Photoshop如何制作动画图片?
1、首先在photoshop中打开图片jingyan,这里以百度经验9月份活动图片为例:

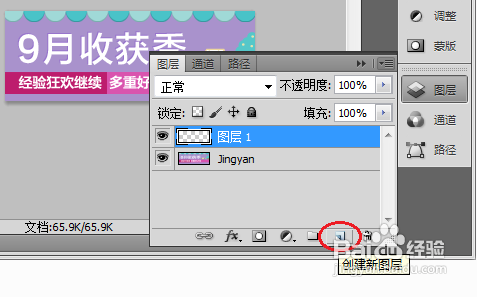
2、打开图层面板,新建一空白图层1:

3、为了制作和简单,前将前、后背景色都改为白色:

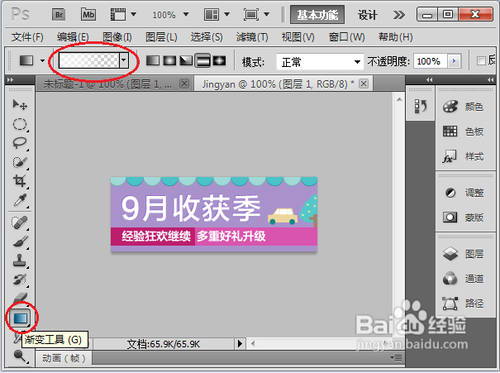
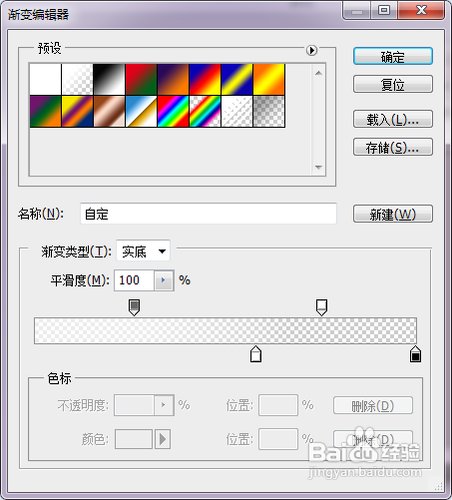
4、再单击工具箱中的“渐变工具”,再选用过渡渐变:

5、从弹出的窗口中,选择并设置前后透明的“透明-白色-透明”的过渡渐变效果:

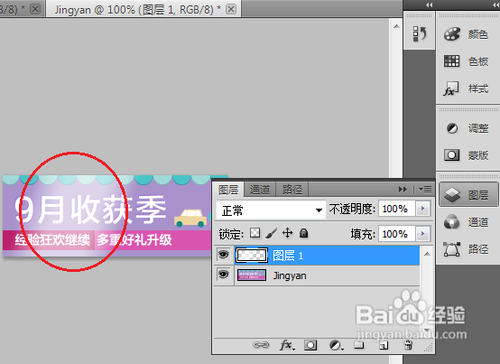
6、然后在新建的图层1中从左往右拖动鼠标,拉出一个小的白色渐变效果:

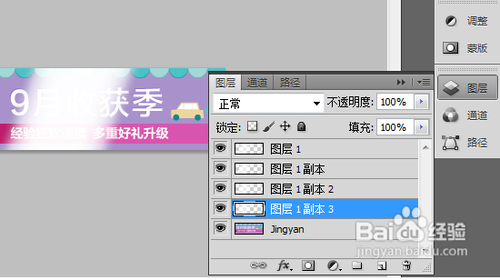
7、再复制多个图层1,这里复制了3个。按住ALT键拖动图层1可快速复制:

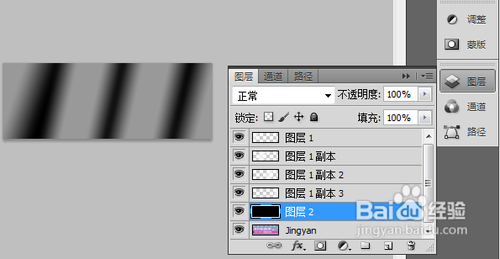
8、然后分别将各个图层从左上往右间隔摆放好:

9、摆放好的效果好下图,我建立一黑色图层放在渐变图层之下以便看得清楚摆放的效果:

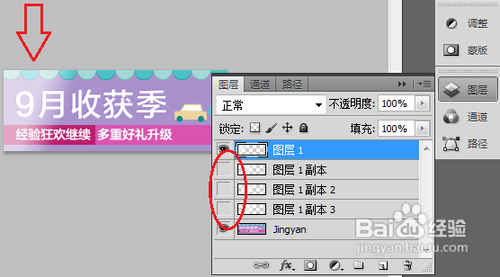
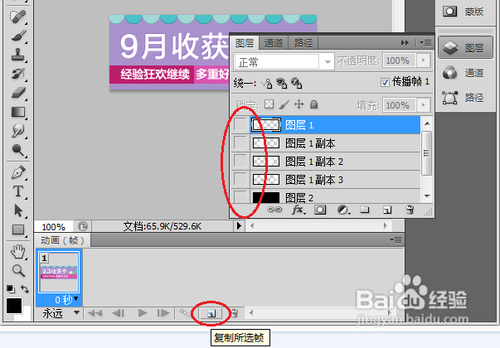
10、然后单击窗口最下面的“动画”标签,弹出“动画”面板,单击“复制所选帧”按钮,并取消除底层“jingyan”图层外的所有图层前面的小眼睛,也就是所有的渐变效果图层:

11、继续单击“复制所选帧”按钮,勾选“图层1”图层前的小眼睛,取消其它渐变效果图层前面的小眼睛;

12、同样的,根据渐变效果图层的数量建立多个帧层,并勾选相应渐变效果图层的小眼睛,取消其它渐变效果图层前面的小眼睛:

13、完成后,我们可以单击下面的“播放”按钮预览效果;
14、最后,我们单击“文件”菜单,选择“存储为Web和设备所用的格式”命令:

15、在弹出的窗口中选择格式为“Gif”,再单击“存储”即可。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:158
阅读量:146
阅读量:58
阅读量:90
阅读量:152