微课程制作--场景内容滑动
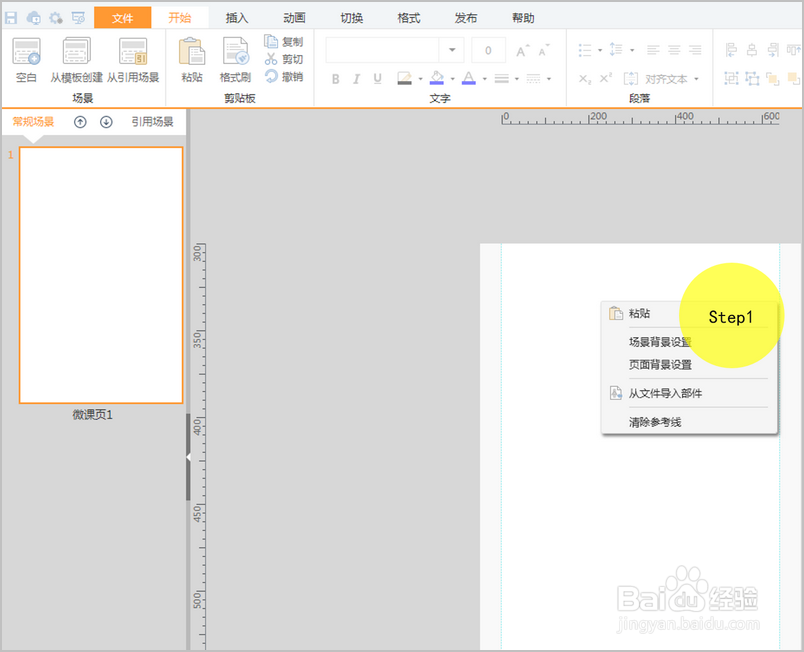
1、打开炫课专业版,在场景中单击鼠标左键,选择图片或纹理填充--选择图片(可以在提供的素材中选择背景图片,或者插入自己本地准备好的背景图片)。


2、点击插入--场景容器,容器尺寸设置为640*810。

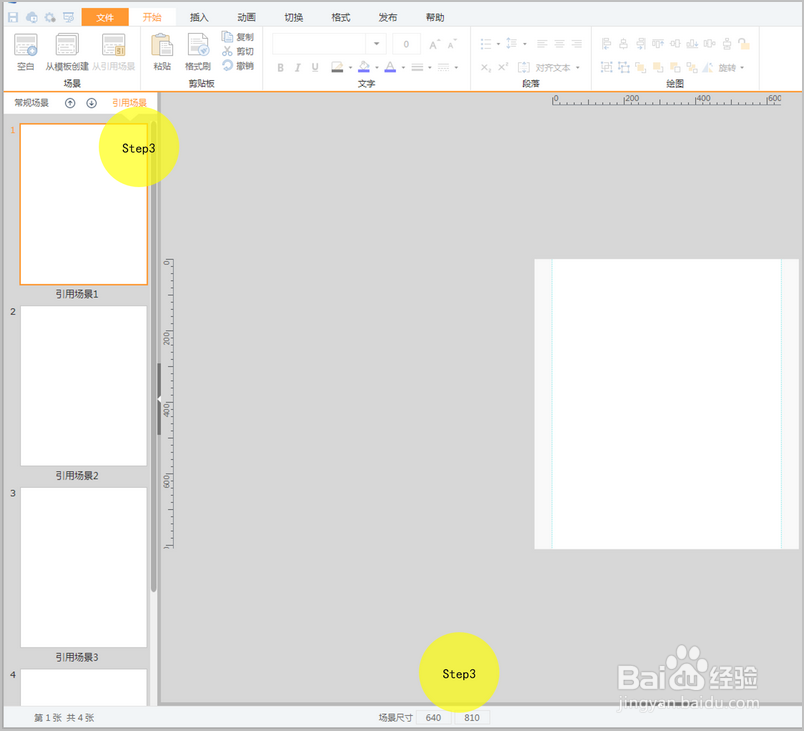
3、点击引用场景,在引用场景下,点开始--空白,插入四个空白场景,尺寸也设置成640*810。

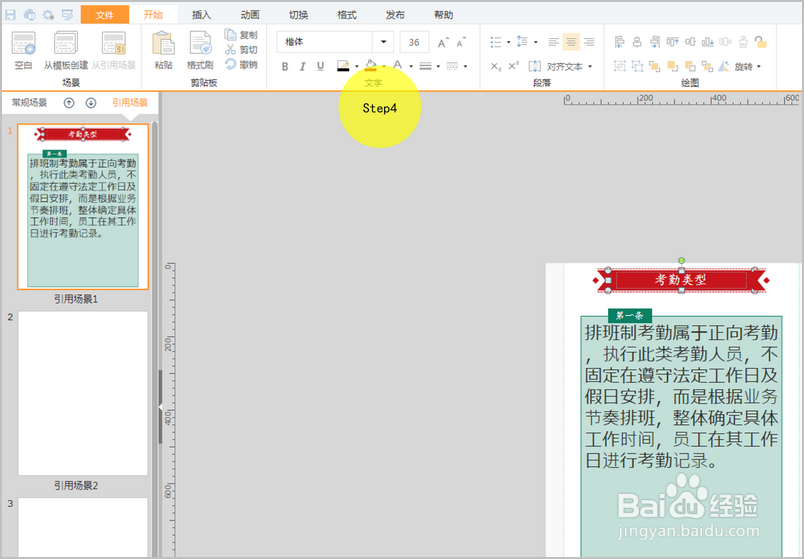
4、点击插入--形状,场景中标题部分插入了菱形、矩形、小型箭头、直线,然后输入文字,引用场景的内容也可以根据您的实际内容去制作。


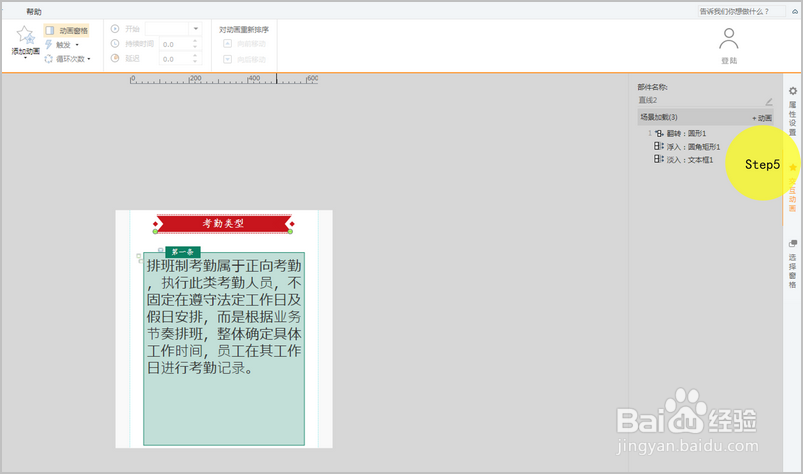
5、一次添加动画如图,在我们的引用场景中也是可以添加动画的,当然您也可以根据您的实际需求,不进行添加动画。

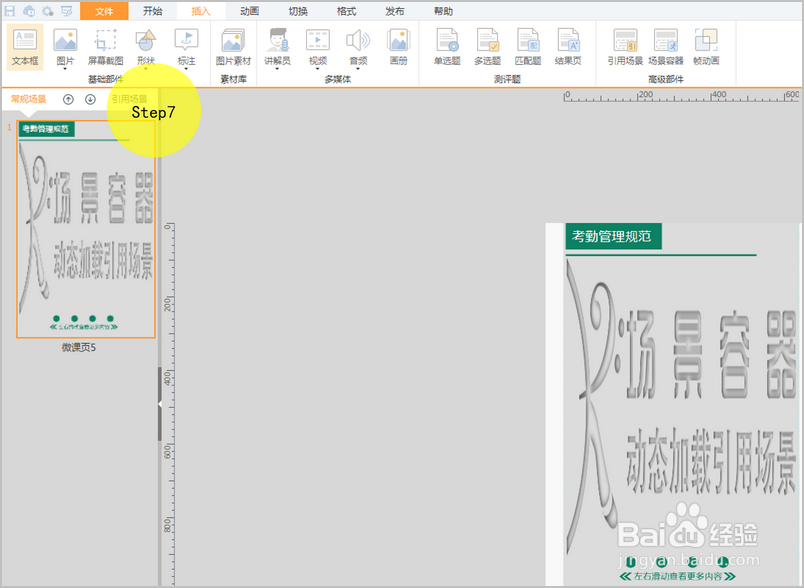
6、把第一个场景的内容复制到其他三个场景中,修改文字即可。

7、如下图插入--文本框和形状,下面的圆形是两个相同的圆覆盖在一起的,一个是实心圆,一个是空心圆。

8、点击场景右侧选择窗格,点击隐藏按钮(小眼睛)将四个实心圆都影藏掉,只显示空心圆

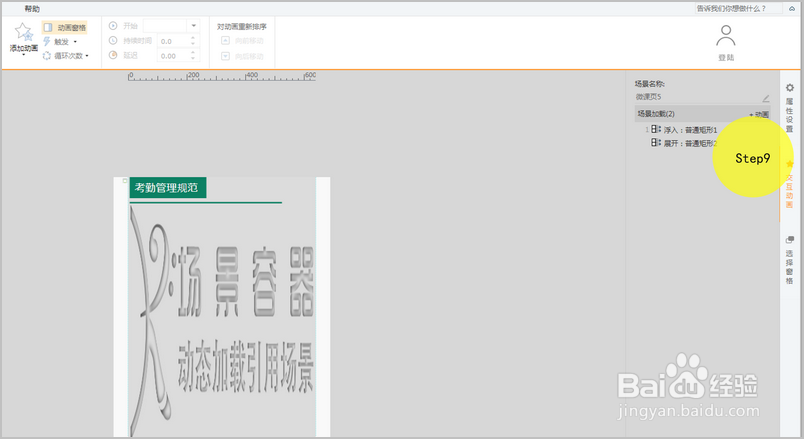
9、点击场景右侧交互动画--+动画,微场景容器上方的文字和直线添加如图动画。

10、选中空心圆1,点击右侧交互动画--鼠标单击。

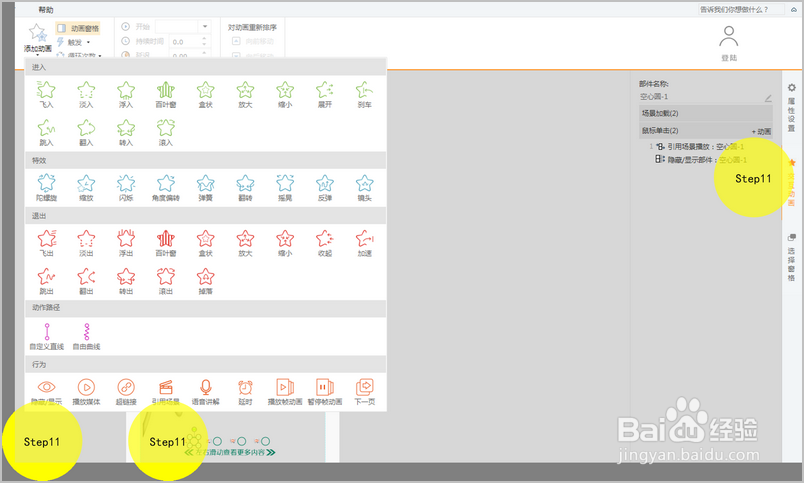
11、点击鼠标单击,选择添加动画--引用场景,引用引用场景1,然后点击动画--添加显示隐藏,显示和隐藏的元素如下图。其余三个空心圆同样的操作。


12、再次点击选择窗格--将实心圆1显示,整个页面就完成了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:140
阅读量:116
阅读量:21
阅读量:49
阅读量:190