使用Axure实现 Accordion(手风琴)效果
1、启动Axure RP

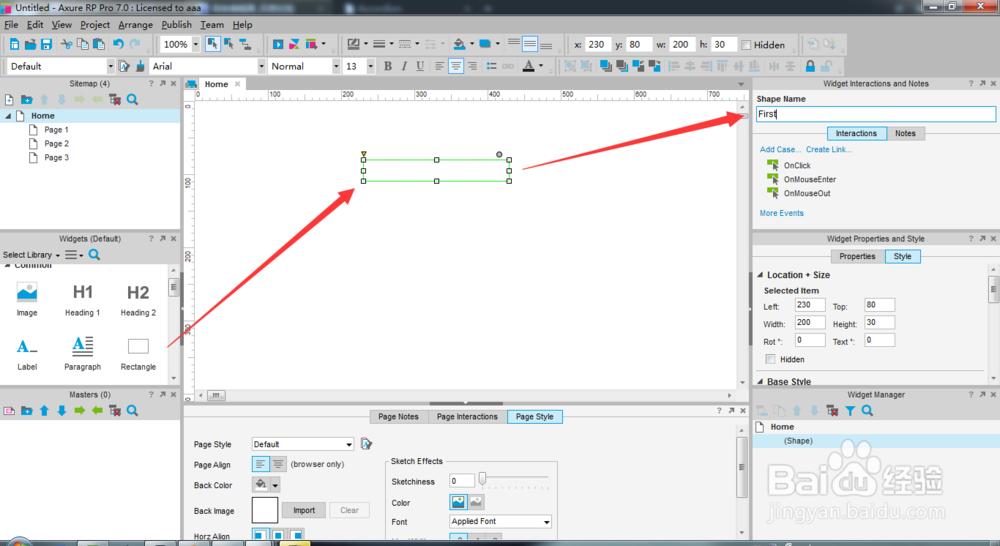
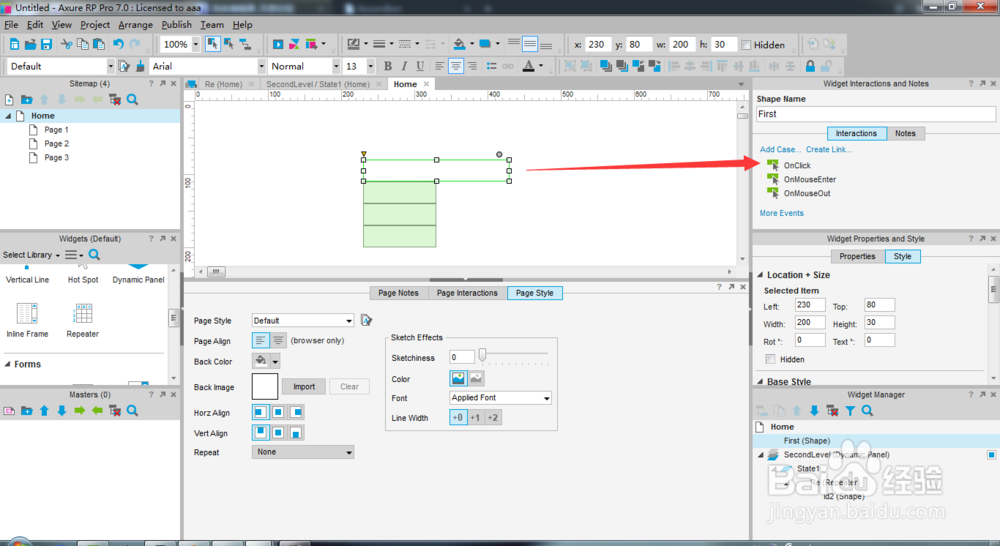
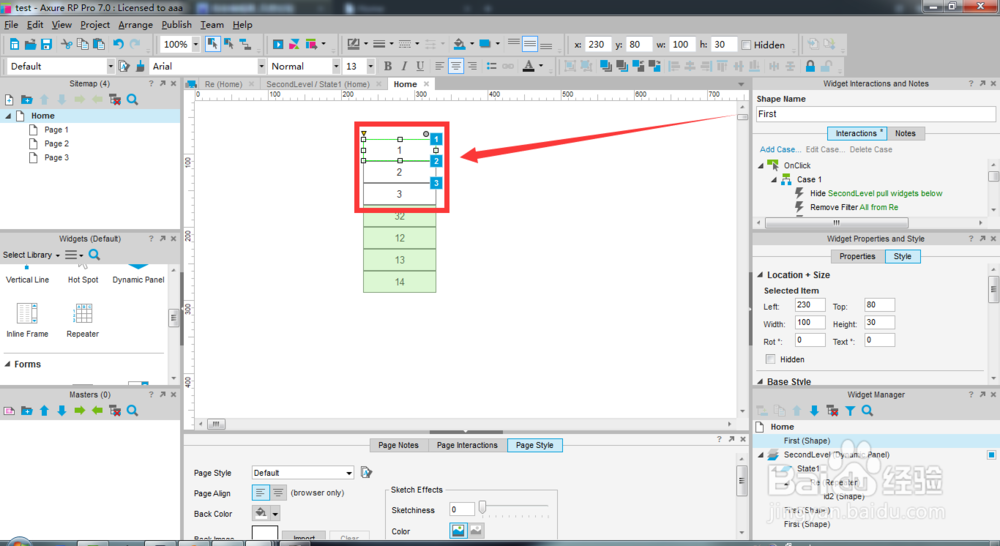
2、添加一个矩形(Rectangle)作为第一个一级目录项目,并命名为First

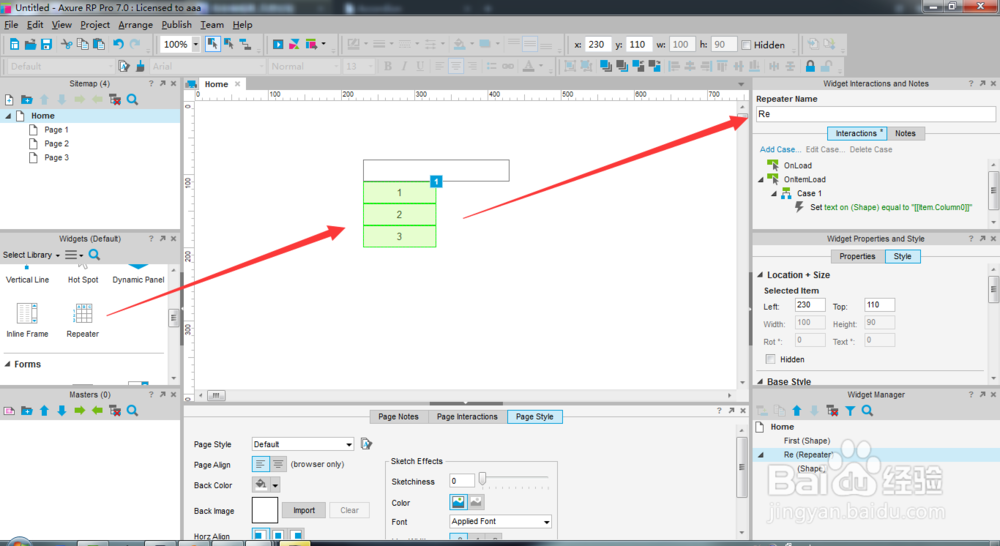
3、添加一个中继器(Repeater),并命名为Re

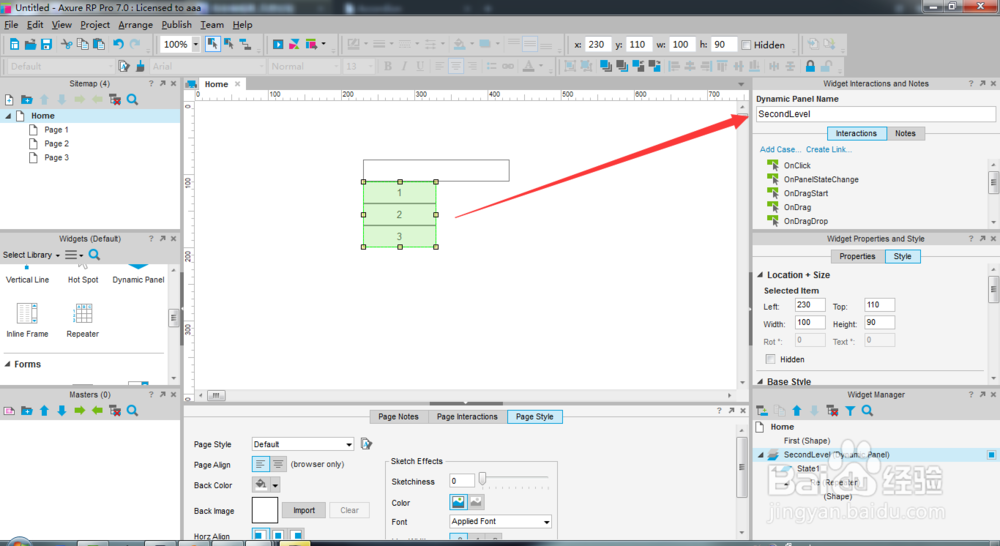
4、将中继器转化成动态面板(Dynamic Panel),并命名为SecondLevel

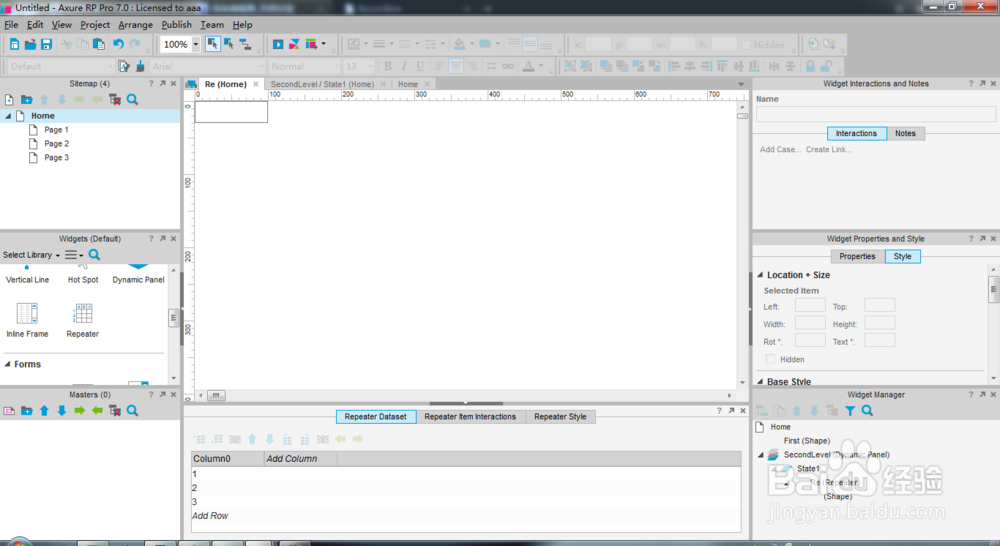
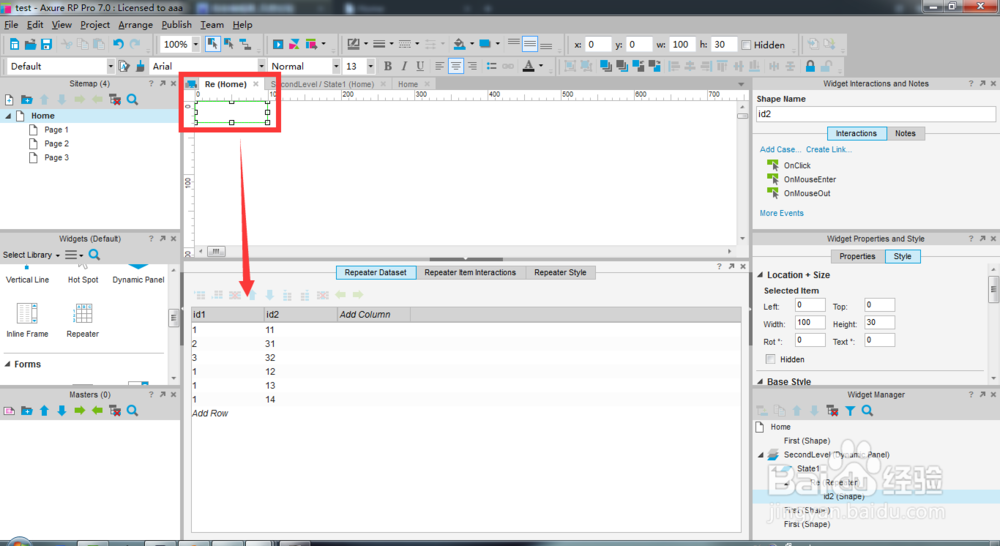
5、双击进入动态面板SecondLevel,双击进入默认的状态,双击进入中继器的主页。

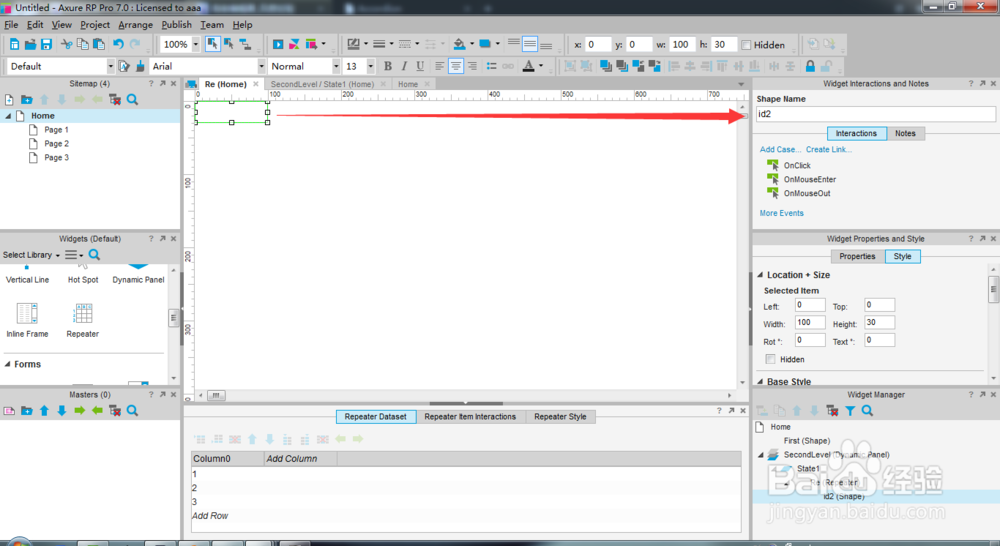
6、删除原有内容,添加一个矩形(Rectangle),并命名为id2

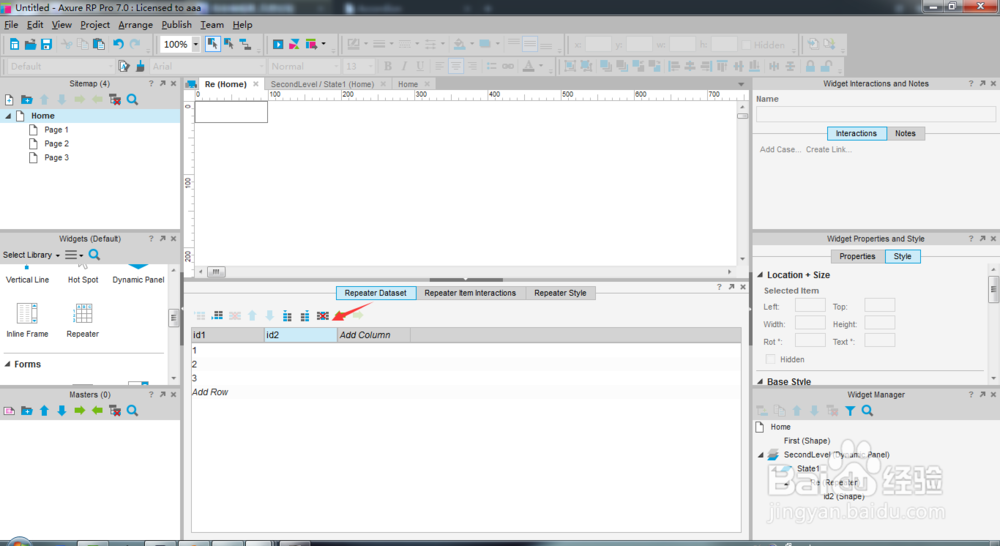
7、在下方选择中继器数据集(Repeater Dataset),在其中创建两个列,并分别命名为id1,id2

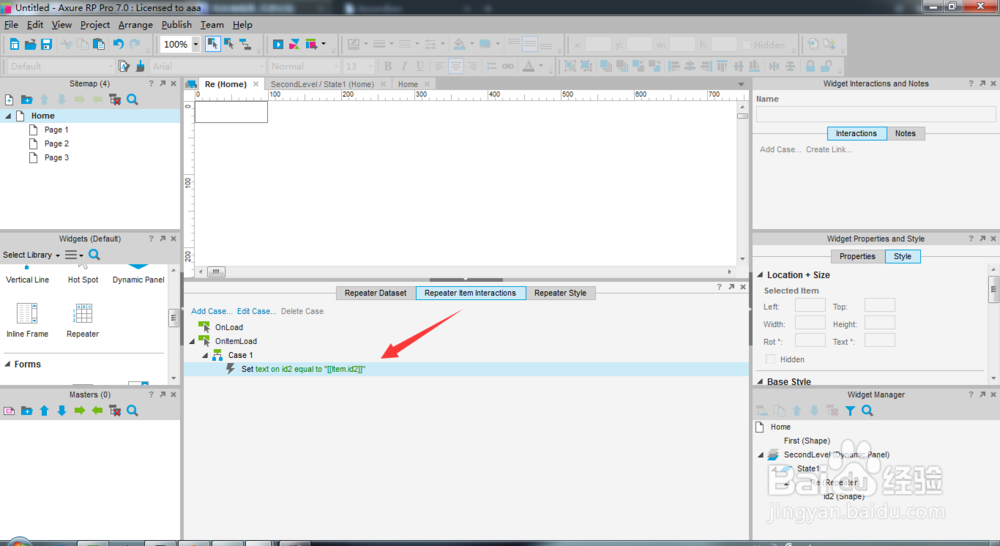
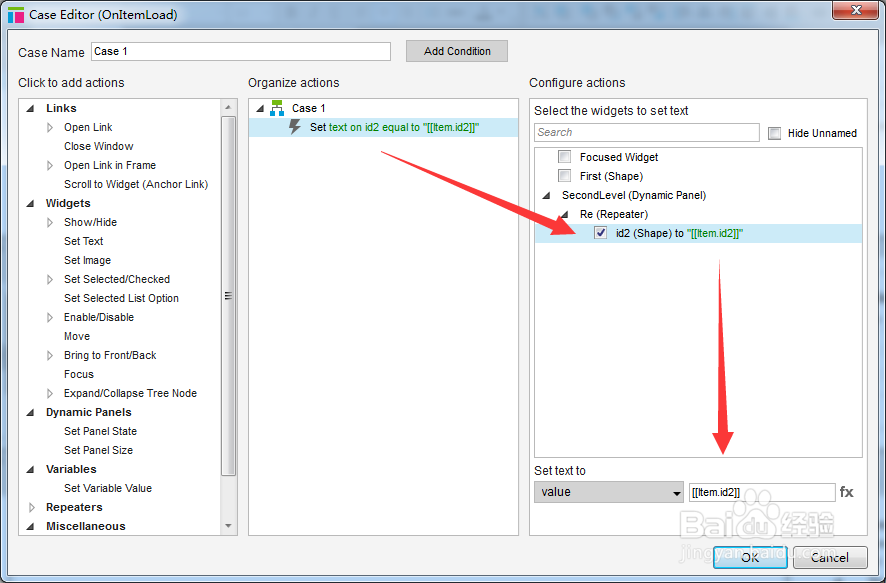
8、切换到中继器交互(Repeater Item Interactions),设置OnItemLoad用例1,『Set text on id2 equal to "[[item.id2]]"』


9、回到矩形First所在页面,准备为First添加单机事件。

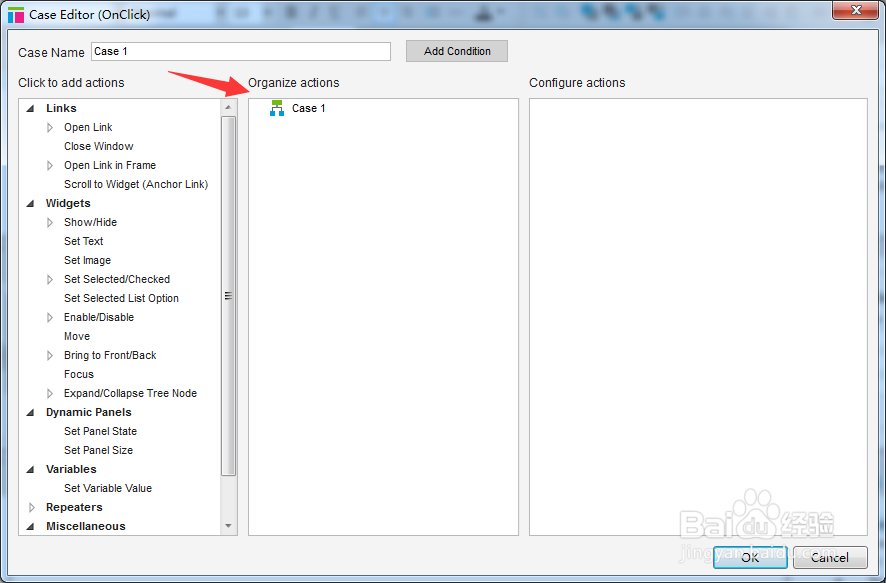
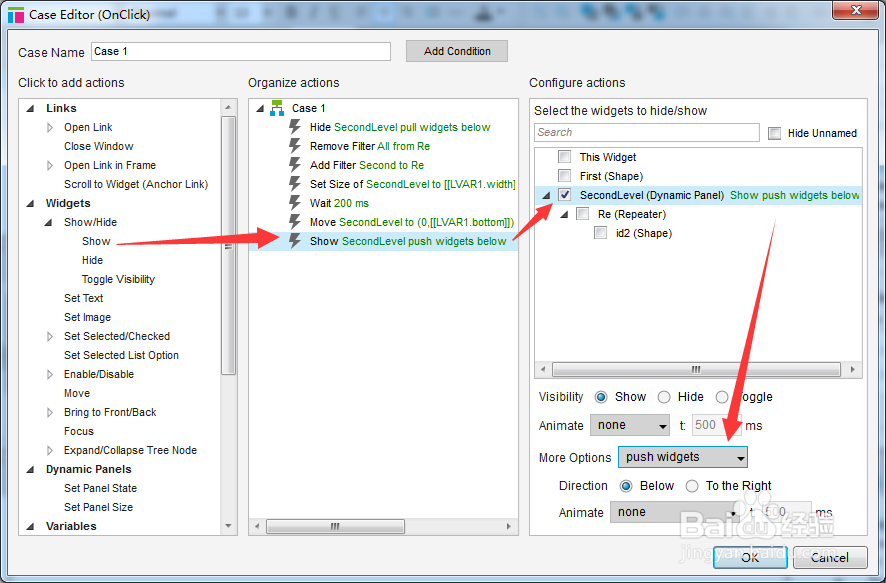
1、单击矩形First,然后添加单击用例1(Case 1)。

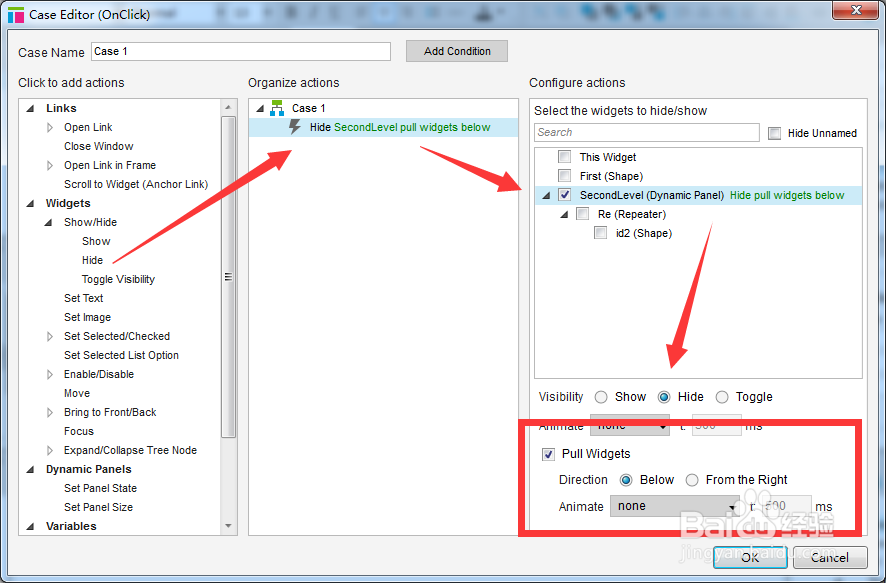
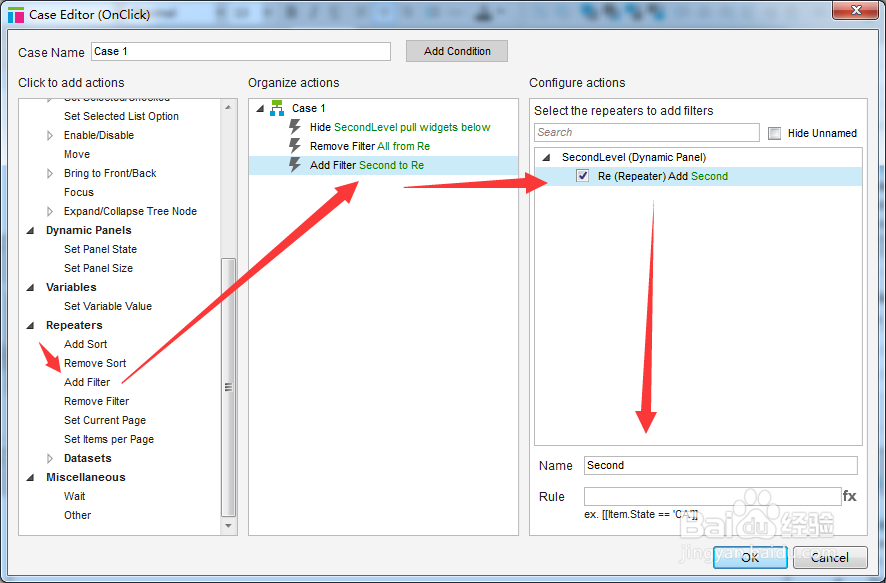
2、在用例1中,加入事件『Hide SecondLevel pull widgets below』

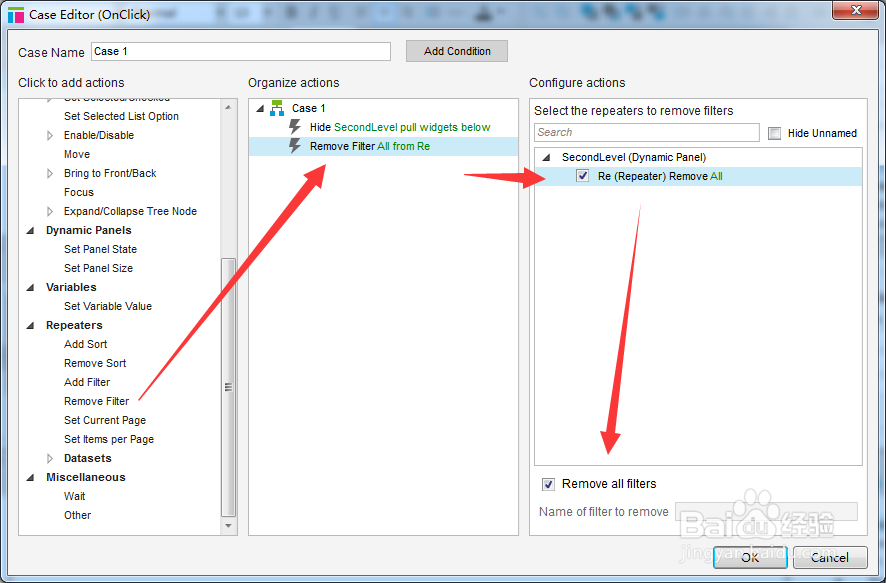
3、在用例1中,加入事件『Remove Filter All from Re』

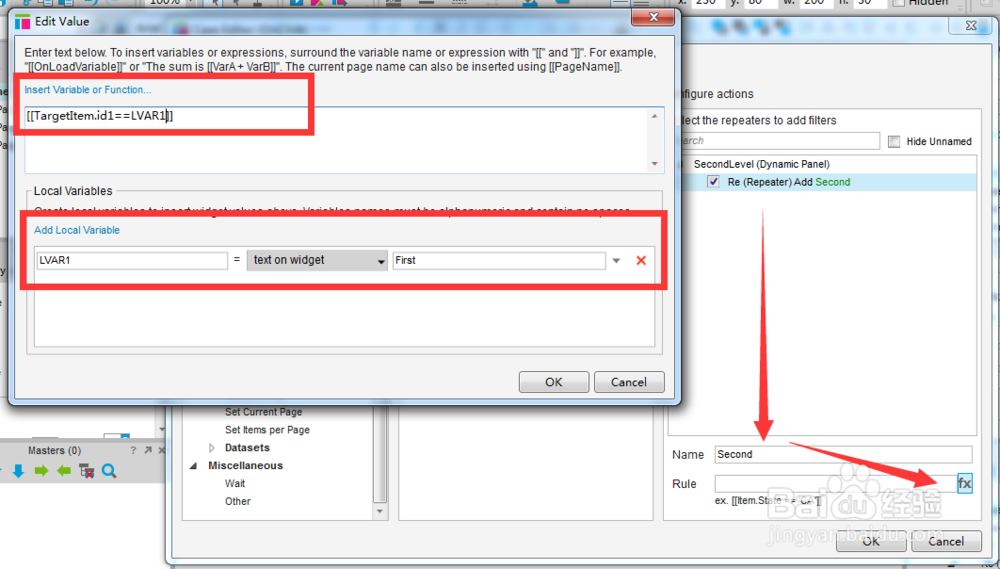
4、在用例1中,加入事件『Add Filter Second to Re』,并编辑相应规则。


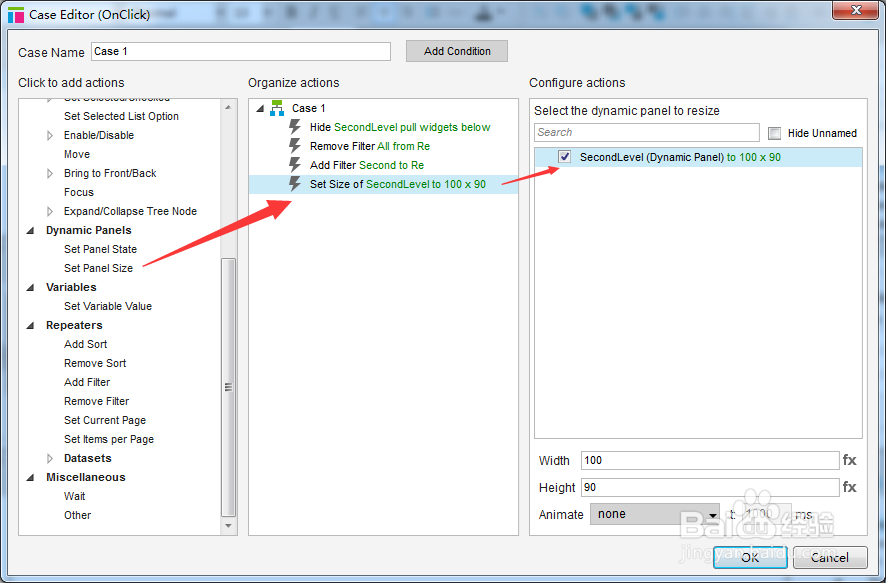
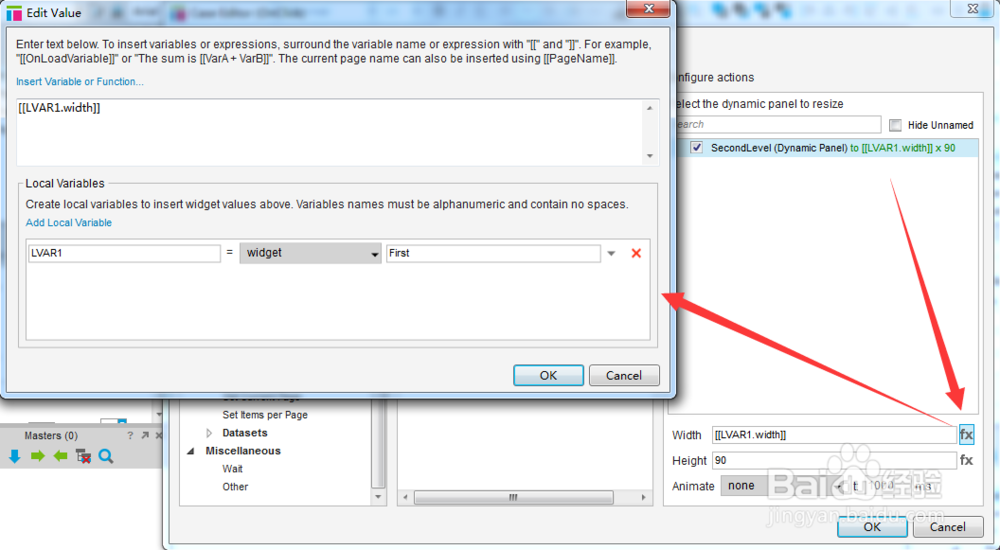
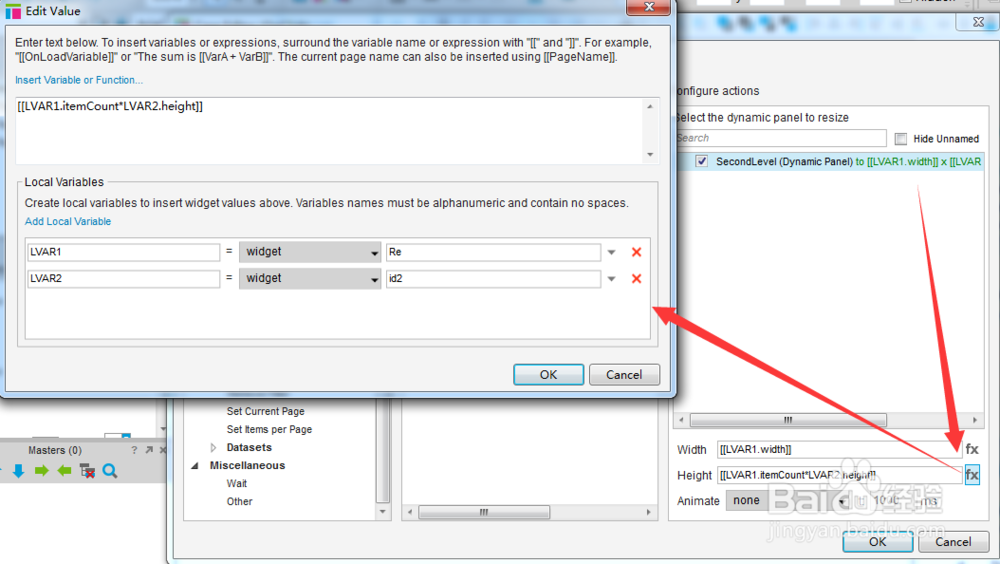
5、在用例1中,加入事件『Set Size of SecondLevel to [[LVAR1.width]] x [[LVAR1.itemCount*LVAR2.height]]』




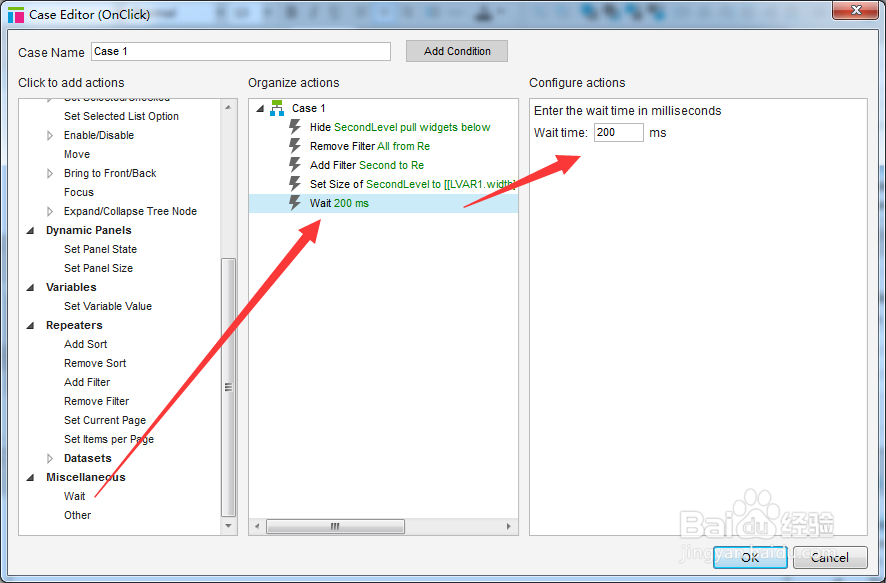
6、在用例1中,加入事件『Wait 200 ms』

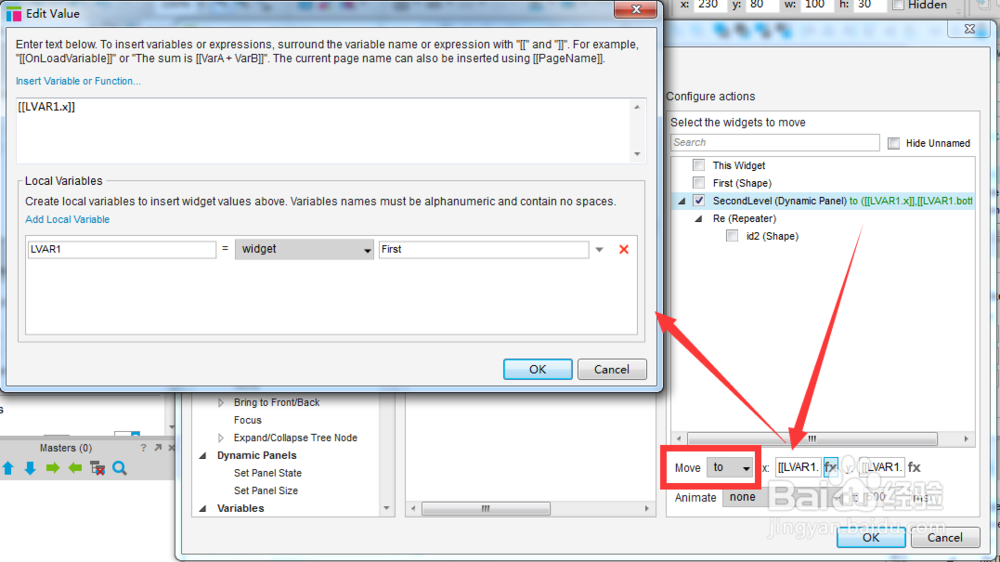
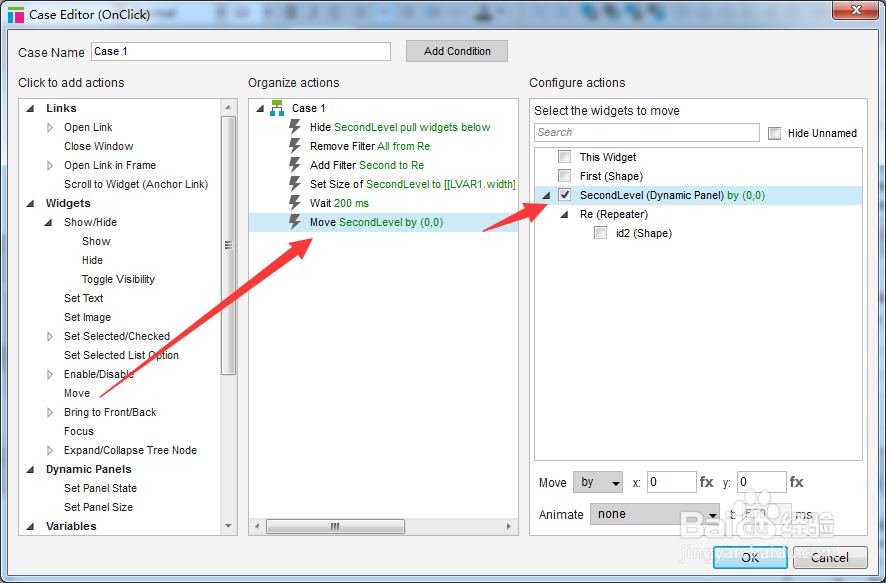
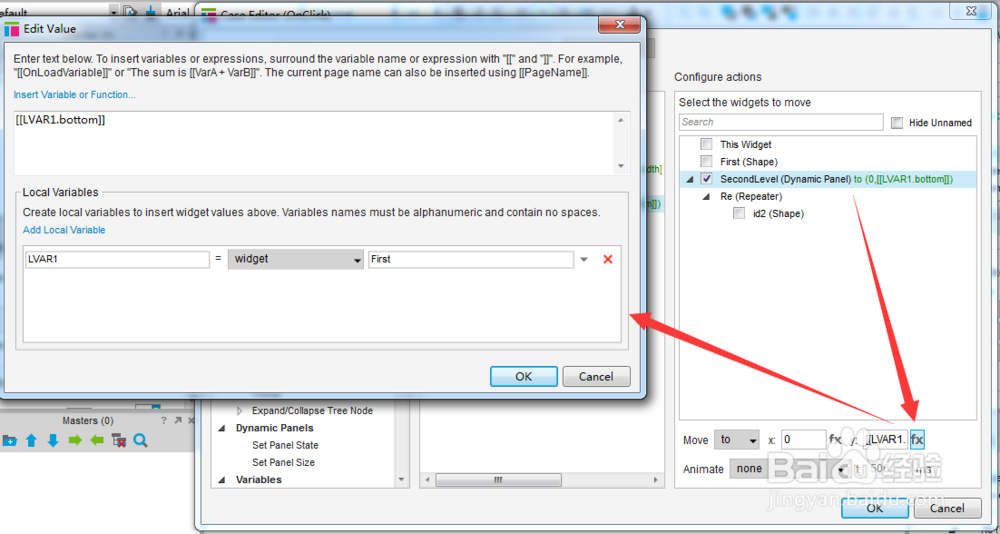
7、在用例1中,加入事件『Move SecondLevel to (0, [[LVAR1.bottom]])』


8、在用例1中,加入事件『Show SecondLevel push widgets below』

1、复制First,并分别更改其显示值(不要更改id)

2、进入到中继器的主页,在中继器的数据集中,添加数据,id1添加的为一级菜单所显示的内容,id2添加的为要显示的二级菜单

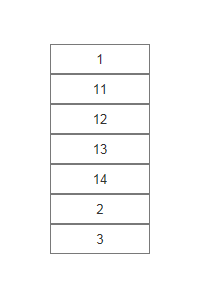
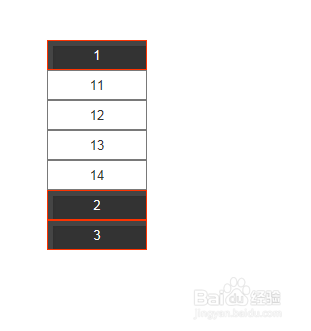
3、按F5进行预览。

4、分别修改两级菜单当中的呈现效果

1、结束