DW怎么创建一个简单的JS?
1、首先我们新建一个html。

2、然后我们就可以对这里输入标题

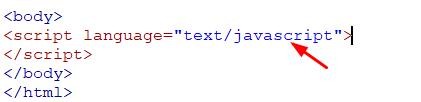
3、接着输入这行js申明语句啦。

4、然后在申明语句里面就可以输入要实现的js代码。

5、选择在浏览器预览。

6、预览前要先保存。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:107
阅读量:129
阅读量:31
阅读量:129
阅读量:31