jquery 如何修改h标签的内容
1、新建一个html文件,命名为test.html,用于讲解jquery如何修改h标签的内容。

2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

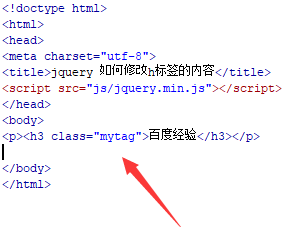
3、在test.html文件内,使用h3标签创建一行文字,并设置其class属性为mytag,主要用于下面通过该class来获得该标签对象。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“修改”。

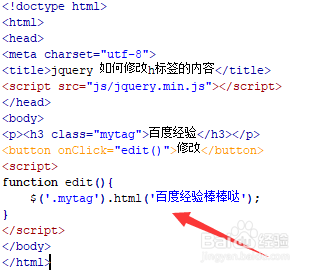
5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行edit()函数。

6、在js标签中,创建edit()函数,在函数内,通过mytag类名获得h3对象,使用html()方法修改h标签的内容,例如,修改为“百度经验棒棒哒”。

7、在浏览器打开test.html文件,点击修改按钮,查看实现的效果。


1、创建一个test.html文件。
2、在文件内,使用h3标签创建一行文字,同时创建一个button按钮来触发执行js函数。
3、在js标签内,创建js函数,在函数内,获得h标签对象,通过html()方法来修改h标签内容。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:74
阅读量:21
阅读量:167
阅读量:100