <div class="left-promotion" id="left-promotion"> <div class="close-layer" style="top: 0px; right: 0px;"></div> <a href="www.baidu.com" target="_blank"> <img src="indexfixdad.jpg"></a> </div> </div> <div class="content"> <h1>DIV+CSS 网页如何制作固定底部的漂浮广告,在页面上固定显示,起到醒目的作用。 </h1> 1.这是网页内容部份: DIV+CSS 网页如何制作固定底部的漂浮广告,在页面上固定显示,起到醒目的作用。DIV+CSS 网页如何制作固定底部的漂浮广告,在页面上固定显示,起到醒目的作用。 2.这是网页内容部份: DIV+CSS 网页如何制作固定底部的漂浮广告,在页面上固定显示,起到醒目的作用。DIV+CSS 网页如何制作固定底部的漂浮广告,在页面上固定显示,起到醒目的作用。 3.这是网页内容部份: DIV+CSS 网页如何制作固定底部的漂浮广告,在页面上固定显示,起到醒目的作用。DIV+CSS 网页如何制作固定底部的漂浮广告,在页面上固定显示,起到醒目的作用。 4.这是网页内容部份: DIV+CSS 网页如何制作固定底部的漂浮广告,在页面上固定显示,起到醒目的作用。DIV+CSS 网页如何制作固定底部的漂浮广告,在页面上固定显示,起到醒目的作用。 </div>
<div class="foot"> 这是网页底部页脚部份: DIV+CSS 网页如何制作固定底部的漂浮广告,在页面上固定显示,起到醒目的作用。DIV+CSS 网页如何制作固定底部的漂浮广告,在页面上固定显示,起到醒目的作用。 </div></body></html>

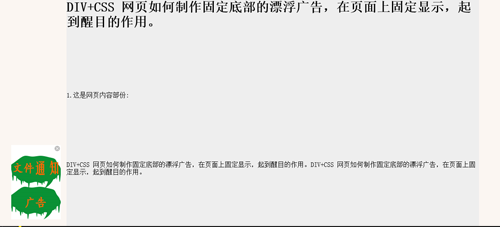
6、第六步:在这里制作显示Html效果;可看见不管鼠标上下如何滚动该广告位置都是在固定位置显示并不会消失;在页面上部时候的效果:

7、第七步:在这里制作显示Html效果;可看见不管鼠标上下如何滚动该广告位置都是在固定位置显示并不会消失;在页面底部时候的效果:
