UWP SplitView的基本用法
1、首先,以如图简单项目为例,一个新建的空白UWP应用,只有一个MainPage.xaml作为主页面。

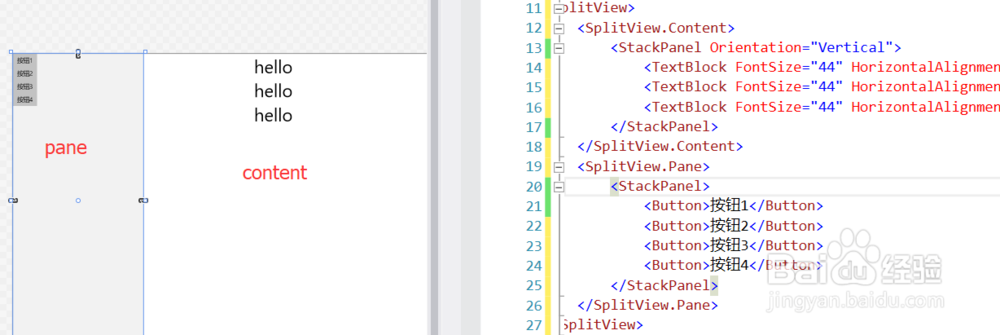
2、首先,将MainPage的内容的根Grid内防止一个SplitView,分别设置SplitView.Content和SplitView.Pane属性(内容都是一个标签)。

3、将SplitView.Content设置为一个竖直方向的StackPanel,里面三行文本,如图右侧;
将SplitView.Pane也设置为一个StackPanel,放四个按钮,如图左侧。

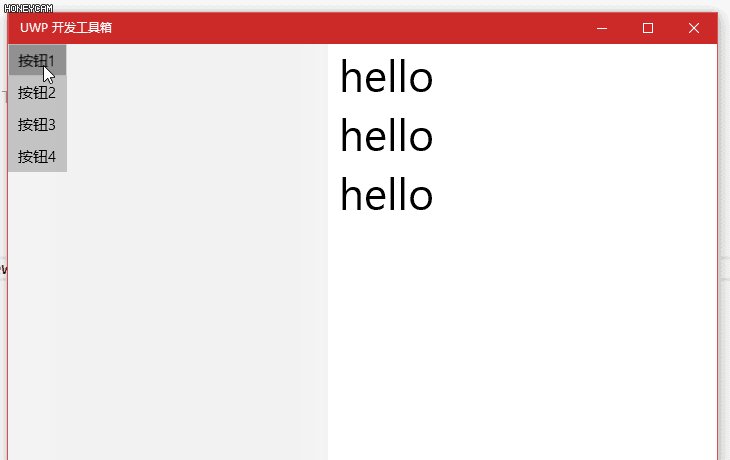
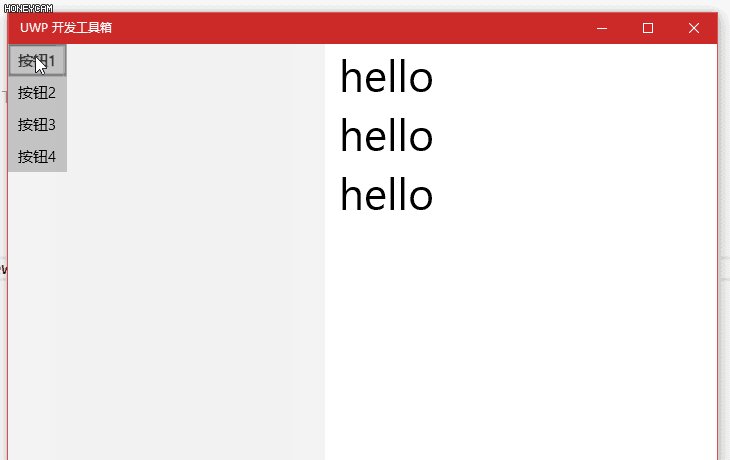
4、如果设置SplitView的IsPaneOpen为True,左侧会一直保持打开状态。
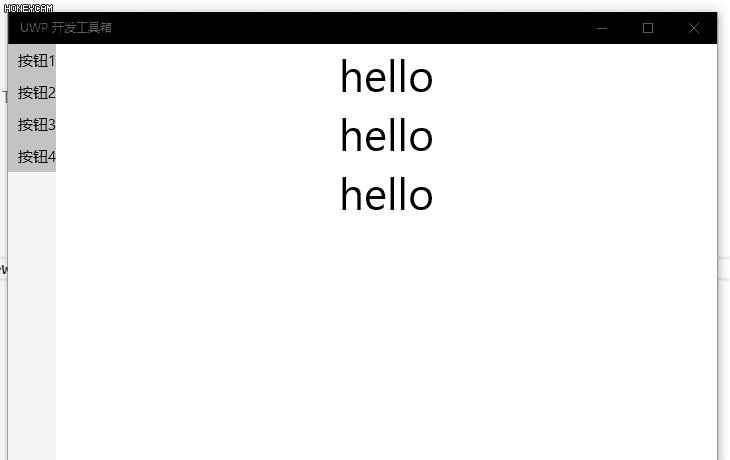
另外,默认的DisplayMode是Overlay,打开的Pane会盖住部分Content。

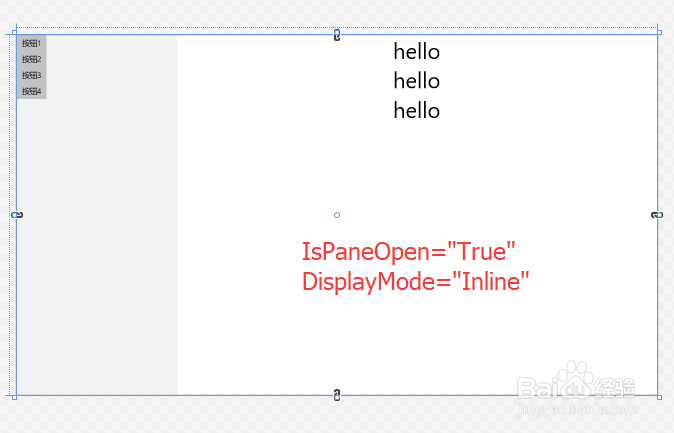
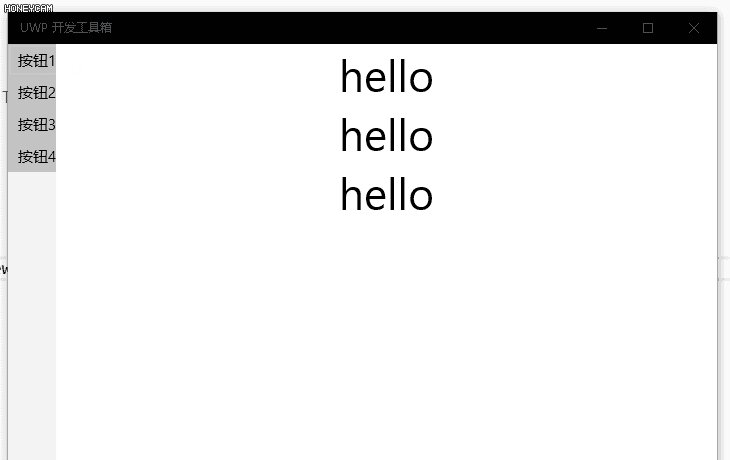
5、如果设置DisplayMode为Inline,则左侧Pane面板的展开,会“挤压”右边。不会盖住右边。

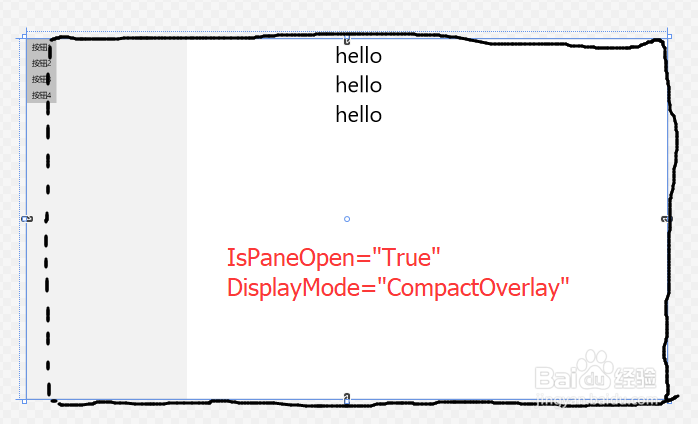
6、如果设置DisplayMode为CompactInline或者CompactOverlay,Pane默认宽度是压缩的几十px。


7、如果给第一个按钮的Click添加处理,如图,将SplitView的IsPaneOpen属性反转,则Overlay和Inline的效果(Compact)如下所示。



声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:141
阅读量:187
阅读量:138
阅读量:64
阅读量:131