AnimateCC如何使用声音文件(3)
1、打开上一篇的制作文件,自行在舞台上添加两个按钮,如图中所示。

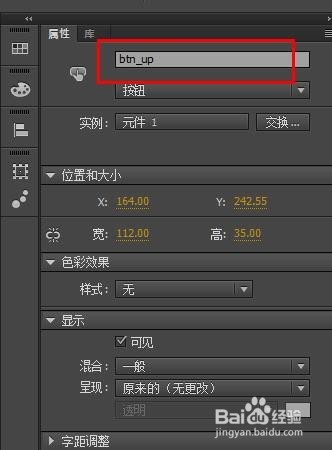
2、增加音量的按钮实例名设置为btn_up

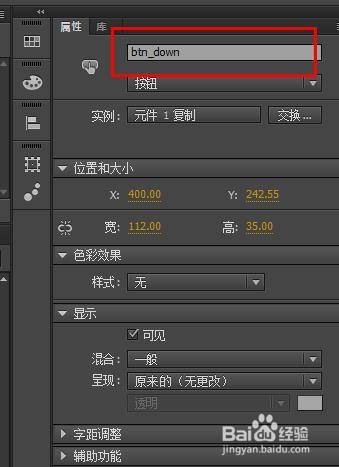
3、减小音量的按钮实例名设置为btn_down

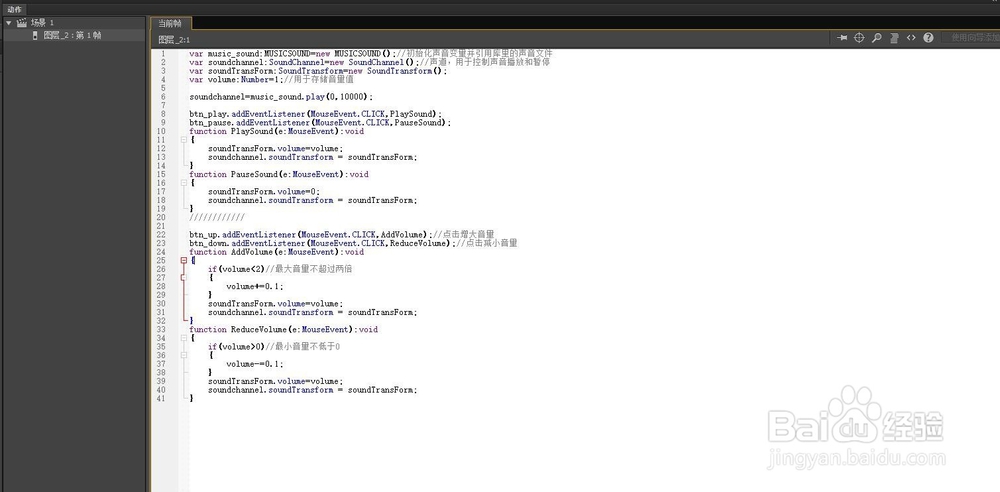
4、对原有代码进行更改,如下:
var music_sound:MUSICSOUND=new MUSICSOUND();//初始化声音变量并引用库里的声音文件
var soundchannel:SoundChannel=new SoundChannel();//声道,用于控制声音播放和暂停
var soundTransForm:SoundTransform=new SoundTransform();
var volume:Number=1;//用于存储音量值
soundchannel=music_sound.play(0,10000);
btn_play.addEventListener(MouseEvent.CLICK,PlaySound);
btn_pause.addEventListener(MouseEvent.CLICK,PauseSound);
function PlaySound(e:MouseEvent):void
{
soundTransForm.volume=volume;
soundchannel.soundTransform = soundTransForm;
}
function PauseSound(e:MouseEvent):void
{
soundTransForm.volume=0;
soundchannel.soundTransform = soundTransForm;
}
////////////
btn_up.addEventListener(MouseEvent.CLICK,AddVolume);//点击增大音量
btn_down.addEventListener(MouseEvent.CLICK,ReduceVolume);//点击减小音量
function AddVolume(e:MouseEvent):void
{
if(volume<2)//最大音量不超过两倍
{
volume+=0.1;
}
soundTransForm.volume=volume;
soundchannel.soundTransform = soundTransForm;
}
function ReduceVolume(e:MouseEvent):void
{
if(volume>0)//最小音量不低于0
{
volume-=0.1;
}
soundTransForm.volume=volume;
soundchannel.soundTransform = soundTransForm;
}

5、运行后,就可以看到通过两个按钮对音量可以进行控制了。
6、接下来显示播放进度,在舞台上放一个动态文本框,实例名设置为time_txt


7、代码最后增加如下代码:
this.addEventListener(Event.ENTER_FRAME,UpdateTimeTxt);//帧频事件,用于更新播放进度
function UpdateTimeTxt(e:Event):void
{
trace(soundchannel.position);
time_txt.text=String(int(soundchannel.position/1000));//position是播放当时进度时间,因为单位是毫秒,所以进行处理,转换为秒
}

8、这里只是获取并显示了进度时间,还可以自行转换为正常的时间格式如00:00。

9、关于声音文件的处理,还有最后一篇经验,会讲如何使用外部的声音文件,并进行控制。