教你用Photoshop来绘制立体质感的网页开关按钮
1、第1步:
打开Photoshop,Ctrl+N新建一个文档,尺寸选择600×500px。

2、第2步:
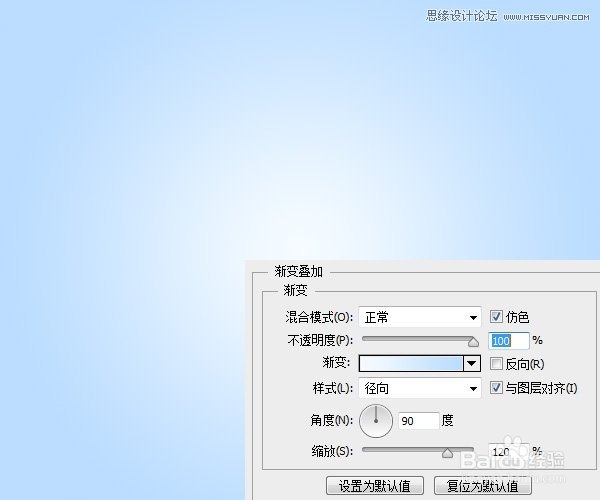
按住Alt键双击背景图层,将其转换为普通图层。再次双击,打开图层样式面板,为其添加由#f6fcff到#bbddff的径向渐变。

3、第3步:
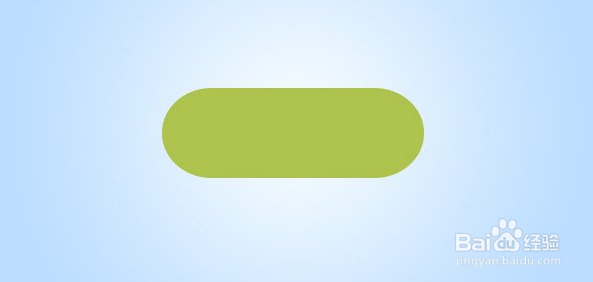
利用圆角矩形工具在画布中央创建一个半径为50px的圆角矩形。颜色设置为 #aec24e。

4、第4步:
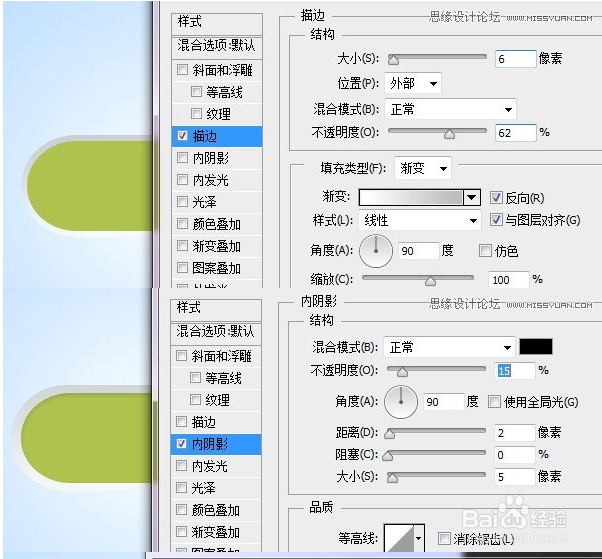
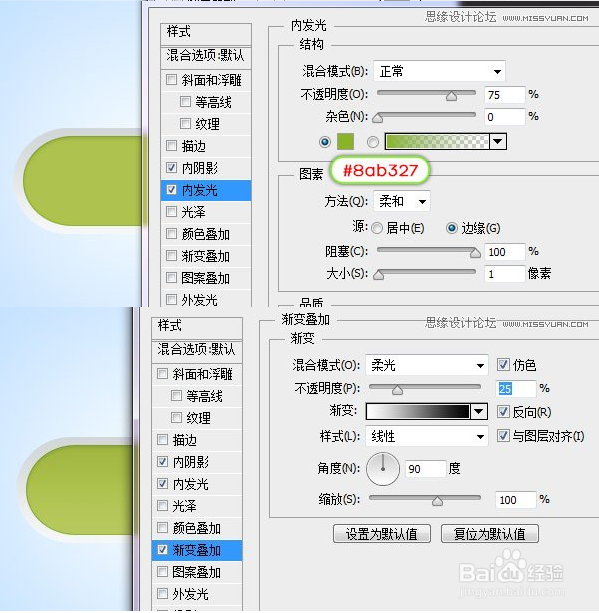
双击圆角矩形图层,为其添加图层样式。


5、第5步:
使用椭圆工具,按住Shift键在圆角矩形右侧创建出一个正圆。

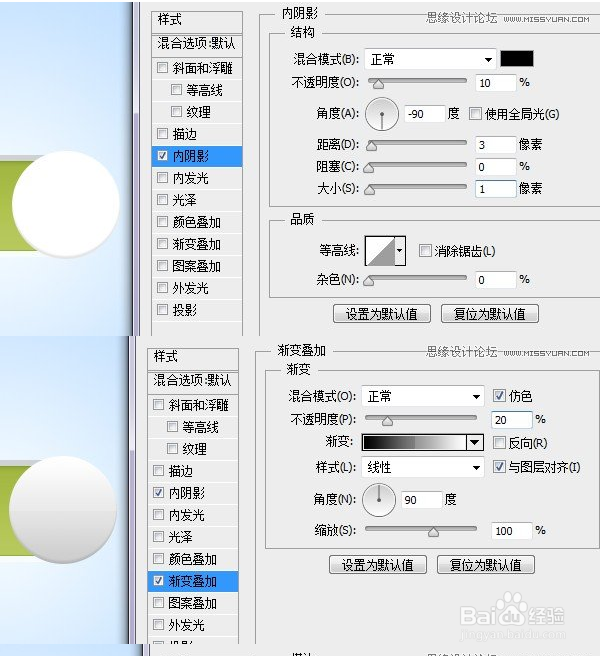
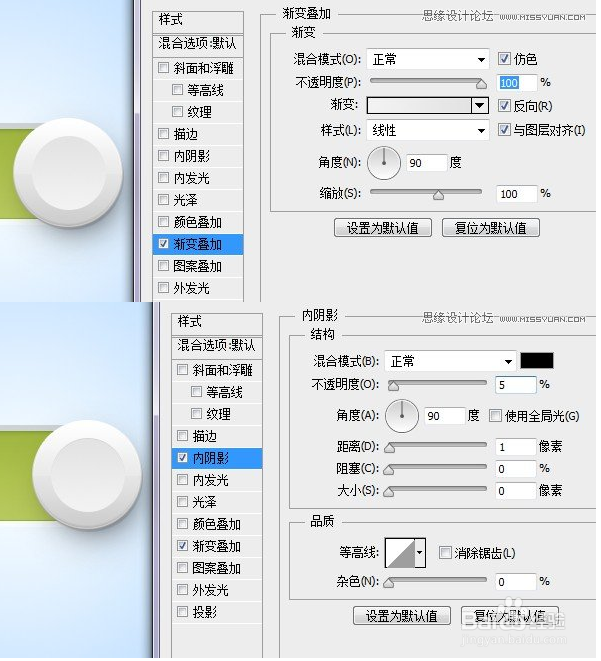
6、然后为其添加图层样式。



7、第7步:
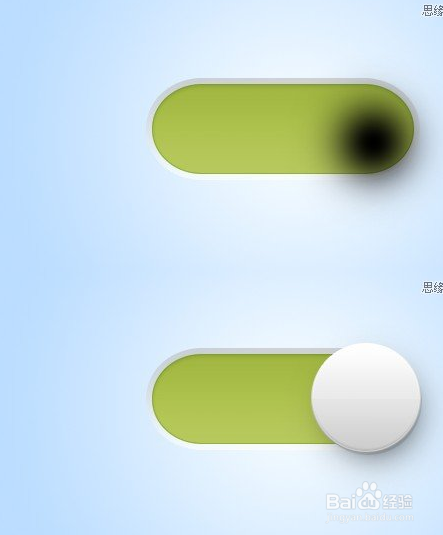
在圆形按钮下方新建一个图层,用黑色柔边画笔绘制出阴影。

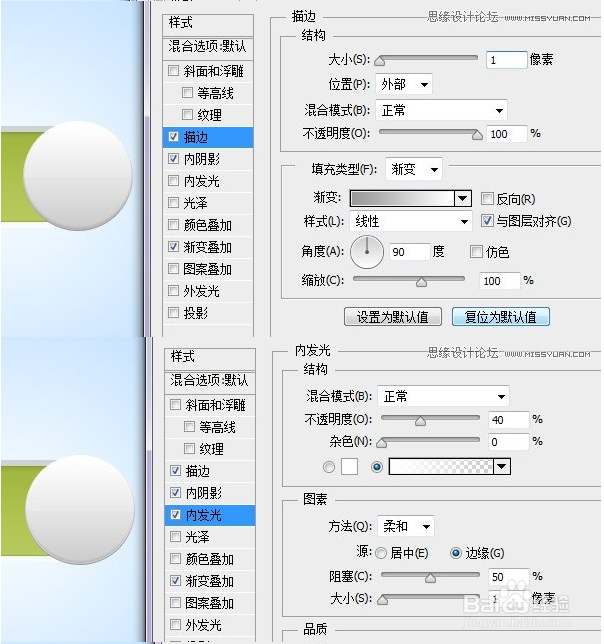
8、第8步:
在圆形按钮上方再创建一个圆形。为其添加图层样式。


9、第9步:
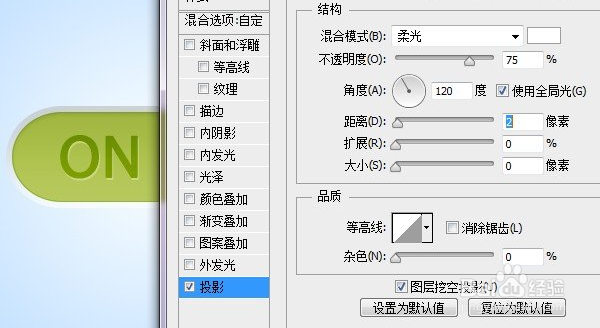
利用文字工具在滑动凹槽键输入ON。字体选用Myriad Pro,图层混合模式设置为亮光。为文字添加投影。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:105
阅读量:42
阅读量:170
阅读量:191