javascript中如何使用onmouseover事件
1、创建一个名词为onmouseover的html文件

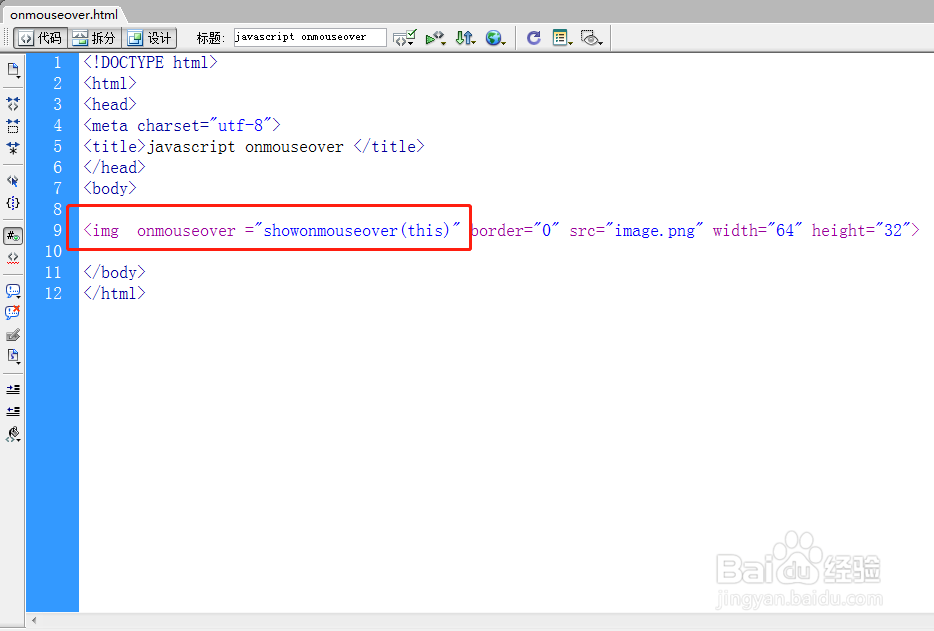
2、在文档区域加入一个图片,并在img元素中加入onmouseover事件,触发指定的函数

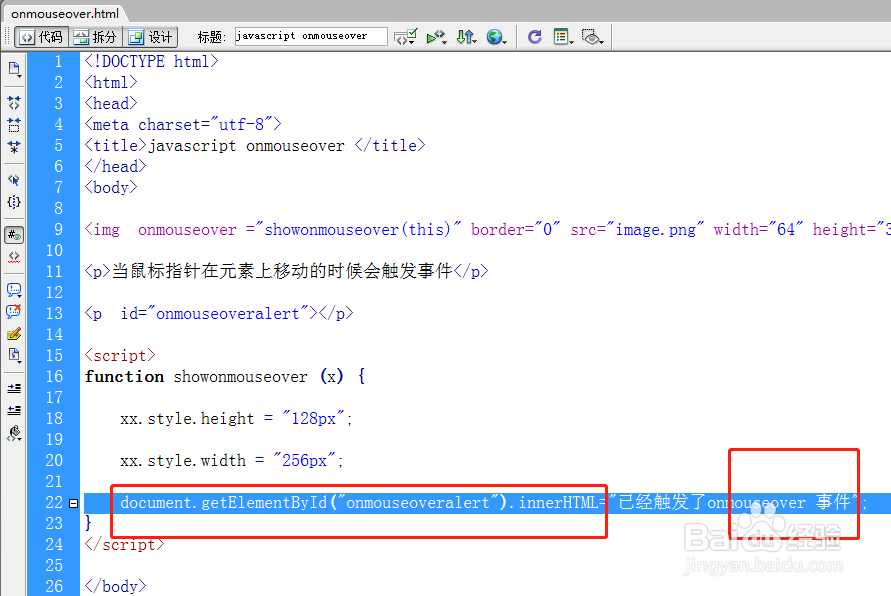
3、加入两个p表情,作为提示,当触发事件后会往p标签中加入提示语

4、创建自定义函数,并获取图片对象,对图片的大小做修改

5、获取p元素对象并对p标签赋值

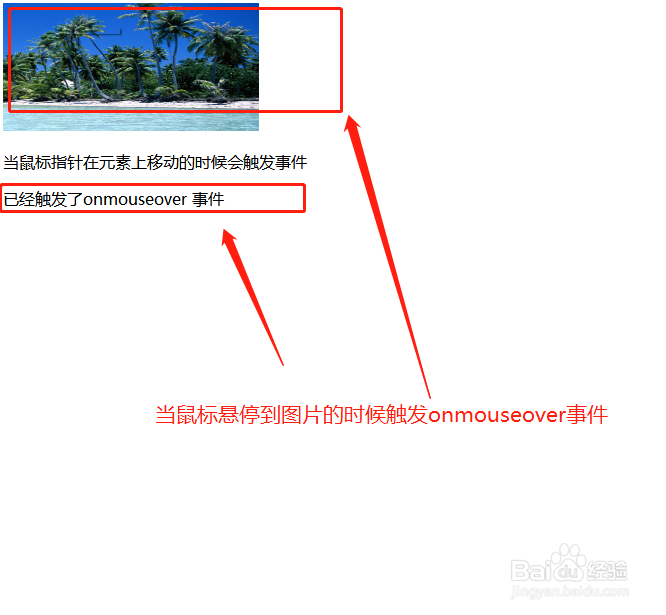
6、在浏览器中打开文件,将鼠标悬停到图片之上会触发onmouseover事件

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:191
阅读量:165
阅读量:137
阅读量:165
阅读量:70