如何用css制作鼠标移动到图片指定部分显示框
1、打开编辑器。

2、创建图片标签。

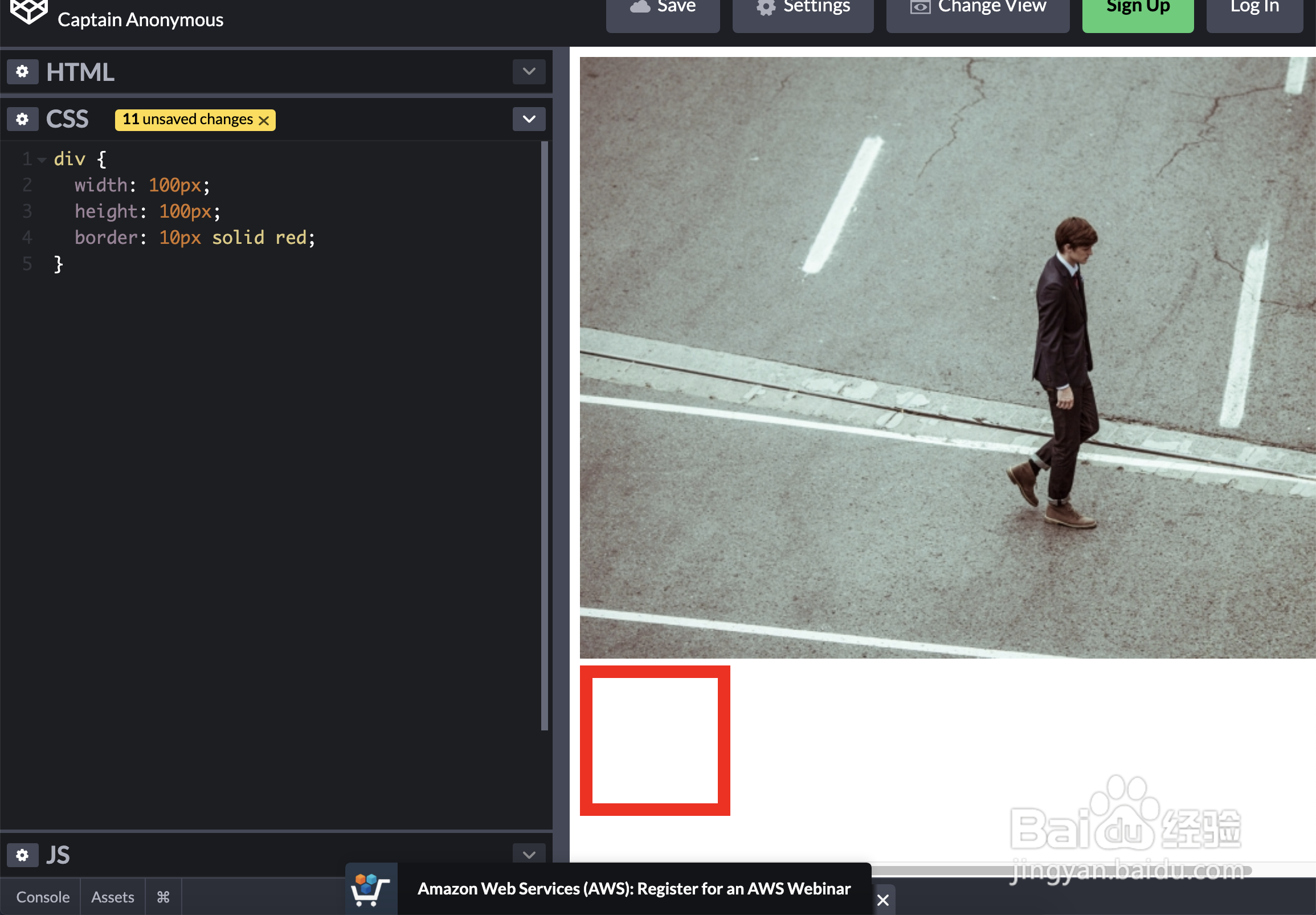
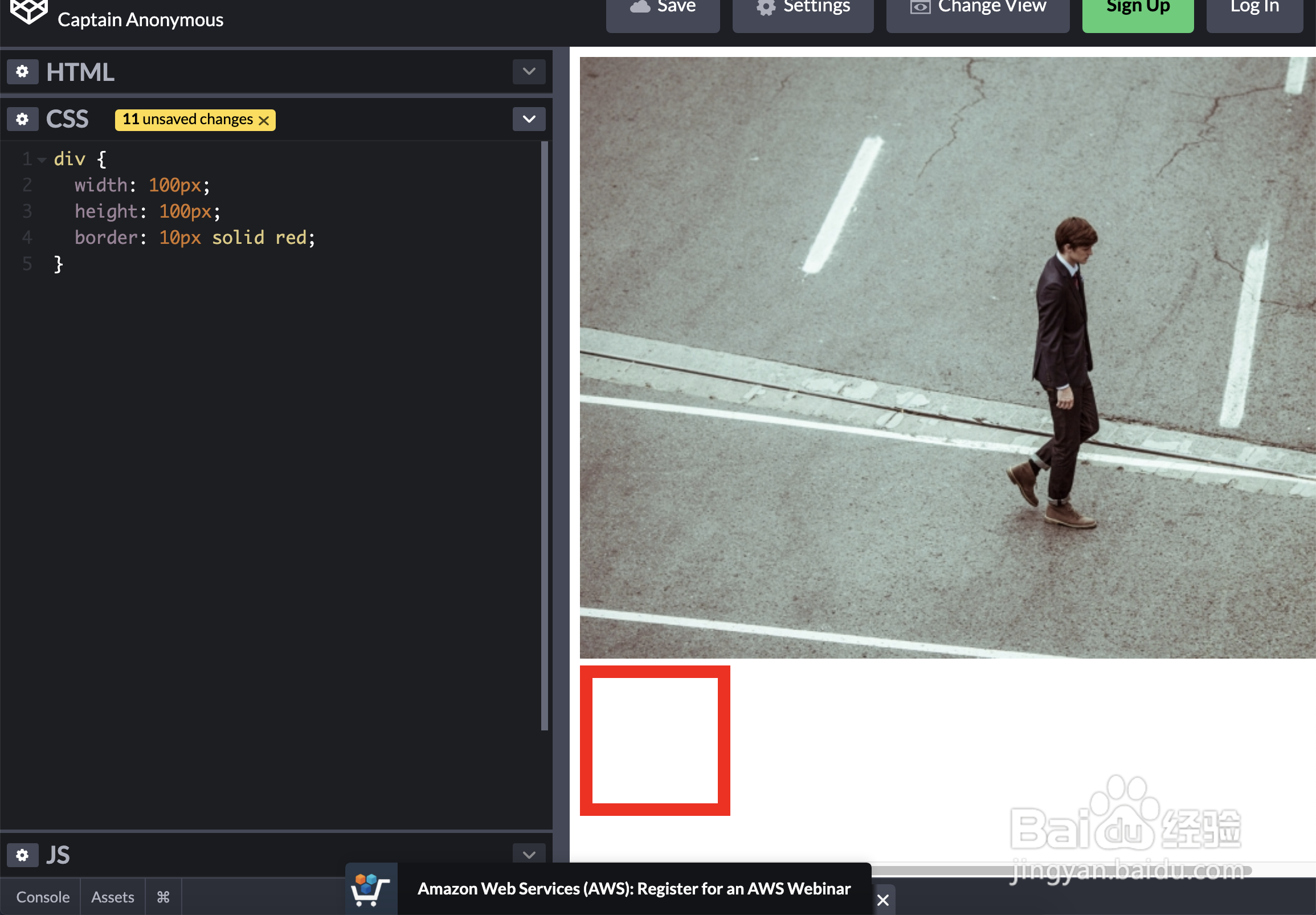
3、创建div的样式。

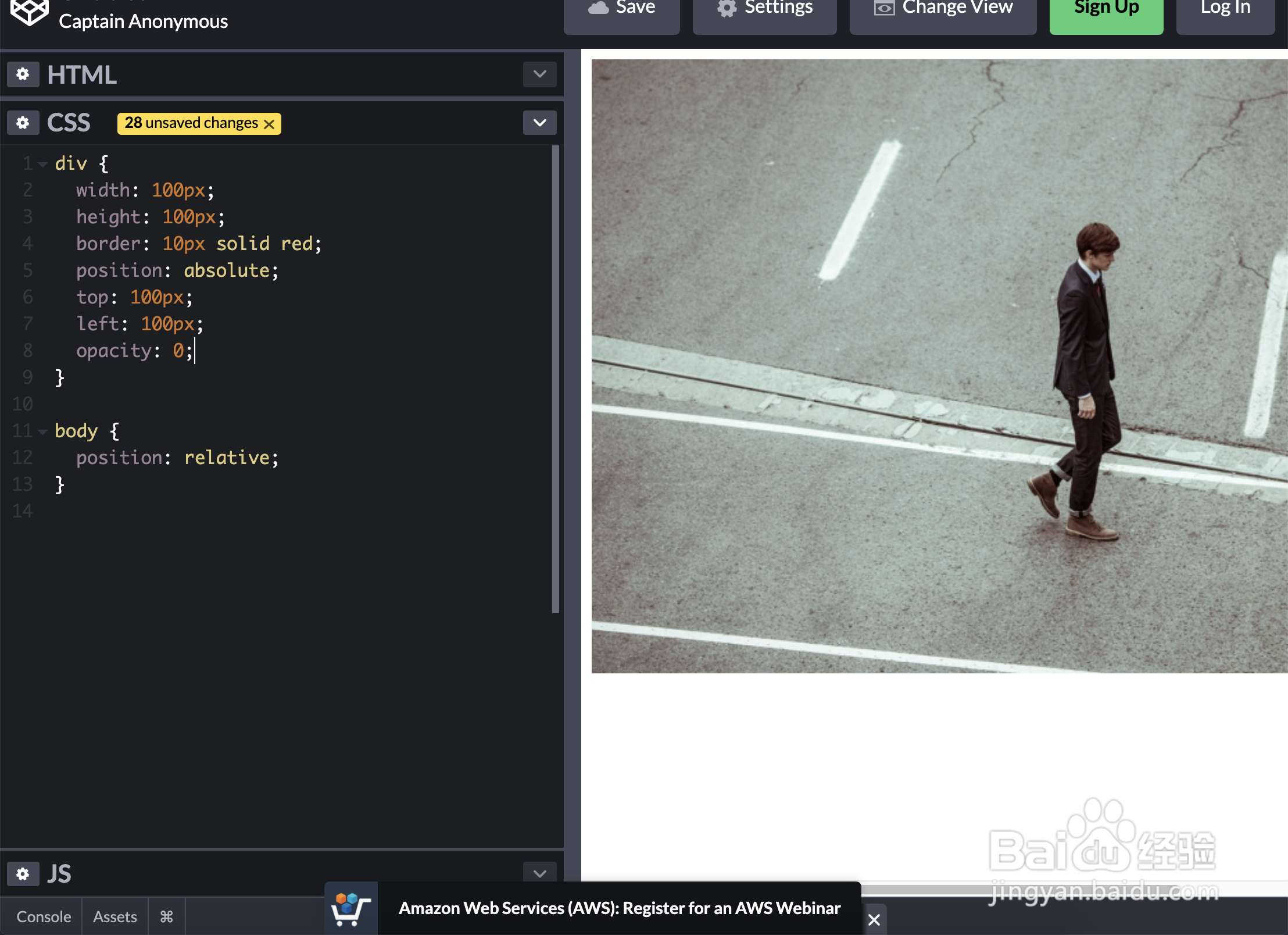
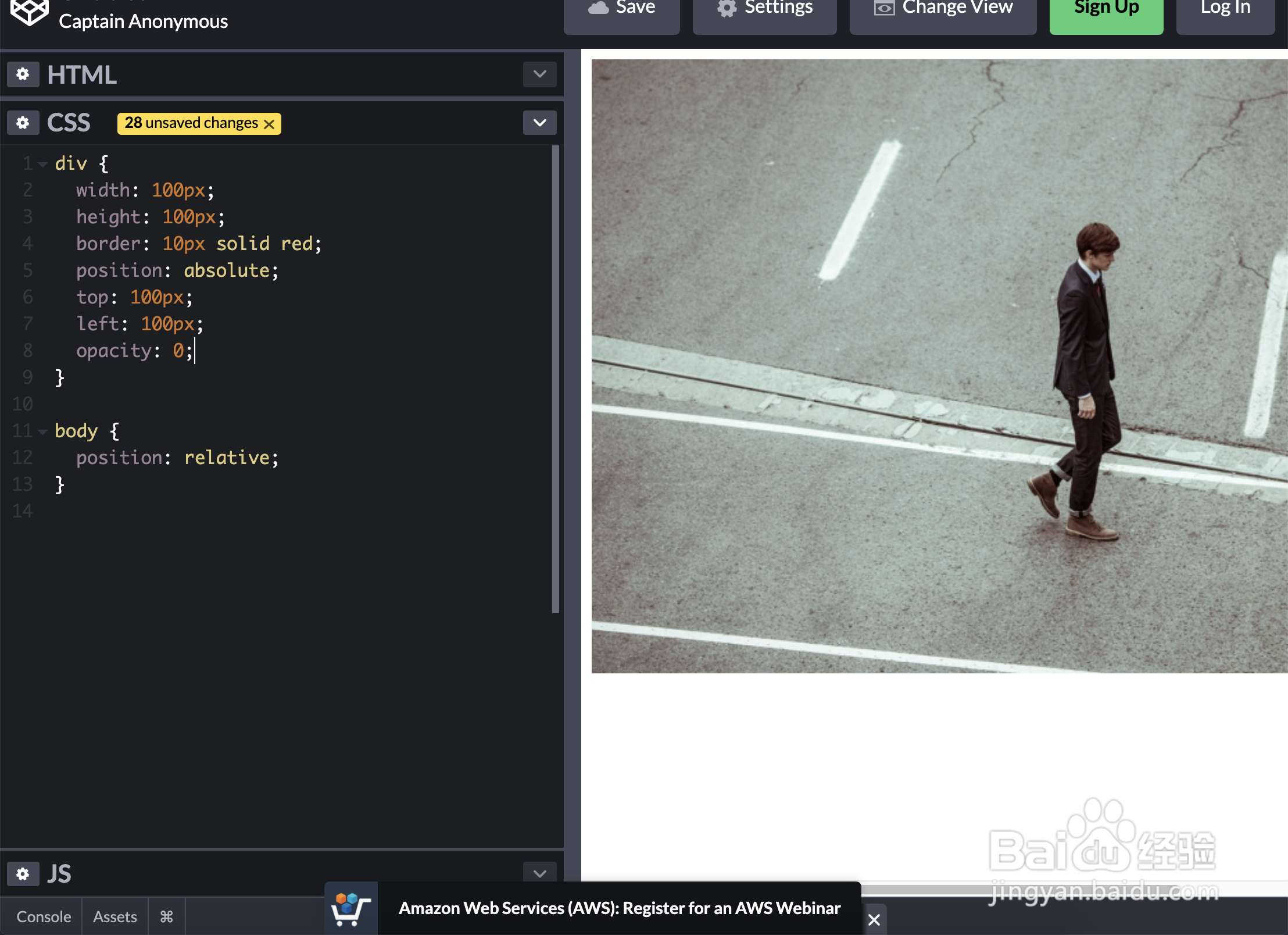
4、设置定位。

5、设置透明色。

6、利用hover就可以完成了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:176
阅读量:187
阅读量:170
阅读量:84
阅读量:167
1、打开编辑器。

2、创建图片标签。

3、创建div的样式。

4、设置定位。

5、设置透明色。

6、利用hover就可以完成了。
