JavaScript实现对象的增删改查操作
1、第一步:先打开我们的VS Code软件,然后新建一个后缀为.js的文件,注意下,在VS Code中新建文件时,它的后缀名必须自己写出来。

2、第二步:新建好.js文件之后,我们在编辑页面输入以下代码:
(function(){
//对象的增删改查操作
var phone={
brand: "iphone",
model: "iphone7 plus",
pubdate:"2019-07-11",
company: "apple"
}
//对象增操作
phone.color='black';
//对象删操作
delete phone.company;
//对象改操作
phone.pubdate='2018-07-11';
//对象查操作
phone.brand;
phone.model;
console.log(phone);
})()

3、第三步:这时候我们将这段代码复制下来,打开我们的浏览器,按下“F12”,打开网页的调试控制台“console”,或者鼠标右键,点击“查看”进入控制台

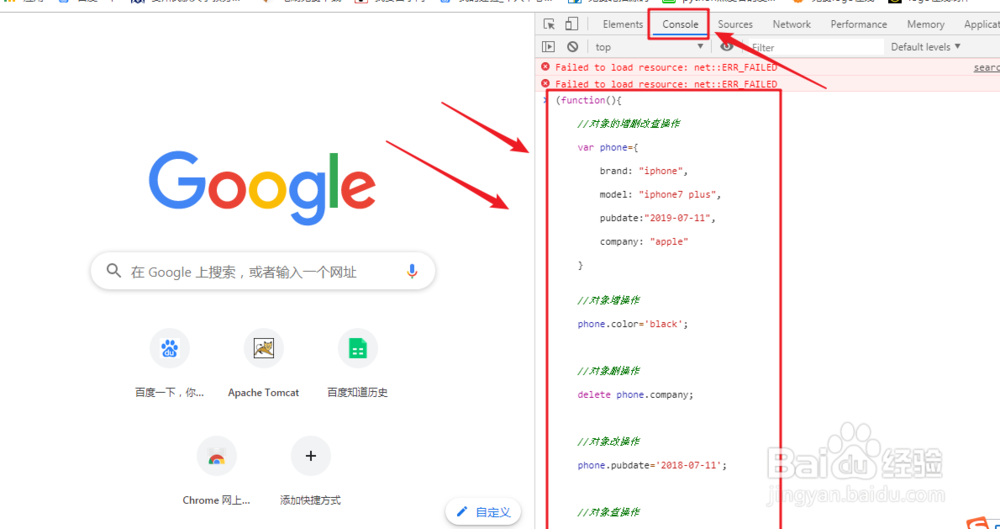
4、第四步:进来之后,我们点击弹出来的“console”,然后将我们刚才的那段代码复制在里面,然后回车进行运行

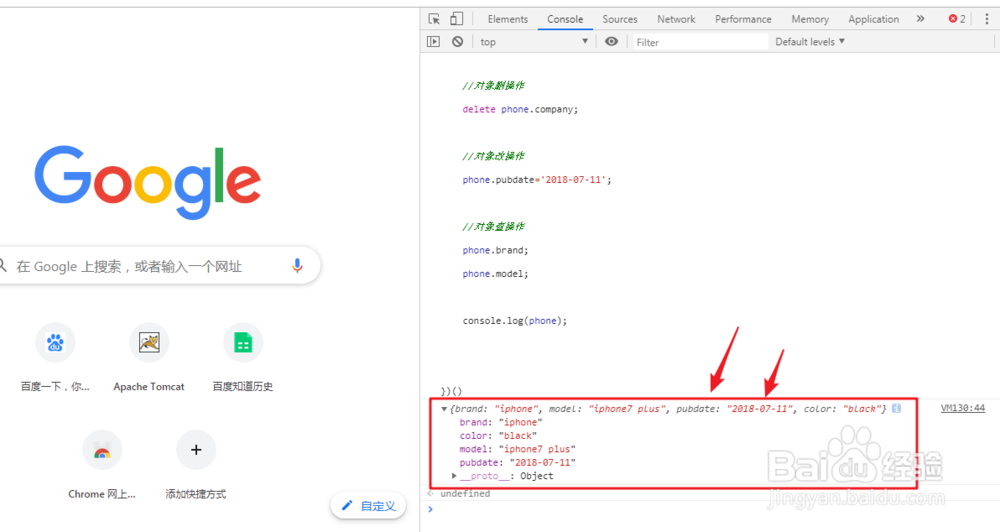
5、第五步:运行之后,我们就可以在下面看到我们的运行结果了。在运行结果里面,我们可以明显看到我们的增删改查已经实现了。
调试的浏览器我用的是谷歌浏览器,所以直接“F12”就可以跳出控制台,如果大家用的是其他浏览器,那就需要根据自己的浏览器打开控制台了

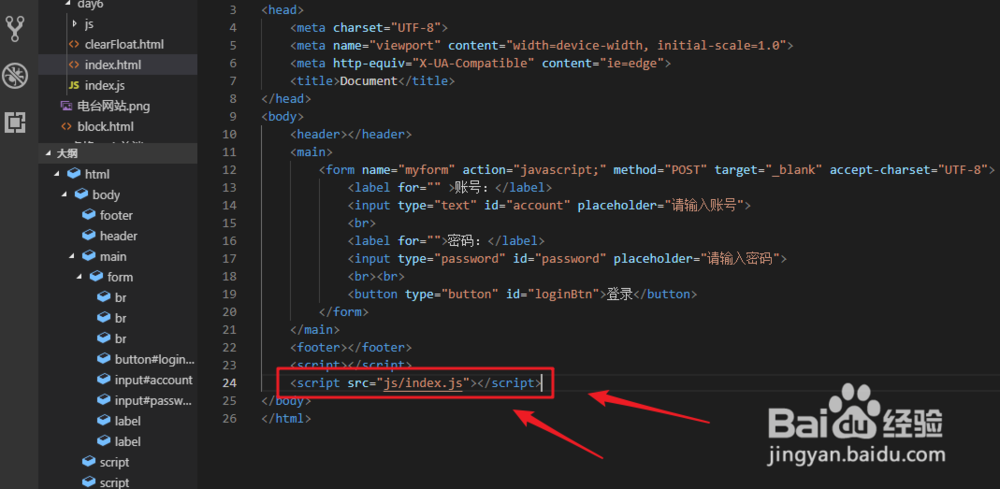
6、第六步:如果大家觉得麻烦,可以再新建一个后缀为.html的文件,然后将我们的后缀为.js的文件引入,再运行后缀为.html的文件,然后按住“F12”打开控制台就可以看到我们的.js文件的运行情况了。

7、以上就是我的方法,希望对你们有所帮助。有误之处还请多多见谅啦
