用js修改dom,vue会“知道”吗?
1、本文基础知识是理解vue的虚拟dom;简单来说:
在一个Vue作用域内整个人dom树结构都在vue的js控制下,页面中dom的修改需要vue遍历一遍,然后对比dom修改部分,然后对修改部分做处改变,未修改的不改变。以此来减少dom操作。
那么问题来了!
js 手动修改dom会不会被vue捕获的到,于是做了以下Demo
2、切记script引入vue2
html代码:
<div id="app">
<div id="name1">{{name}}</div>
<input type="text" id="name" v-model="name">
<button @click="changeval()">123</button>
</div>
先上js代码
var app = new Vue({
el: '#app',
data: {
name :"aaa",
},
watch: {
name:function () {
console.log(this.name);
}
},
methods: {
changeval:function () {
document.getElementById('name').value='HTML';
console.log(this.name);
}
}
})
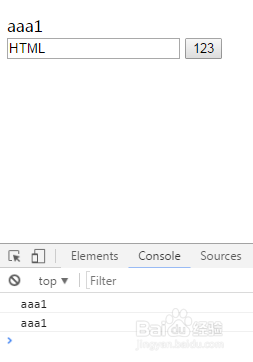
3、第一步:首先测试修改name的值,会触发watch

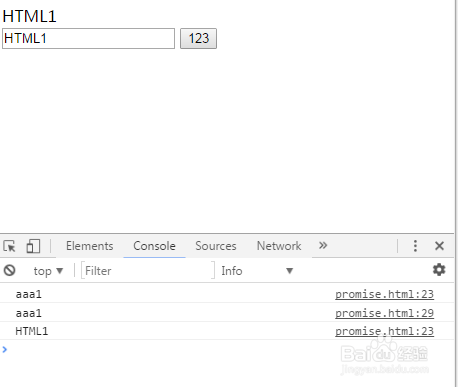
4、第二步:点击button -> 123即修改value值,并没有执行watch里的函数,且变量name的值为原来的值

5、第三步:再次修改input里的内容,watch 再次获取

6、帮助到你的话,请帮我投票,互惠,谢谢。