怎么用js修改标签的高度
1、第一步:首先新建一个网页文档html。

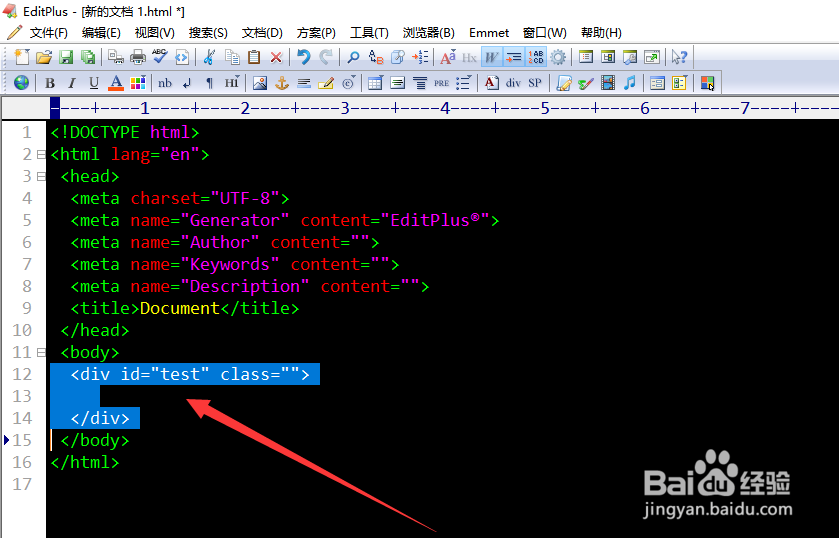
2、第二步:为了演示,先添加一个div标签,并为其设置id属性。
<div id="test" class="">
</div>

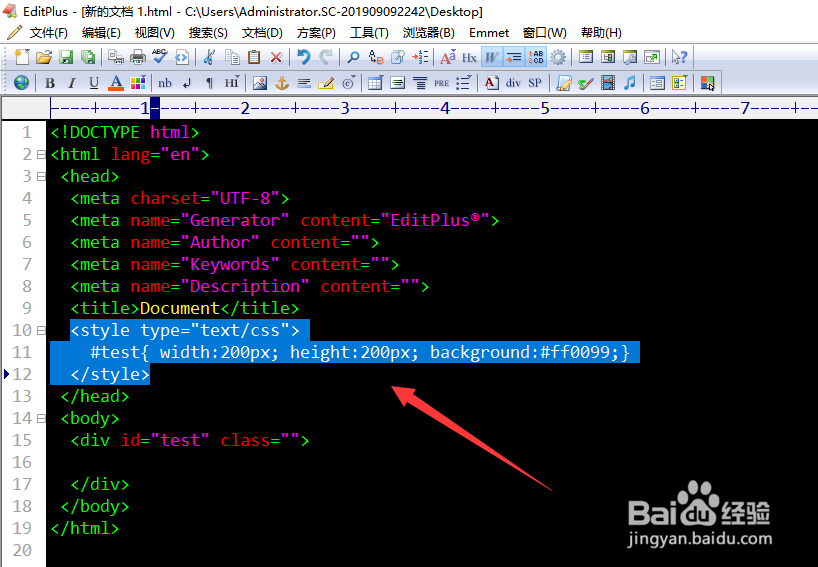
3、第三步:添加样式标签style,并设置一个初始状态的高度和宽度。
<style type="text/css">
#test{ width:200px; height:200px; background:#ff0099;}
</style>

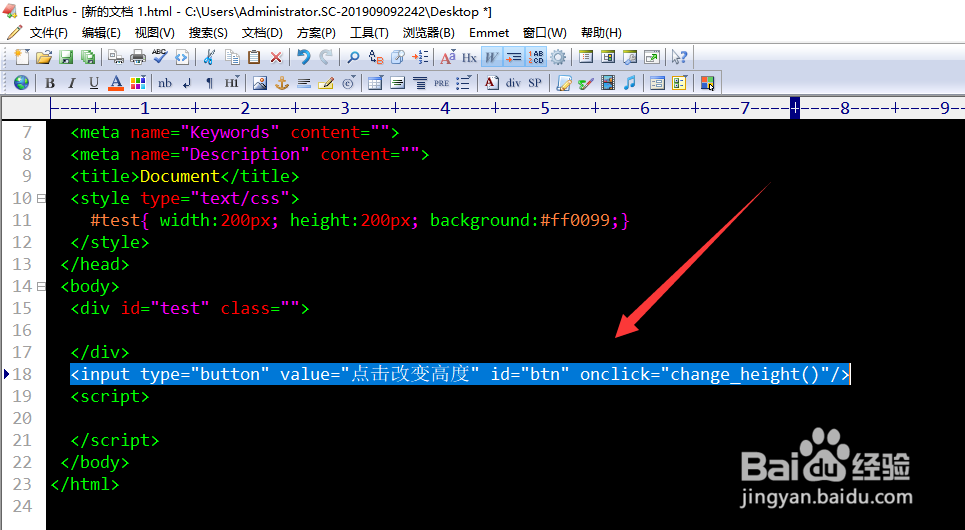
4、第四步:再添加一个按钮,当点击按钮时,该div标签的高度就会发生变化。
<input type="button" value="点击改变高度" id="btn" onclick="change_height()"/>

5、第五步:此时在浏览器中进行预览。

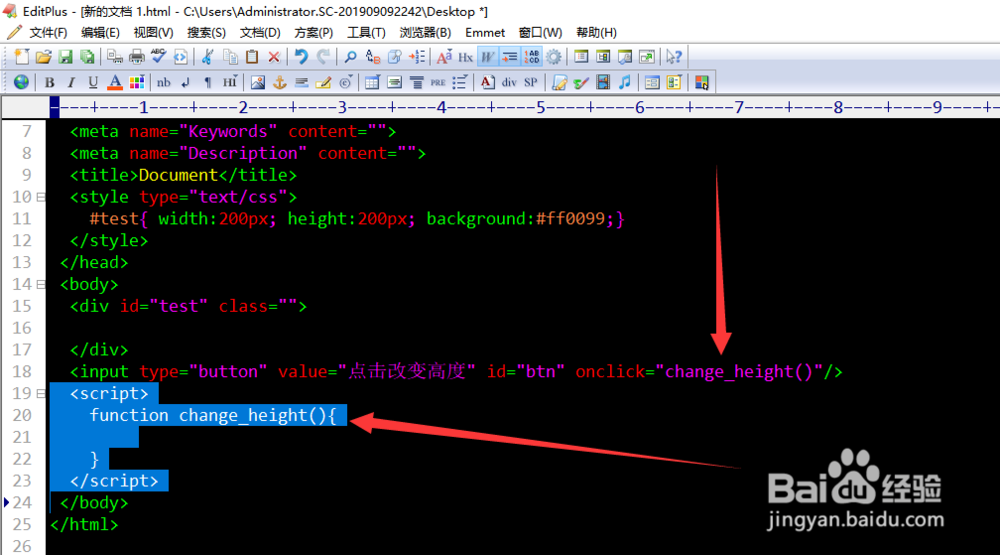
6、第六步:添加脚本标签script,并自定义一个按钮中相同名称的函数change_height().

7、第七步:继续编写js代码,首先利用document进行div标签的定位。
function change_height(){
document.getElementById("test").style.height="400px";
}

8、第八步:此时点击保存,并在浏览器中预览,当点击按钮时,div标签的高度就会按照js代码中设置的高度进行变化了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:164
阅读量:21
阅读量:158
阅读量:168
阅读量:49