如何使用微信小程序设计出一个弹出窗口
1、第一步,在wxml文件中插入view标签,并在这个标签内插入modal,设置对应的属性和事件,如下图所示:

2、第二步,保存代码并查看界面显示的效果,可以看到一个弹出的窗口,如下图所示:

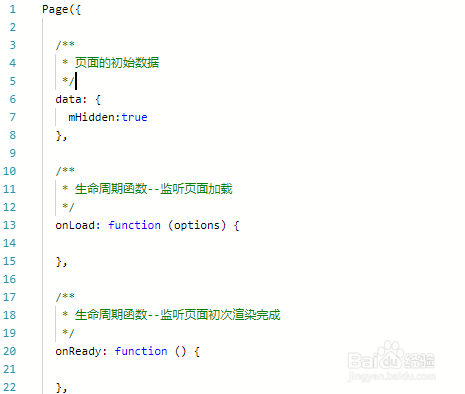
3、第三步,在对应的页面的js文件data对象,添加隐藏属性,设置为true,如下图所示:

4、第四步,再次在Page对象中编写确定和取消事件,设置对应的隐藏属性,如下图所示:

5、第五步,在<modal></modal>下方插入一个button按钮元素,绑定对应的点击事件,如下图所示:

6、第六步,再次在js文件中插入按钮事件,保存之后预览界面,并点击按钮,如下图所示:


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:75
阅读量:105
阅读量:64
阅读量:193