教你5招;轻松捣定网页图片,小白也能秒变大神
1、第一步:案例分析:首先我们打开一个网站:如淘宝首页,大家可以在上面看到花式各样的文字,图片,导航,列表等。有些人就会感觉到头晕、眼大!事实上,小编想告诉大家的是:网站上的内容我们可以把它看成是一个大的长方形(也就是我们前面说的div标签)包裹起来的,然后在这个长方形里面又套用了其它的HTML标签,一层一层的做出来的,好了,下面就让我们一起动手吧!

2、第二步:随意在网站上找一张图片,在自己的工程文件夹里新建一个文件夹(images),用来放图片的。接着打开QQ截图工具,同时按住键盘上的ctrl+alt+A三个键,用QQ工具大体上量一下图片的大小: 如下图的大小:宽是250px,高为250px;下面就开如我们的编程之旅了。

3、第三步:打开编辑工具(小编常用的是EditPlus),在窗体新建一个等于或者大于250px的长方形(div标签),用CSS给长方形添加一个边框,边框的粗细是1px,颜色为16进制#ccc,在这个长方形(div标签)里用img标签导入一张图片:(注:文件路径不能写错啊,不然网页中看不到你插入的图片:小编的图片路径是工程目寻的images文件夹里,引入路径为:’images/+图片名称);代码如下:
<!doctype html><!--声明文档类型 网页文档-->
<html><!--根目录标签 父级-->
<head><!--网页的头部 用户看不见的-->
艺游 <!--网页三要素 title keywords descripton-->
<meta charset="UTF-8"><!--国际编码 字符的编码格式-->
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
牺袭选 <meta name="Keywords" content="开班典礼,69期"><!--让搜索引擎找到我们的网页-->
<meta name="Description" content="这是69期要配置的模板
"><!--网页的描述-->
<title></title>
<style>
*{
padding:0;
margin:0;
}
.picture{
width:300px;
height:300px;
码块 margin:auto;
border:1px solid #ccc;
</style>
</head>
<body><!--网页的身体 用户可视化区域 用户可看见的-->
<div>
<img src="images/2.png" alt="" />
</div>
</body>
</html>
4、第四步:给长方形里面的图片设置外边距,让它离盒子边框有点距离,在div标签里面嵌套两个P标签,在P标签里面输入文字p标签里面又放两个span标签,显示要强调的图文,然后用CSS样式表修P标签的字体,文字离左右边框25px,上下5px,并设置行高为20px;代码如下:
.picture img{
margin:10px 25px;
}
.picture p{
font-size:14px;
margin:5px 25px;
line-height:20px;
}
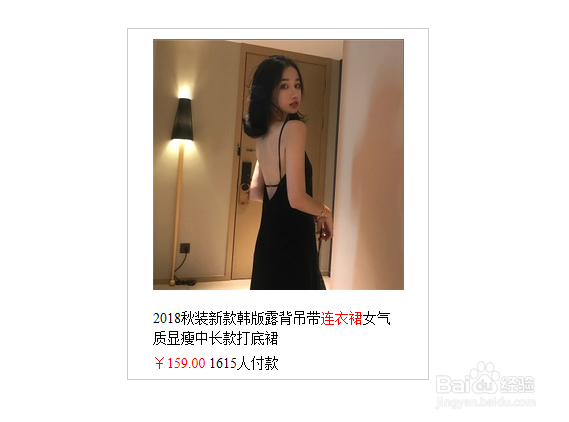
2018秋装新款韩版露背吊带<span>连衣裙</span>女气质显瘦中长款打底裙
<span>¥159.00</span> 1615人付款
5、第五步:为span标签里面的字体添加颜色,至此,一个完整的风页图片修饰效果就出来了,如下图:
}
span{
color:red;
}