如何遍历获取所有的checkbox的value属性值
1、为了方便操作dom,我们使用jquery来操作,先引入jquery脚本文件。

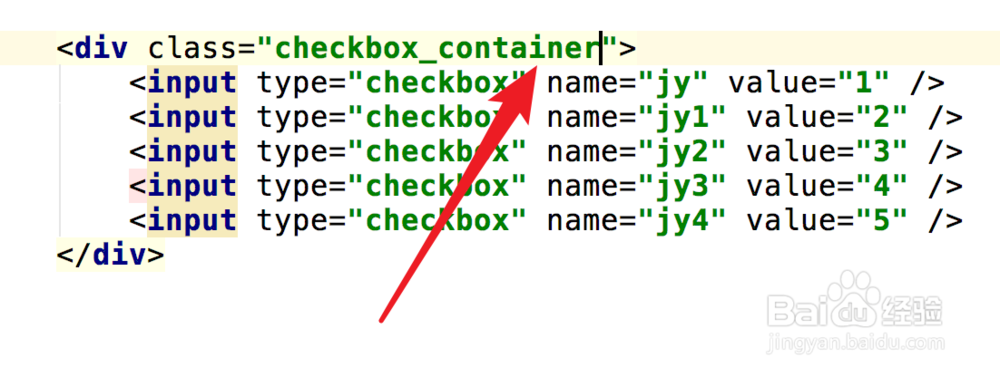
2、html添加几个checkbox控件,注意父容器div有一样样式checkbox_container。

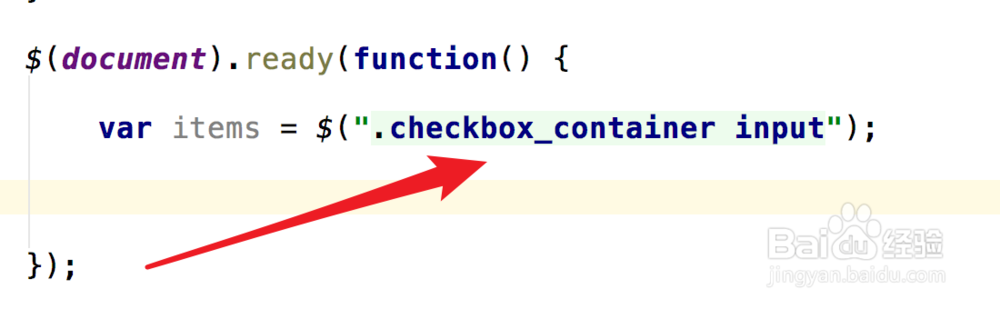
3、这样,在js脚本里,我们就可以使用‘.checkbox_container input’这样的一个选择器来得到所有的checkbox控件了。

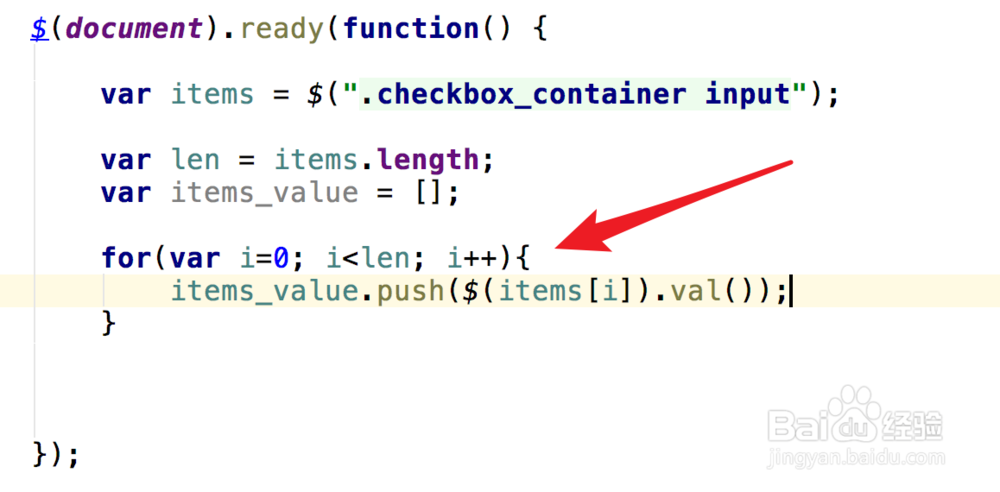
4、得到所有的控件后,就可以使用for循环来遍历得到所有的value值了,代码如图。

5、使用console.log方法来在浏览器控制台输出结果看一下。

6、运行页面,可以看到页面上有几个checkbox控件。

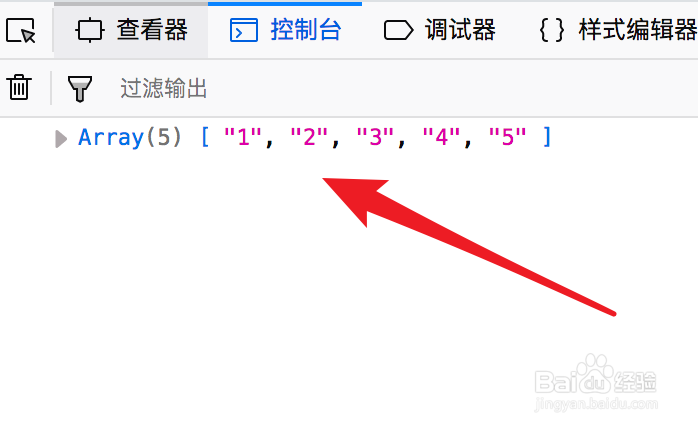
7、打开浏览器的控制台,可以看到所有checkbox控件的value值已经遍历获取到了。

8、如果要获取的是所有选中的checkbox的value值,也是很简单的。
我们先在html为第二,三个添加checked属性,让其默认选中。

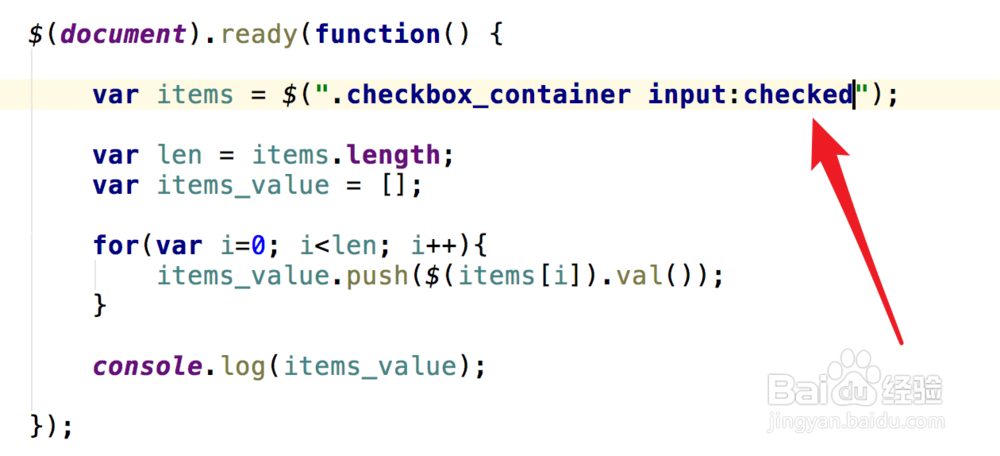
9、在js脚本里,只要在选择器上加上:checked,就是只获取选中的那些了。

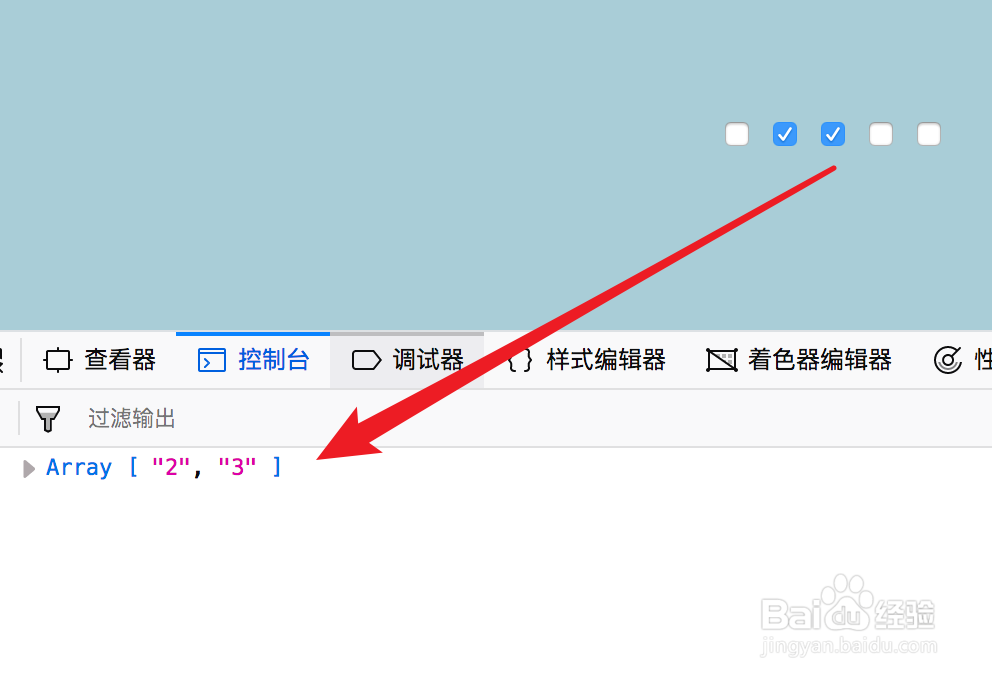
10、刷新页面,可以看到现在获取到的value值就只有选中的那二个了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:57
阅读量:140
阅读量:44
阅读量:91