浏览器根据不同设备引入不同的css样式文件
1、css 根据设备宽度 引入不同css样式文件
2、css 根据设备比例 引入不同css样式文件
3、css 根据设备宽度 引入不同css样式代码
4、css 根据设备比例 引入不同css样式代码
方法/步骤
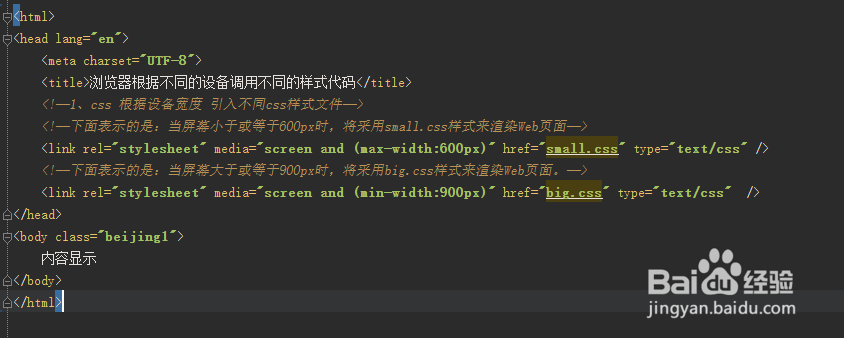
1、css 根据设备宽度 引入不同css样式文件
下面表示的是:当屏幕小于或等于600px时,将采用small.css样式来渲染Web页面
<link rel="stylesheet" media="screen and (max-width:600px)" href="small.css" type="text/css" />
下面表示的是:当屏幕大于或等于900px时,将采用big.css样式来渲染Web页面。
<link rel="stylesheet" media="screen and (min-width:900px)" href="big.css" type="text/css" />

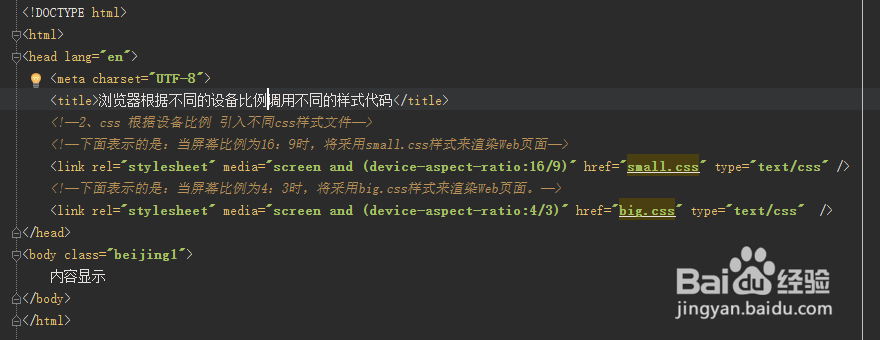
2、css 根据设备比例 引入不同css样式文件
下面表示的是:当屏幕比例为16:9时,将采用small.css样式来渲染Web页面
<link rel="stylesheet" media="screen and (device-aspect-ratio:16/9)" href="small.css" type="text/css" />
下面表示的是:当屏幕比例为4:3时,将采用big.css样式来渲染Web页面。
<link rel="stylesheet" media="screen and (device-aspect-ratio:4/3)" href="big.css" type="text/css" />

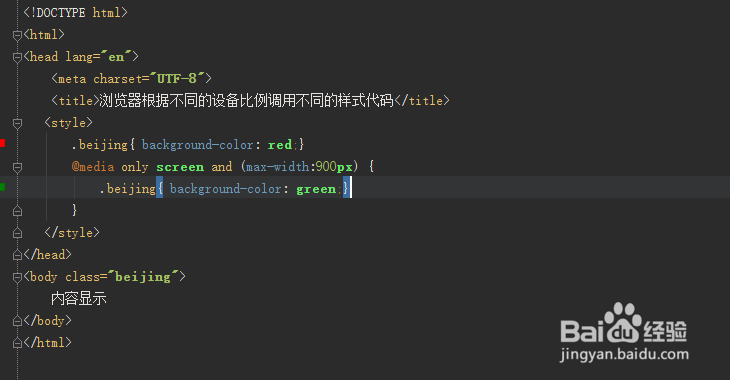
3、css 根据设备宽度 引入不同css样式代码
样式文件写法如下
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title>浏览器根据不同的设备比例调用不同的样式代码</title> <style> .beijing{ background-color: red;} @media only screen and (max-width:900px) { .beijing{ background-color: green;} } </style></head><body class="beijing"> 内容显示</body></html>

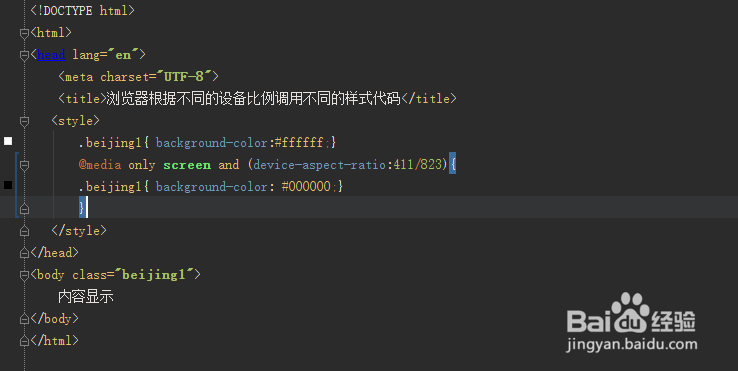
4、css 根据设备比例 引入不同css样式代码
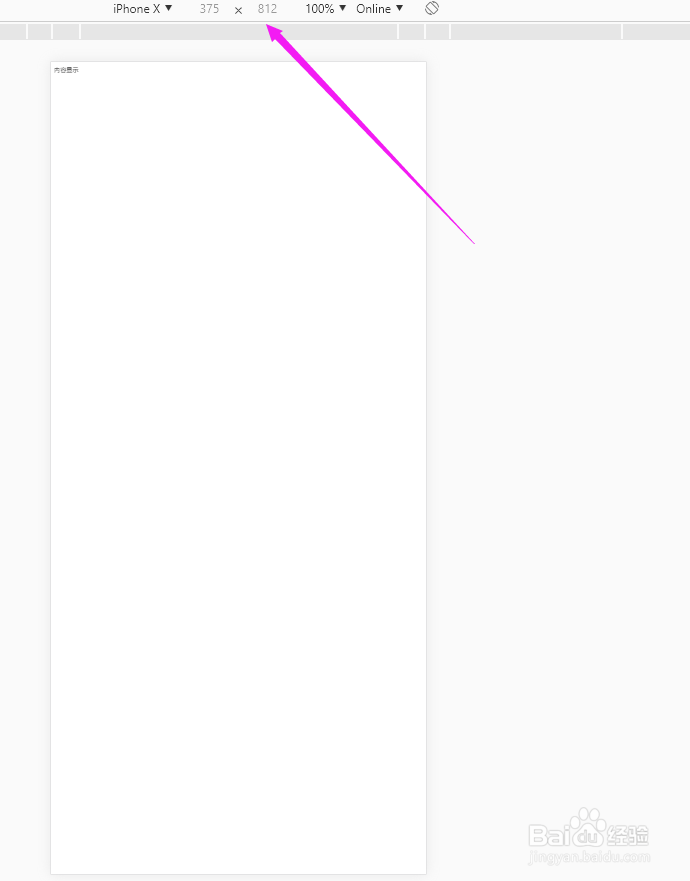
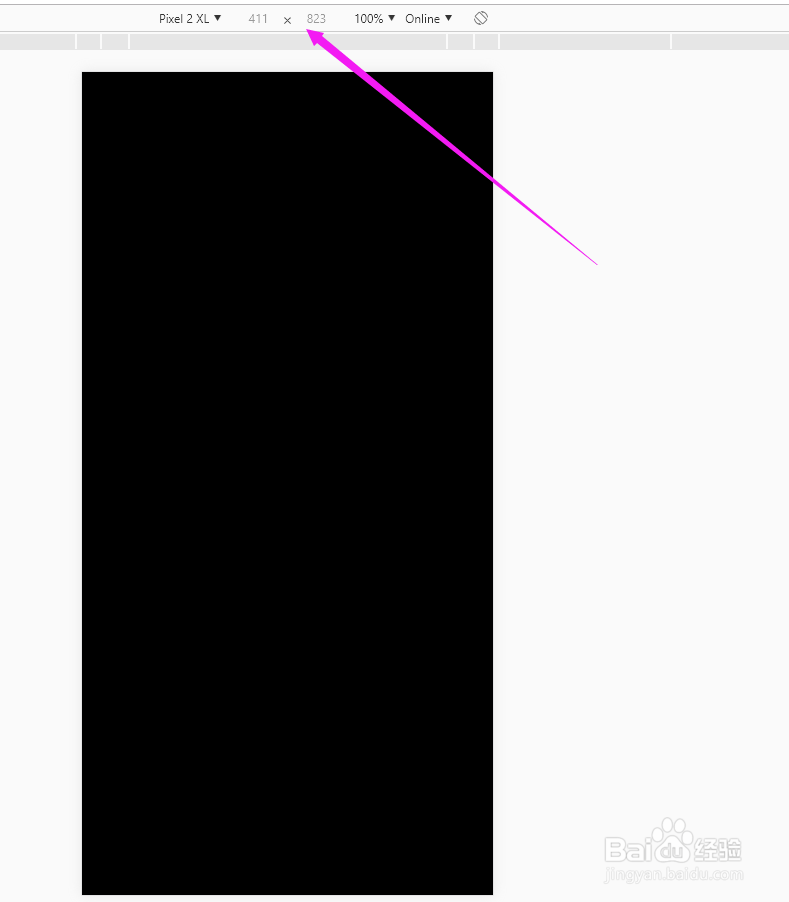
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title>浏览器根据不同的设备比例调用不同的样式代码</title> <style> .beijing1{ background-color:#ffffff;} @media only screen and (device-aspect-ratio:411/823){ .beijing1{ background-color: #000000;} } </style></head><body class="beijing1"> 内容显示</body></html>

可以复制代码直接测试效果 不同的比例显示不同的背景色
<style> .beijing1{ background-color:#ffffff;} @media only screen and (device-aspect-ratio:411/823){ .beijing1{ background-color: #000000;} }</style>