html5 如何关闭本地摄像头
1、打开vsCode,使用vscode 来做代码演示

2、在右上角找到 文件 新建文件
创建一个html文件

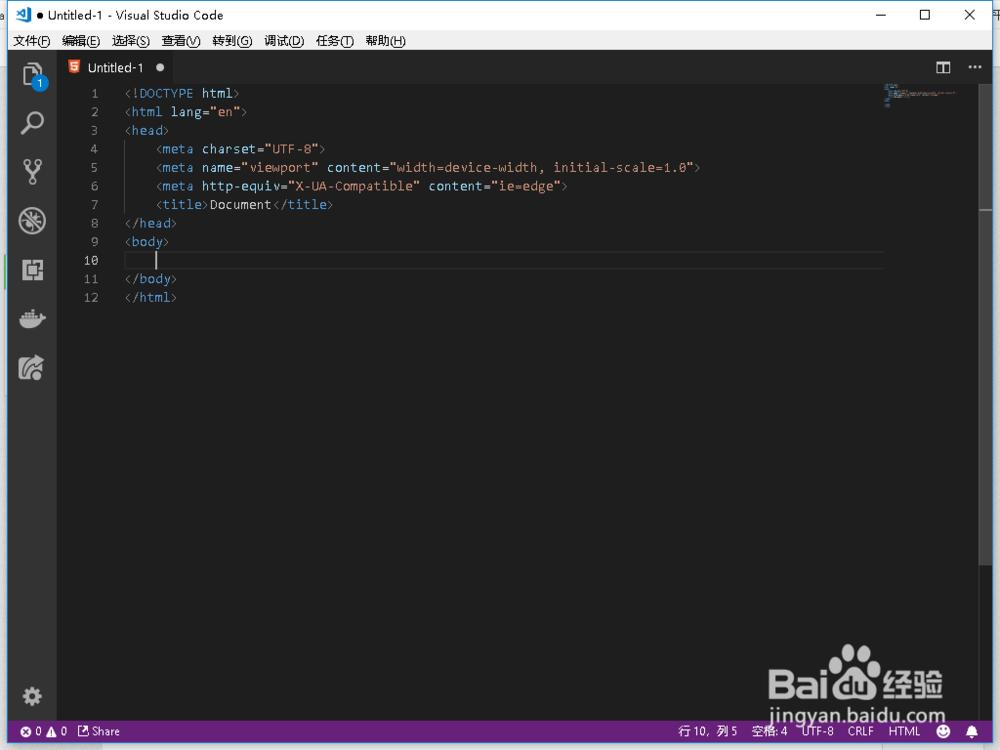
3、先创建好html文件所必须的 结构
填入以下的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>

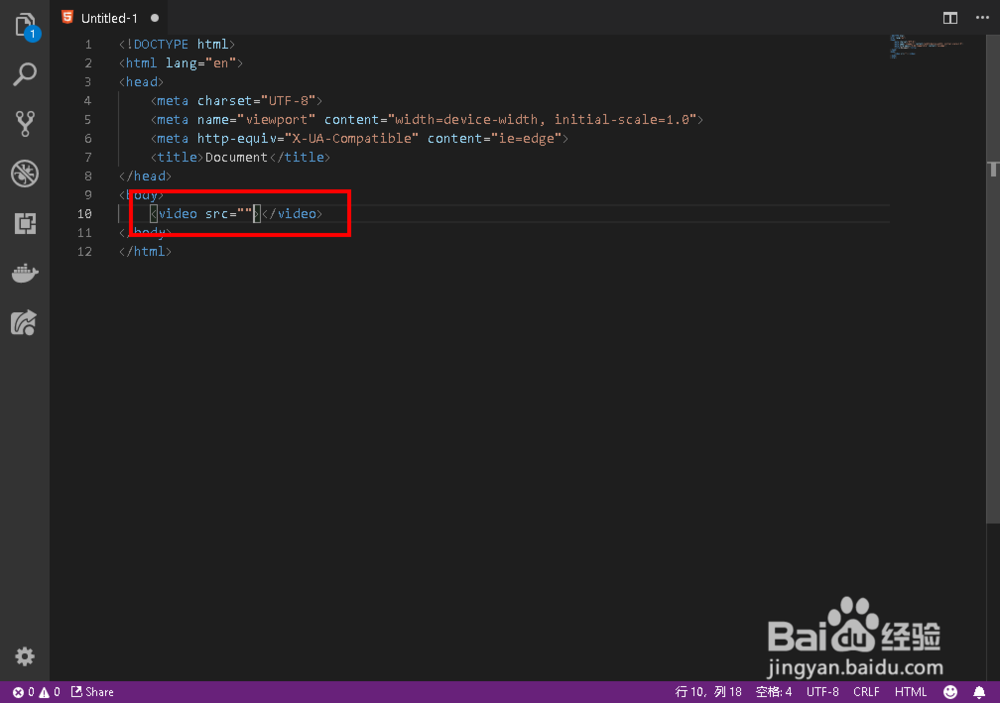
4、因为要使用摄像头,我们先添加一个 video的标签

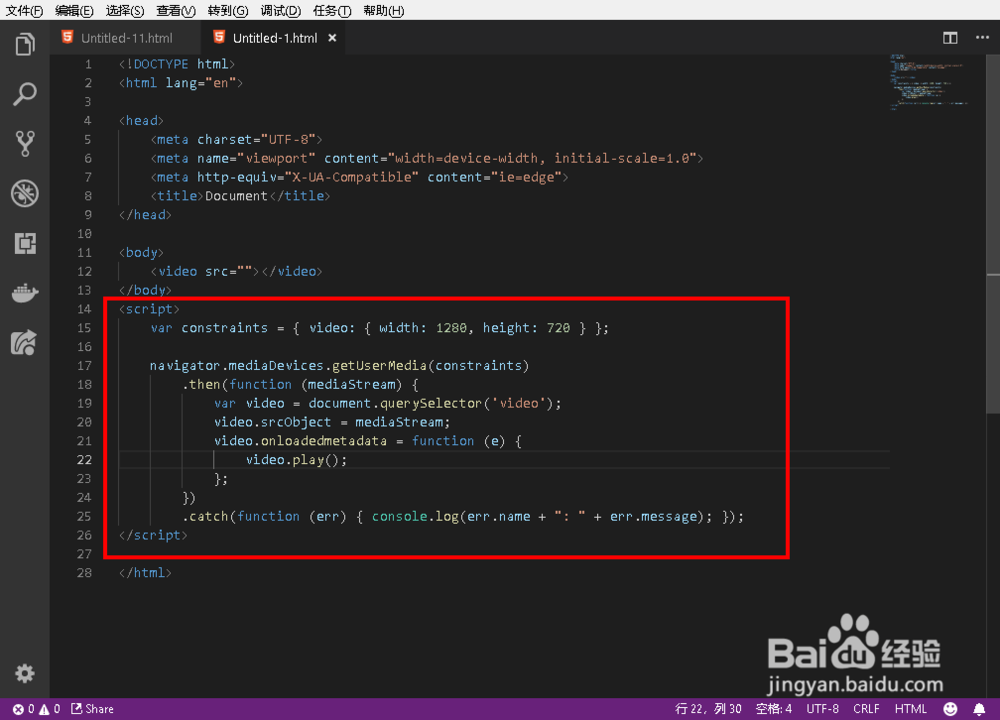
5、在html使用摄像头我们需要使用 MediaStream
添加script语句
var constraints = { video: { width: 1280, height: 720 } };
navigator.mediaDevices.getUserMedia(constraints)
.then(function (mediaStream) {
var video = document.querySelector('video');
video.srcObject = mediaStream;
video.onloadedmetadata = function (e) {
video.play();
};
})
.catch(function (err)
{ console.log(err.name + ": " + err.message); });

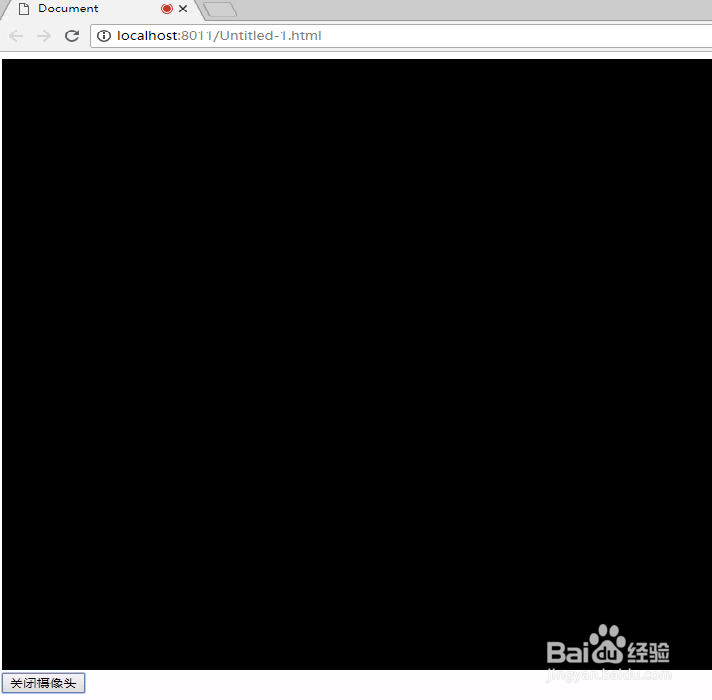
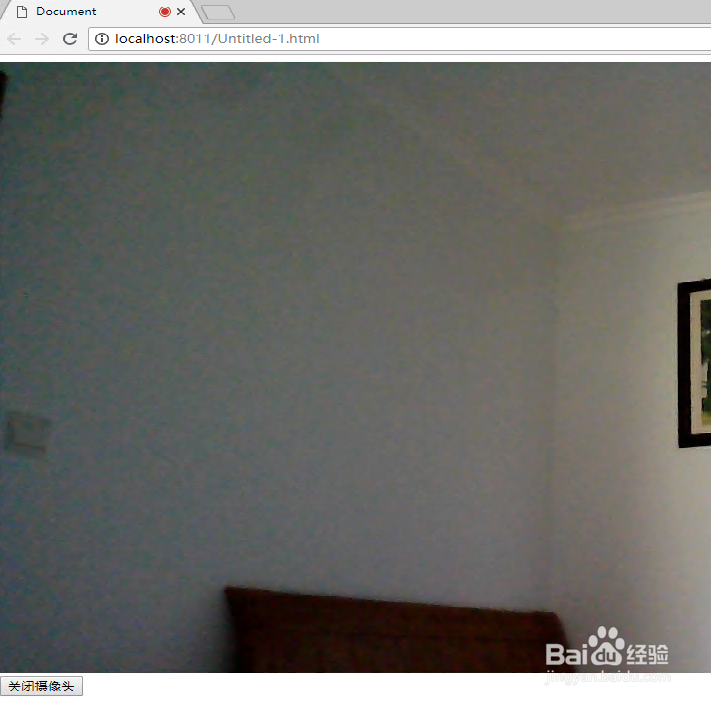
6、保存代码,并在浏览器中运行
就可以看到摄像头已经打开了

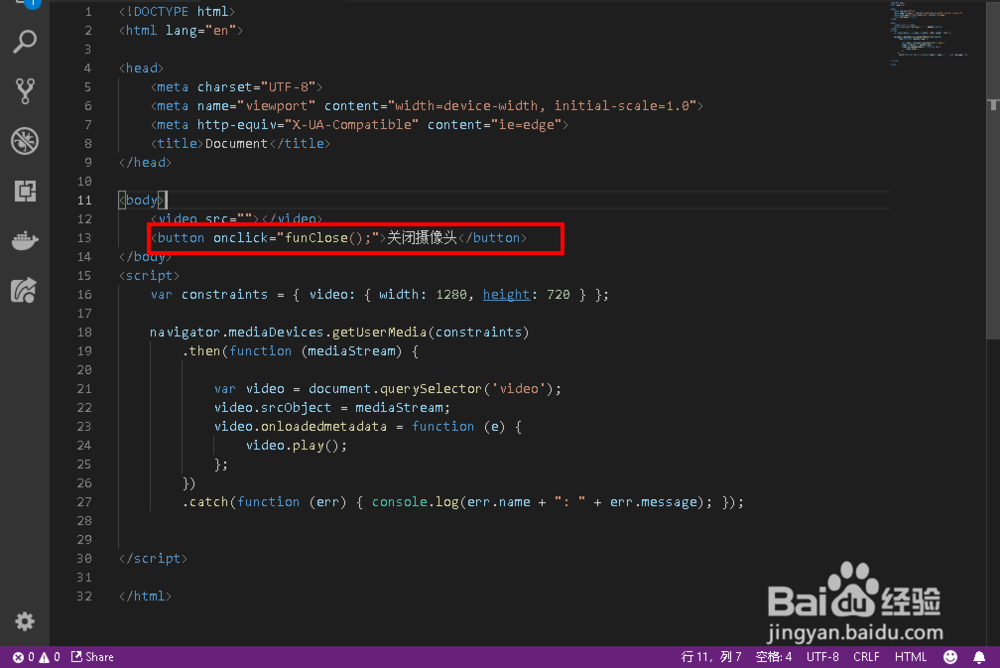
7、现在我们添加一个关闭摄像头的功能
先添加一个关闭按钮
<button onclick="funClose();">关闭摄像头</button>


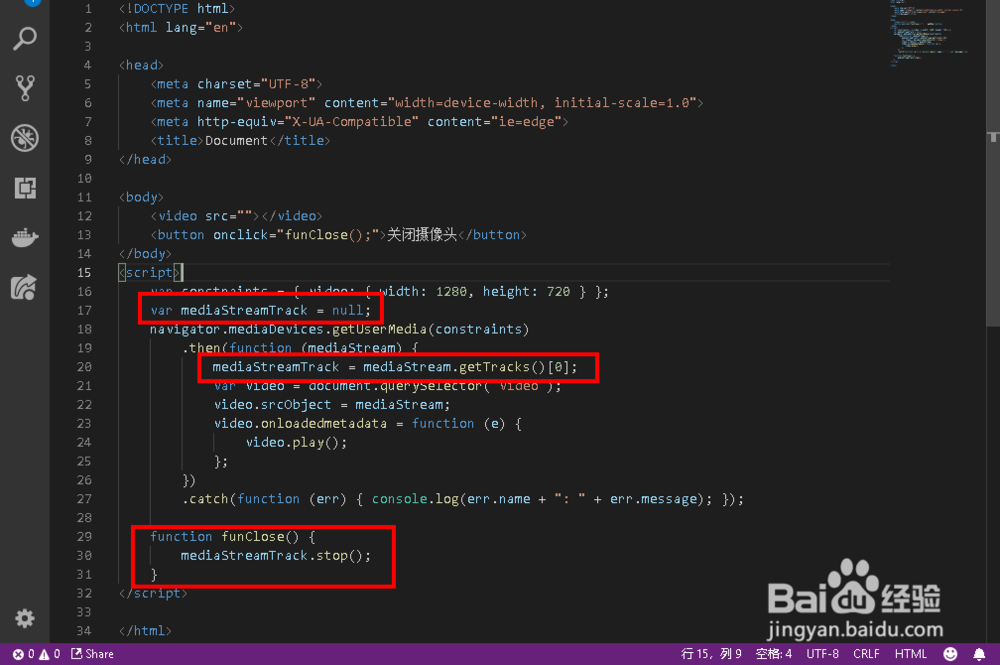
8、添加关闭摄像头的逻辑

9、选择关闭摄像头按钮后,
之前的摄像头区域,就变黑了