箭头跳动动画效果和圆盘动画效果
1、 html代码这一块,都是一些简单排版,详细代码可自行查看下图。

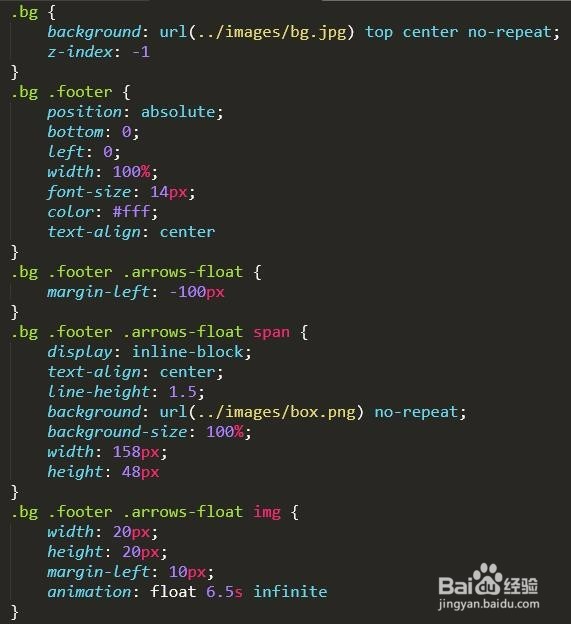
2、 本文的实例都是由css代码实现,所以这一块是本文的重点,实现过程的详细步骤如下(主要分析跟动态效果有关的代码):
1.新建@keyframes规则(float),用于箭头跳动(分为11帧,,可根据实际情况修改跳动的幅度和跳动的规律);
2.默认状态下:
设置动画animation(引用float),且为了让动画更逼真,配置持续时间6.5s,并无限循环(infinite)。
3.打开网页后:
根据设置的动画,箭头先往下跳动两次再复原,然后往下跳动两次再复原,最后往下跳动三次再复原;这样一个规律一直循环下去。


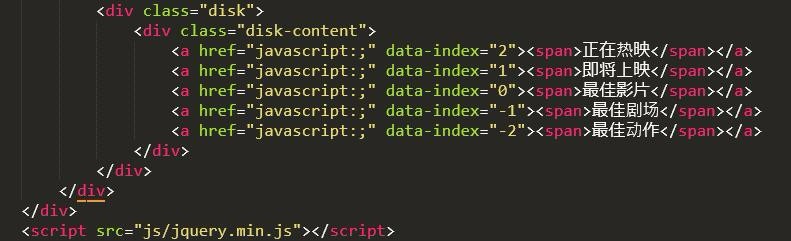
1、 html代码和css样式如下图,这一块比较简单,也不是本文重点,代码可自行查看下图。
Tips:主要注意一下文字项定位,比较麻烦。



2、 实现过程简单说就是为5个文字项设置旋转参数,点击左边两个会根据旋转参数往右边旋转,点击右边两个会根据旋转参数往左边旋转,点击中间不进行旋转;详细分析步骤如下:
1.为了实现左右两边点击旋转方向和角度不同,设置了旋转参数data-index(2、1、0、-1、-2);
2.点击时候:
首先获取旋转参数indexValue,并计算出旋转角度rotateValue(因为5个平分360度,所以一格旋转72度);因为每次都是按照旋转参数旋转,所以旋转角度(rotateValue)需要加上初始角度(initRotateValue,开始为0,后面都是等于newRotateValue)得出newRotateValue,才是每一次真正需要旋转的角度;
然后对圆盘($('.disk-content'))进行旋转角度(newRotateValue),为了让文字摆正,需要对文字反方向旋转同样的角度(-newRotateValue);
最后对旋转参数进行修正($.each),使其保持原先的规律(2、1、0、-1、-2)。
