微信小程序实战002:目录结构及重要文件详解
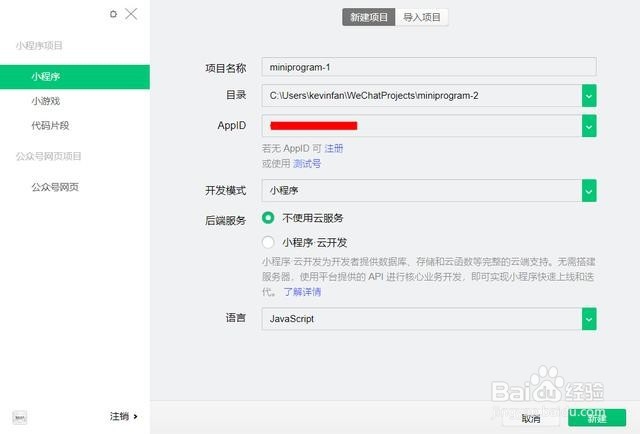
1、点击右侧空白处的“+”号来创建新项目或者导入已有项目,这里的AppID就是我们注册小程序的时候获取的(进入小程序管理页面,在左侧菜单栏中找到“开发”选项,点击进入该栏后进行点击tab中的“开发设置”选项就可以看到属于我们的AppID),其他默认即可。

2、小程序目录结构
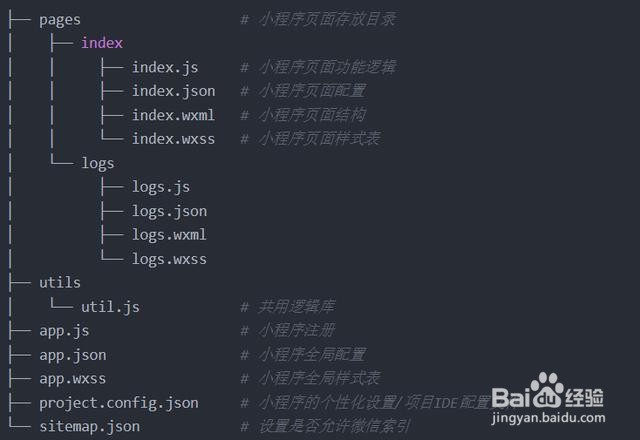
创建项目之后我们就可以得到如下所示结构的文件目录,对应的目录及文件简介都写在右边了。一个小程序主体至少需要app.js和app.json这两个文件组成且必须放在项目的根目录(文件名也必须为app),app.wxss为全局样式表主要是用来美化视觉样式的,没有也能实现功能。一个小程序页面由四个文件组成,分别定义了页面的结构、样式、功能逻辑、配置信息。

3、app.js文件
每个小程序都需要在 app.js (名称不可改)中调用 App 方法来注册小程序实例,可以说该文件是小程序的入口文件。同时该文件也是用来定义小程序的全局数据和函数,控制、监听小程序的全生命周期。定义的函数及数据都是全局共享的,其他页面可以直接使用全局函数和数据。而生命周期函数可以针对不同场景可以调用不同的生命周期函数,如onlaunch(监听小程序初始化),onshow(监听小程序显示),onhide(监听小程序隐藏)等。这里需要注意的是App() 必须在 app.js 中注册且只有一个 App 实例,通过 getApp 方法可以获取到全局唯一的 App 实例,但不要在 App() 函数中调用 getApp() 方法,使用 this 就可以拿到 App 实例。

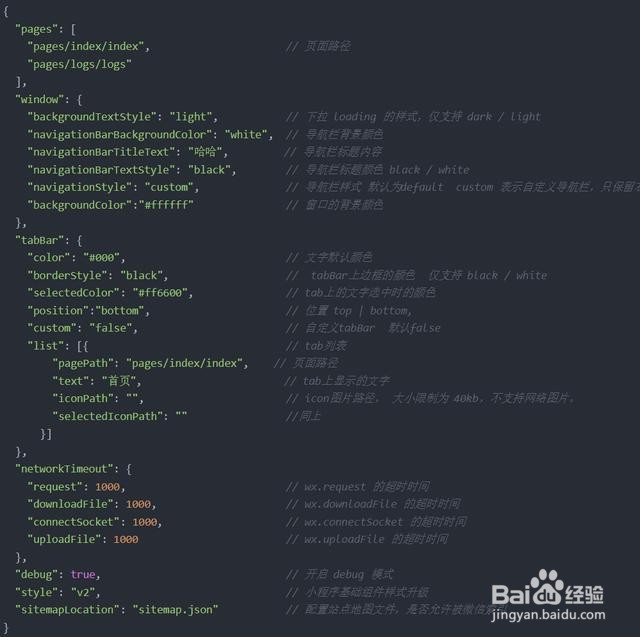
4、app.json文件
该文件是一个json对象,用于对小程序进行全局配置(该文件中不能有注释)。它可以配置页面路径,窗口表现,tabBar标签导航,网络超时,debug模式,其中pages对象用来配置小程序的里面所有的页面路径(该对象是个数组且第一个是小程序的首页),页面路径不需要写任何后缀,系统会自动去加载同名的 .json、.js、.wxml、.wxss 文件。window对象用于设置小程序的窗口表现,包括状态栏、导航条、标题、窗口背景色等。tabBar对象用于设置标签导航,就是小程序窗口底部的菜单栏,可以实现快速切换页面。

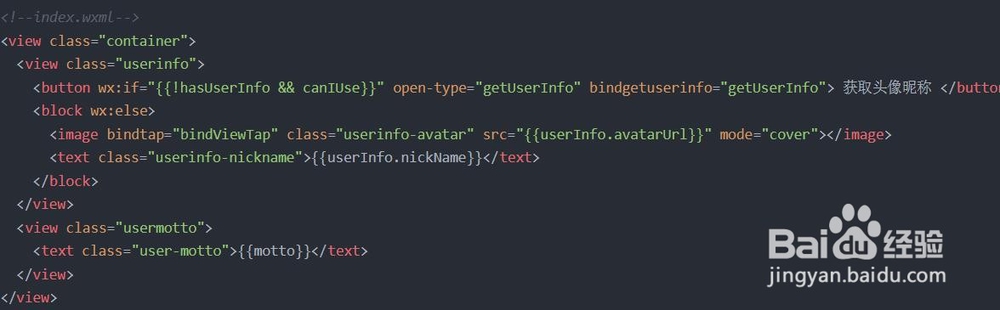
5、WXML文件
WXML是一套类似HTML的标签语言,是用来构建页面结构的。标签虽然与HTML有点不同但用法基本一致,同时还具备了类似Vue框架的特性,支持列表循环、条件渲染、模板引用及数据绑定等功能。一段完整的WXML语句由一个开始标签和一个结束标签组成,在标签中可以是内容也可以是其它WXML标签。这里需要注意的是WXML要求标签必需是严格闭合的,没有闭合将会导致编译错误。

6、WXSS文件
WXSS是一套样式语言,用于描述 WXML 的组件样式。通过定义WXSS来控制页面的呈现样式的,这个跟HTML中的CSS功能差不多(WXSS 具有 CSS 大部分特性并在CSS基础上进行了扩充以及修改)。app.wxss与页面中的.wxss文件不同之处在于它的作用域是全局,而页面中的.wxss文件只能作用于当前页面。

7、总结:
这几个文件就是小程序中比较重要的文件了,了解了它们就可以创建一个简单的小程序了,其他的可以在后续的学习中慢慢了解。