asp.net mvc 实例demo【3】:传参到Controller
1、1)项目创建请参见:
http://jingyan.baidu.com/article/a3aad71a160b4ab1fb0096e1.html
2)项目引用请参见:
https://jingyan.baidu.com/article/dca1fa6f1fcc51f1a540524a.html
3)从Controller到View传参:
https://jingyan.baidu.com/article/d5c4b52b91d4aeda570dc552.html

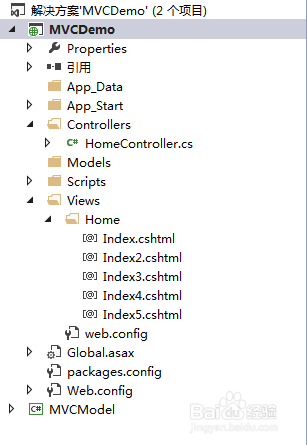
2、创建此次测试主页Index4的Action:
public ActionResult Index4()
{
return View();
}

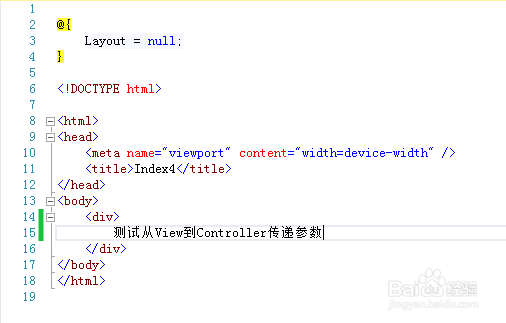
3、添加Index4页面,加入测试文字:测试从View到Controller传递参数

4、添加此次测试辅助页面Index5的Action,用于接收参数,并将接收到的参数返回到界面上
/// <summary>
/// 测试页面5(测试从View传递参数到Controller)
/// </summary>
/// <returns></returns>
public ActionResult Index5(string id, string parm2)
{
ViewBag.Id = id;
ViewBag.Parm2 = parm2;
return View();
}

5、添加Index5的页面:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index5</title>
</head>
<body>
<div>
这是ViewBag.Id的值 = @(ViewBag.Id)
</div>
<div>
这是ViewBag.Parm2的值 = @(ViewBag.Parm2)
</div>
</body>
</html>

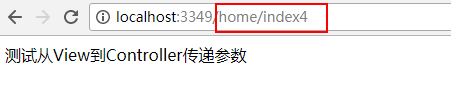
6、调试运行,注意,运行结果是Index页面的内容,因为路由默认的是Index页面,因此,需要在地址栏中输入 Home/index4 才能到达此次测试的页面

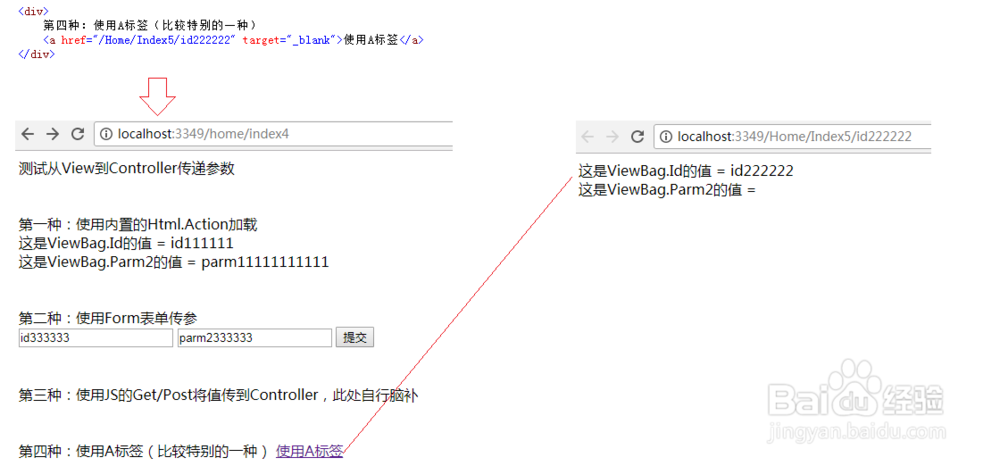
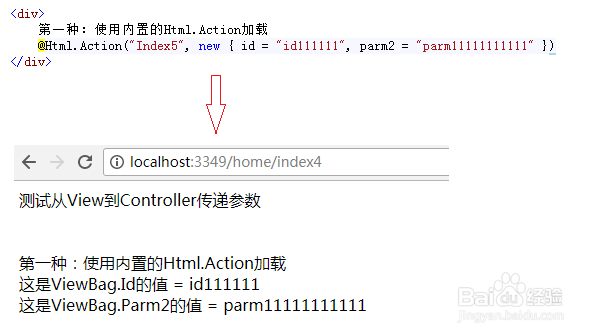
7、第一种:使用内置的Html.Action加载
@Html.Action("Index5", new { id = "id111111", parm2 = "parm11111111111" })

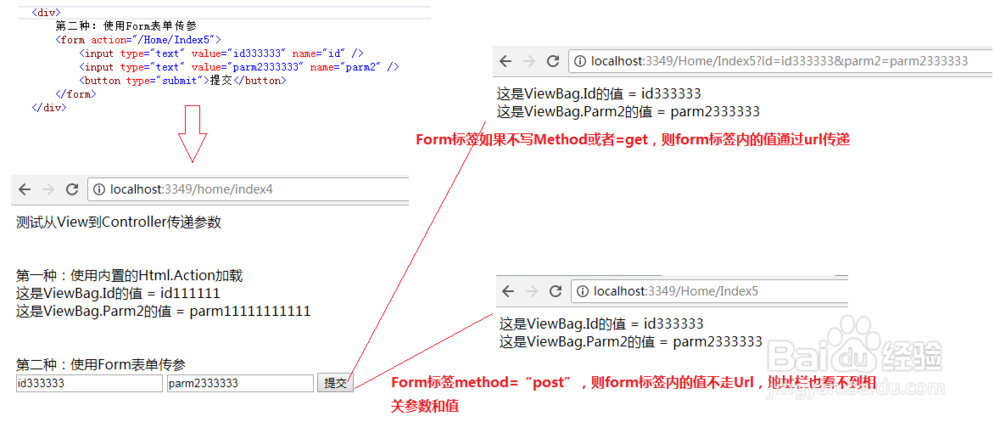
8、第二种:使用Form表单传参
<form action="/Home/Index5" method="post">
<input type="text" value="id333333" name="id" />
<input type="text" value="parm2333333" name="parm2" />
<button type="submit">提交</button>
</form>

9、第三种:使用JS的Get/Post将值传到Controller,此处自行脑补

10、第四种:使用A标签(比较特别的一种,具体的特别点下篇再聊)
<a href="/Home/Index5/id222222" target="_blank">使用A标签</a>