如何利用Axure RP 8做出页面自适应元件
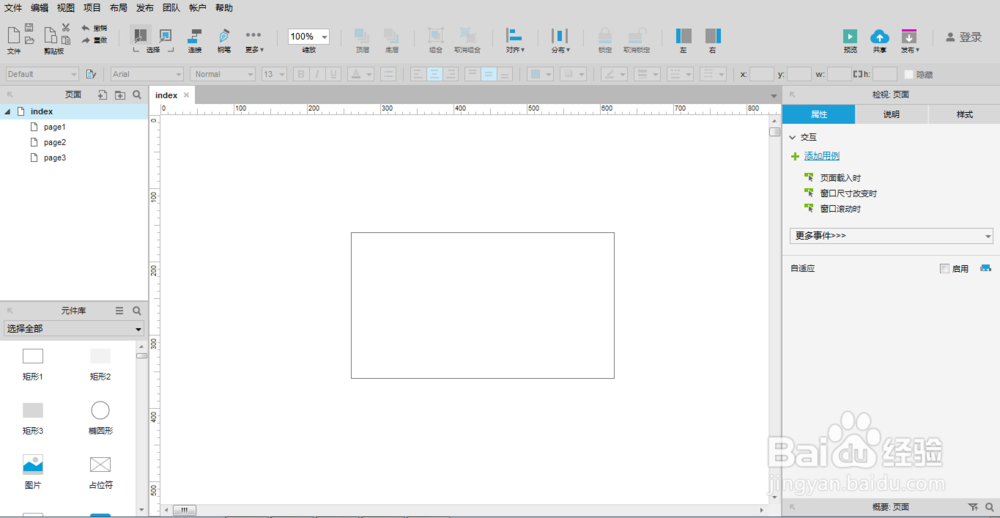
1、第一步,双击打开Axure RP 8设计软件,在基本元件中拖曳一个矩形1到画布上,如下图所示:

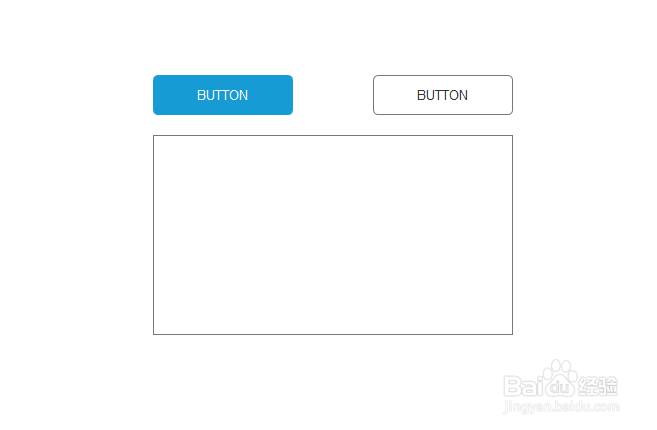
2、第二步,再次在基本元件里拖曳两个按钮到画布上,放在矩形框上方,如下图所示:

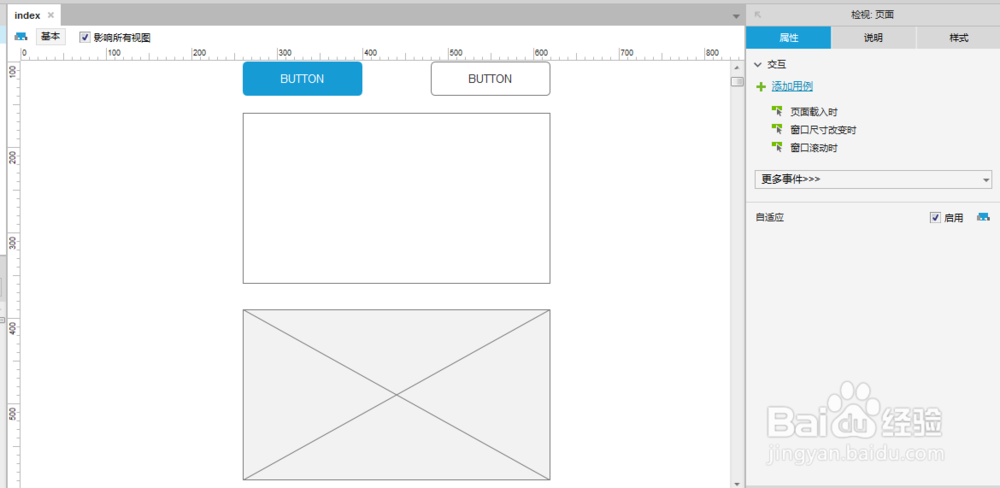
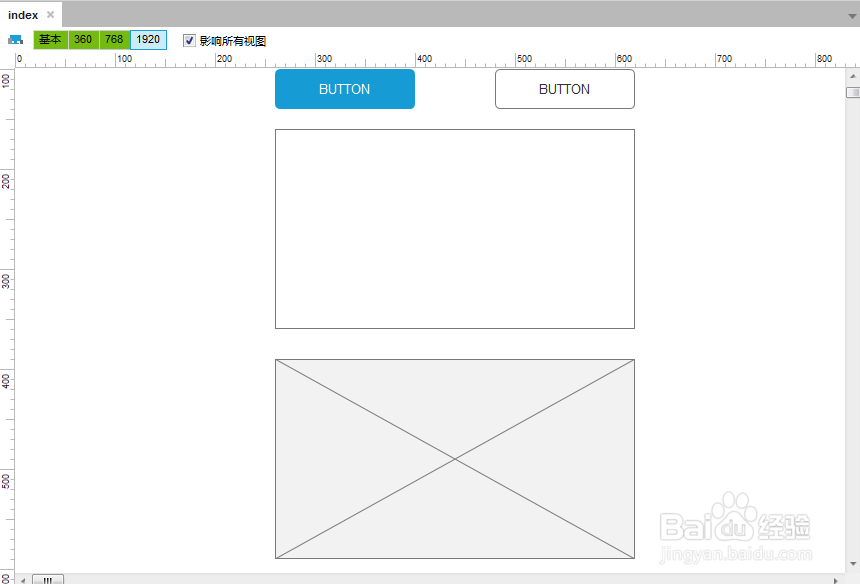
3、第三步,再拖曳一个占位符到矩形框下方,如下图所示:

4、第四步,在右侧属性里自适应勾选“启用”,弹出“影响所有视图”,如下图所示:

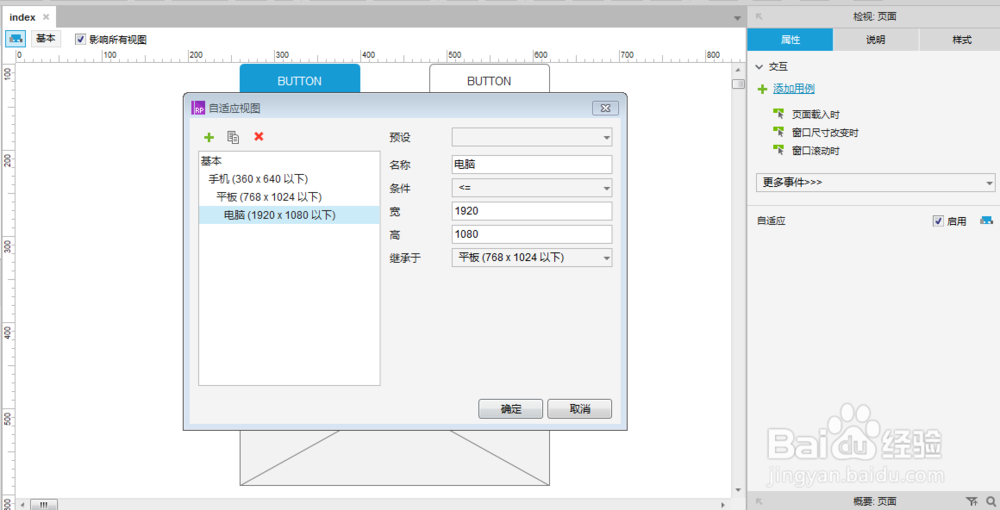
5、第五步,点击左侧自适应按钮,弹出自适应视图,分别设置手机、平板和电脑分辨率的范围,如下图所示:

6、第六步,这时界面上显示出不同分辨率界面,然后预览该界面,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:47
阅读量:52
阅读量:175
阅读量:128
阅读量:93