如何用js使得鼠标点击元素后左右两个元素变色
1、打开编辑器。

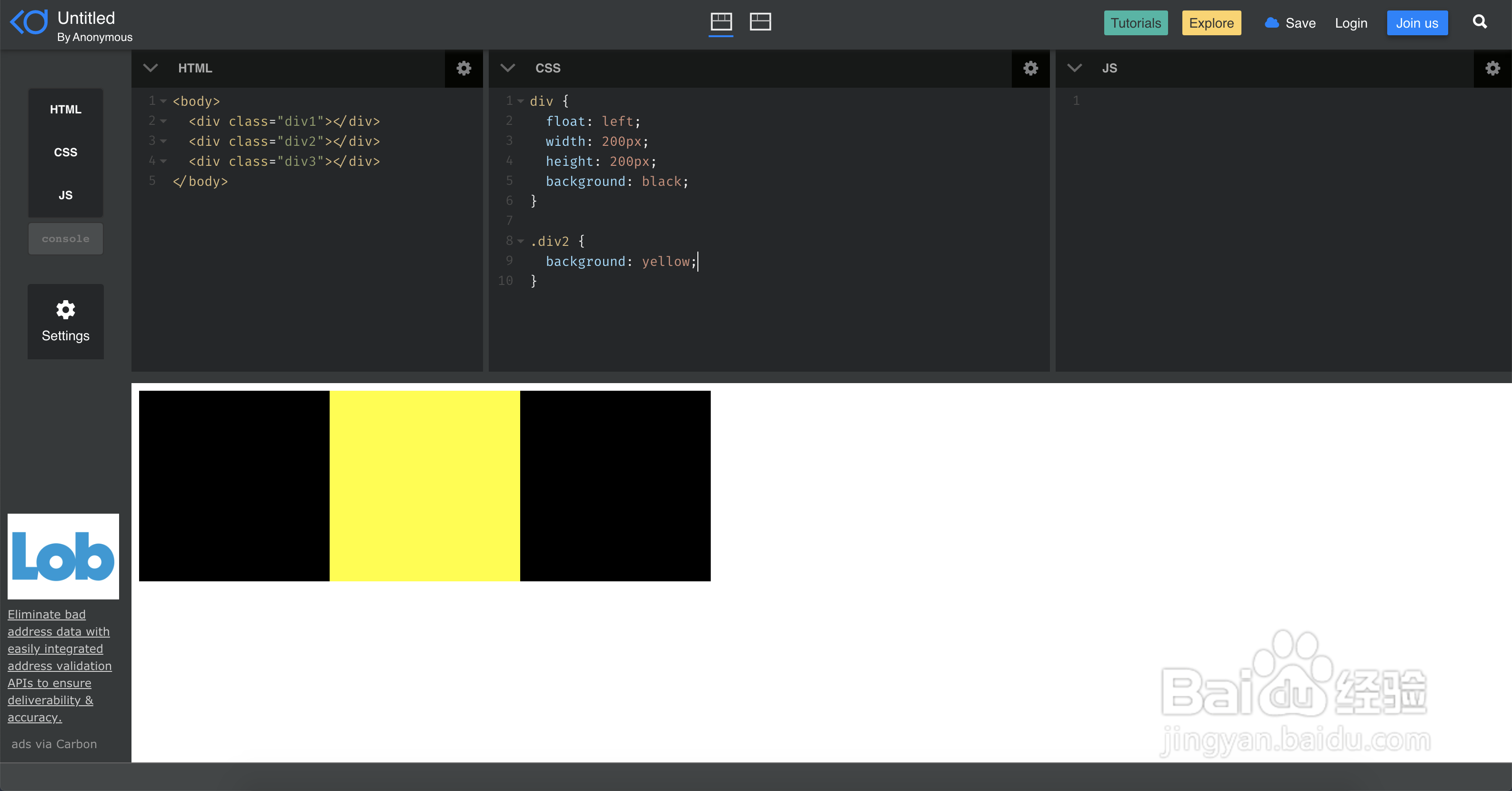
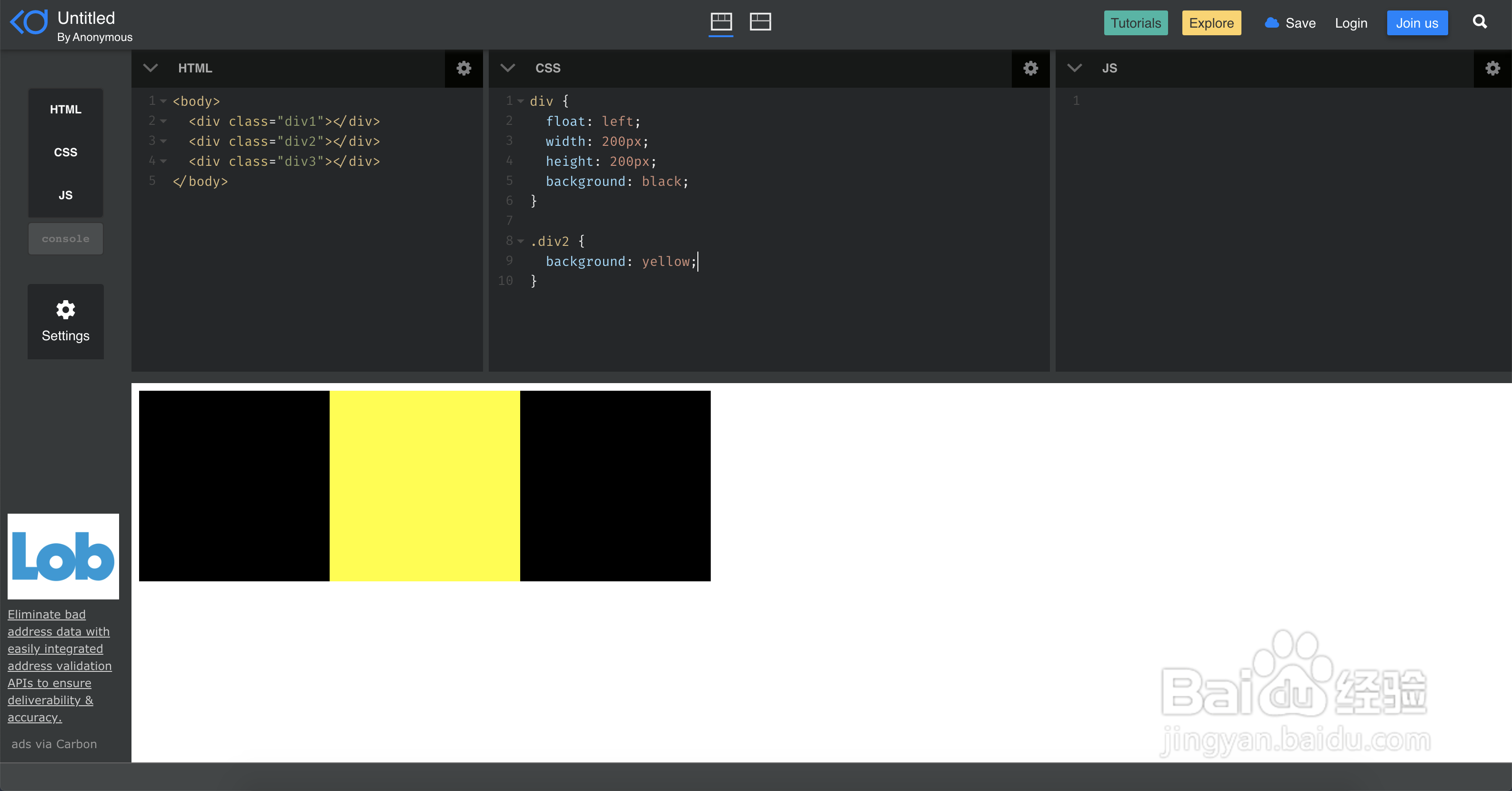
2、创建html基本元素。

3、创建css样式。

4、获取一个变量。

5、设置好点击事件。

6、现在点击以后就有效果了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:30
阅读量:87
阅读量:22
阅读量:137
1、打开编辑器。

2、创建html基本元素。

3、创建css样式。

4、获取一个变量。

5、设置好点击事件。

6、现在点击以后就有效果了。
