jquery点击div元素里的按钮删除自身div怎么实现
1、新建一个html文件,命名为test.html,用于讲解jquery点击div元素里的按钮然后删除div自身怎么实现。

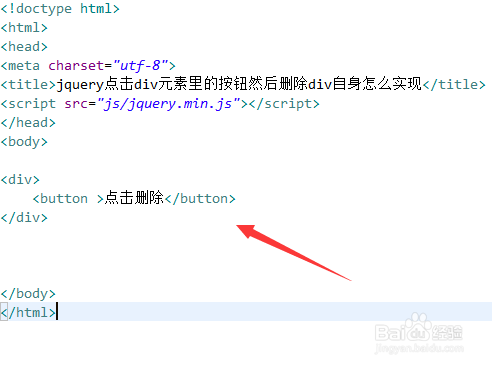
2、在test.html文件中,使用div标签创建一个模块,在div内,使用button标签创建一个按钮。

3、为了展示效果,复制上一步的div结构,再创建一个带删除按钮的div。

4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行delself()函数,并把当前对象传递给函数。

5、在js标签中,创建delseft()函数,并用obj参数接收来自onclick点击事件的对象。

6、在delseft()函数内,通过$符号获得obj传递过来的对象,parents获得父元素div,使用remove()方法删除当前点击的div。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。


1、创建一个test.html文件。
2、在文件内,使用div标签创建一个模块,在div内,使用button标签创建一个按钮。
3、在文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行delself()函数,并把当前对象传递给函数。
4、在js标签内,创建js函数,在函数内,通过$符号获得obj传递过来的对象,parents获得父元素div,使用remove()方法删除当前点击的div
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:101
阅读量:55
阅读量:158
阅读量:110
阅读量:65