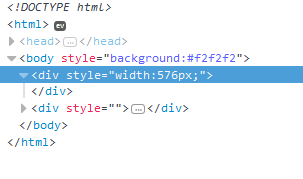
如何设置div的宽度撑大外边距
1、参考上边的盒子模型,有以下公式:
div 宽度 =
内容宽度(style.width) + 内边距(padding) + 边框(border) + 外边距(margin)
2、默认情况下,padding border margin 均为0px,width 的大小继承父级元素,height为0px;
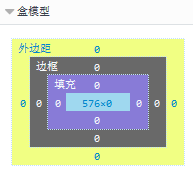
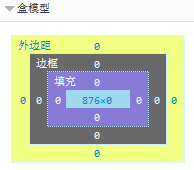
如下图设置width的值分别为576px 876px,盒子模型显示如下:




3、由以上实例说明,width 和 margin 之间没有直接的影响,是独立存在的;
所以“设置div的宽度撑大外边距”的说法是不谨慎的,是伪命题!
应该说width和margin共同影响着div占用的结构空间!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:43
阅读量:67
阅读量:125
阅读量:172
阅读量:167