jquery如何定义div的css样式
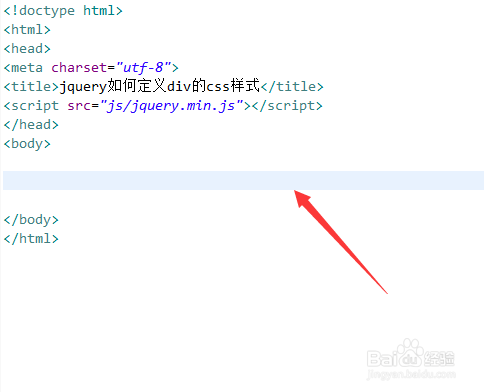
1、新建一个html文件,命名为test.html,用于讲解jquery如何定义div的css样式。

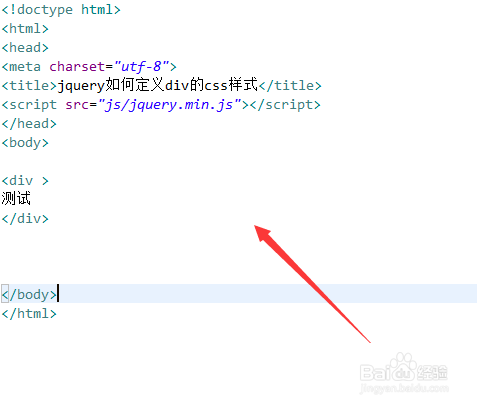
2、在test.html文件内,使用div创建一个模块,用于测试。

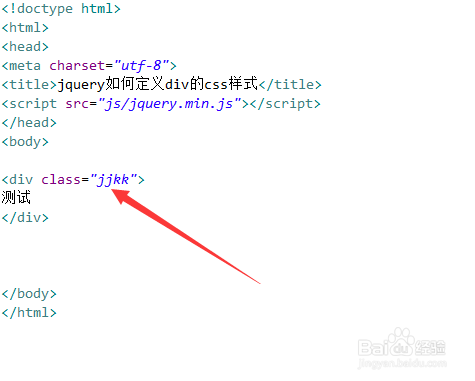
3、在test.html文件内,设置div标签的class属性为jjkk。

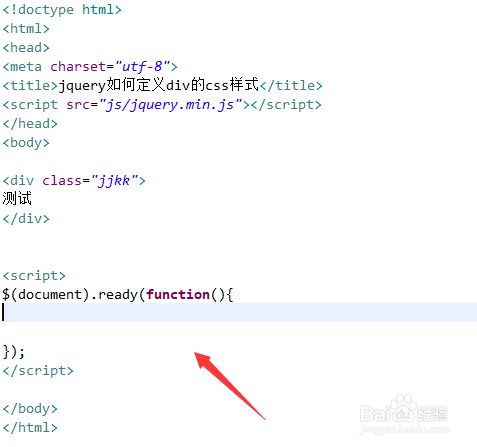
4、在js标签内,使用ready()方法在页面加载完成时执行function方法。

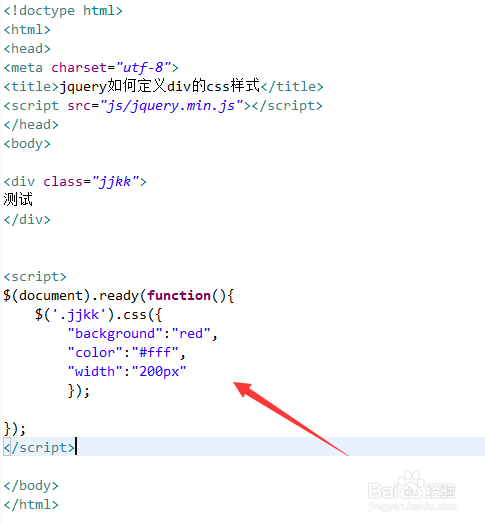
5、在function方法内,通过class获得div标签对象,使用css方法设置div标签的样式,例如,这里设置它的背景颜色为红色,文字颜色为白色,宽度为200px。

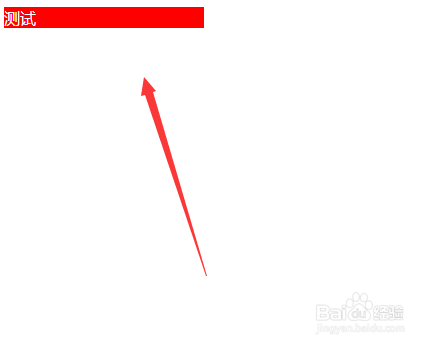
6、在浏览器打开test.html文件,查看实现的效果。

1、使用div创建一个模块,用于测试。
2、设置div标签的class属性为jjkk。
3、在js标签内,使用ready()方法在页面加载完成时执行function方法。
4、在function方法内,通过class获得div标签对象,使用css方法设置div标签的样式,例如,这里设置它的背景颜色为红色,文字颜色为白色,宽度为200px。
5、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:119
阅读量:46
阅读量:23
阅读量:147
阅读量:67