jquery中:odd选择器有什么用途
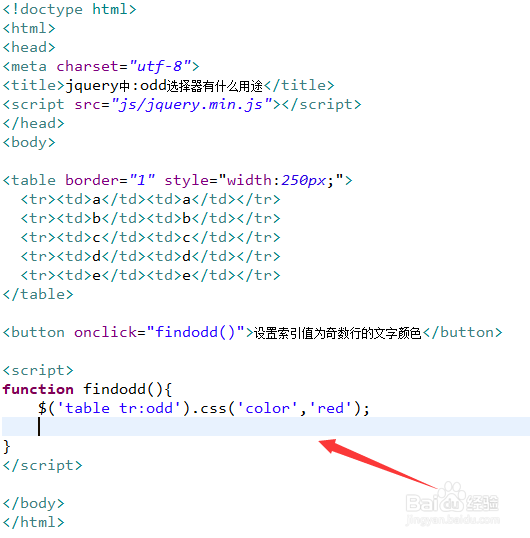
1、在test.html文件内,使用table标签创建一个五行两行的表格,用于测试。

2、在test.html文件内,使用table标签创建一个五行两行的表格,用于测试。

3、在test.html文件内,设置table的css样式,定义它的边框为1px,表格宽度为250px。

4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行findodd()函数。

5、在js标签中,创建findodd()函数,在函数内,通过元素名称和:odd选择器获得索引值为奇数的tr行元素对象,并使用css()设置其文字颜色为红色。

6、在浏览器打开test.html文件,点击按钮,查看实现的效果。

1、使用table标签创建一个五行两行的表格,用于测试。
2、使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行findodd()函数。
3、在js标签中,创建findodd()函数,在函数内,通过元素名称和:odd选择器获得索引值为奇数的tr行元素对象,并使用css()设置其文字颜色为红色。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:148
阅读量:114
阅读量:51
阅读量:141
阅读量:70