Echarts导入地图
1、首先从Echarts官网下载相关地图的json文件,选择菜单栏的下载,地图下载功能。找到需要下载的地图。

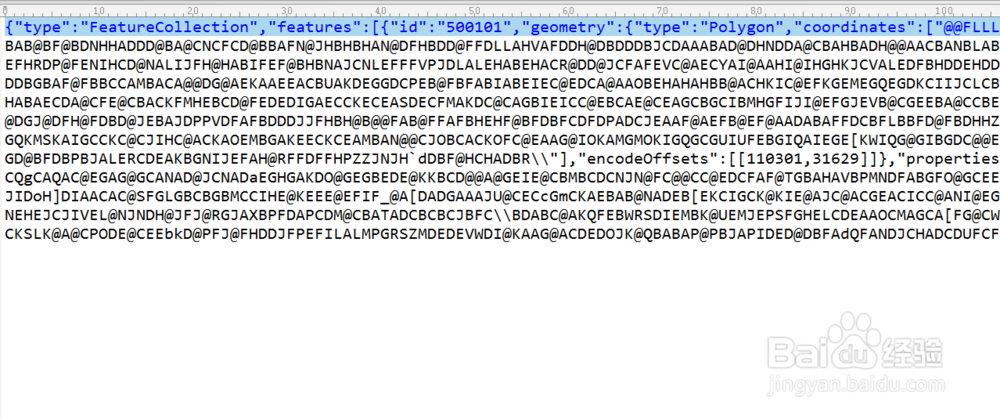
2、打开刚刚下载的json文件,我们看到是一串json格式的文件,里面包含地图里面各元素的属性及维度信息。

3、创建一个js文件,在初始化函数中加入下内容,其中在echarts.registerMap变量中,第一个变量是地图的名字,第二个参数是json文件里面的内容。

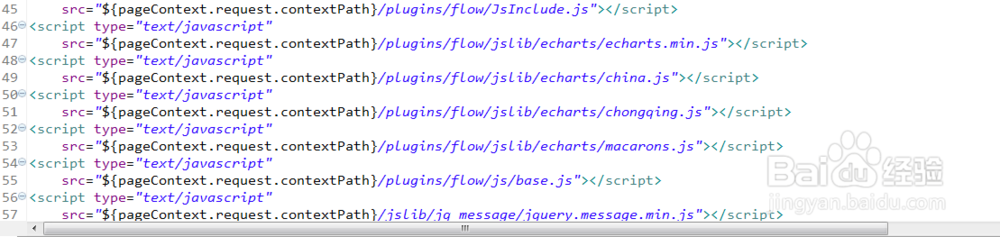
4、导入相关的js文件,Echarts相关的js文件以及刚刚创建的js文件都需要引入到项目中。

5、在地图的相关配置js代码中,series变量中包含很多属性,其中map属性的值是刚刚echarts.registerMap中第一个变量的值。

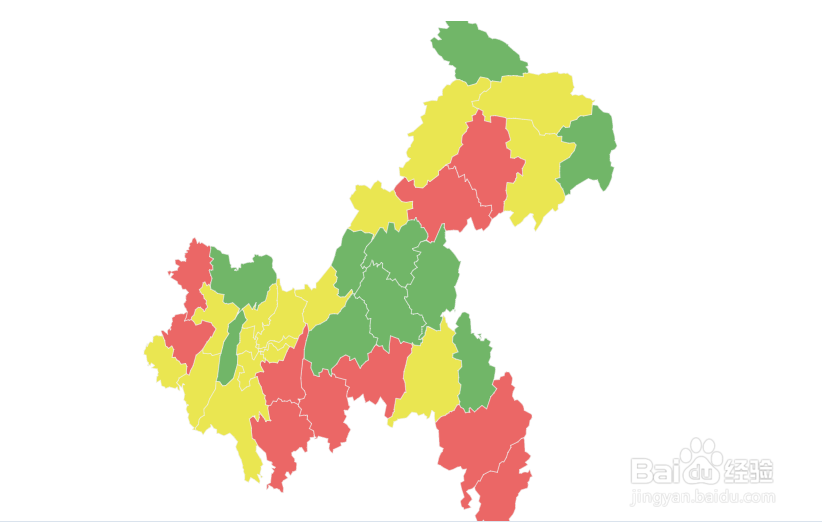
6、Echarts地图的展示,我们通过动态加载数据,呈现地图的相关数据,发现地图进行了相关加载。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:71
阅读量:93
阅读量:142
阅读量:76
阅读量:51