如何应用CSS的content属性
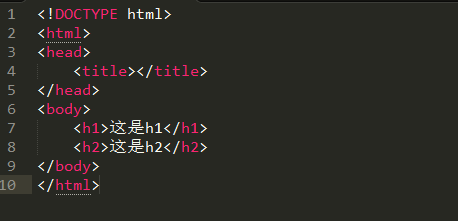
1、首先准备一个空的HTML5结构,如下图所示,然后在body中添加两个h标签,如下图所示

2、然后在style标签下书写CSS样式,给h标签的伪元素添加content内容,如下图所示

3、除了可以运用content添加纯文本内容外,也可以运用它添加文字符号,如下图所示,先定义符号,然后添加符号

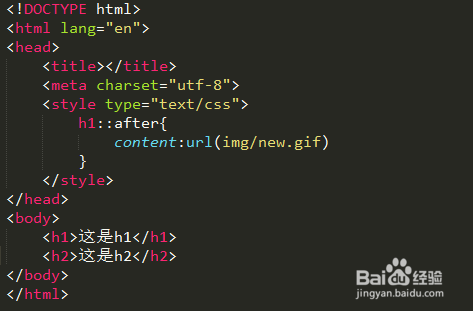
4、接下来就是运用content属性添加图片了,这也是比较常用的功能,如下图所示

5、另外content还可以运用其attr获取元素的属性值,如下图所示,这个用法是比较少见的

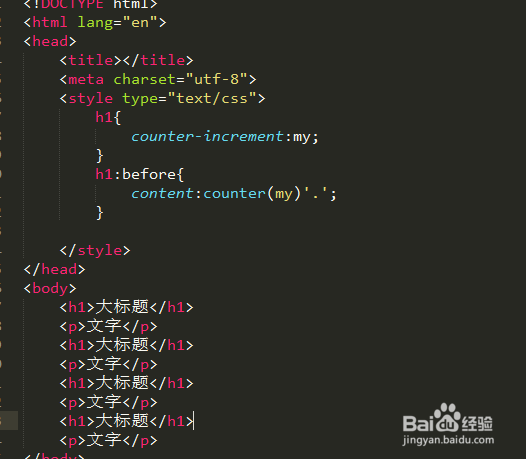
6、最后,我们来看一下运用content的counter属性来给指定的元素进行计数,如下图所示,h1标签会被添加上序号

7、综上所述,content属性提供了多种添加内容的方式,大家可以结合自己的需求选择使用
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:180
阅读量:157
阅读量:70
阅读量:64
阅读量:87