jquery如何获取某个元素距离它父级的偏移量
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取某个元素距离它父级的偏移量。

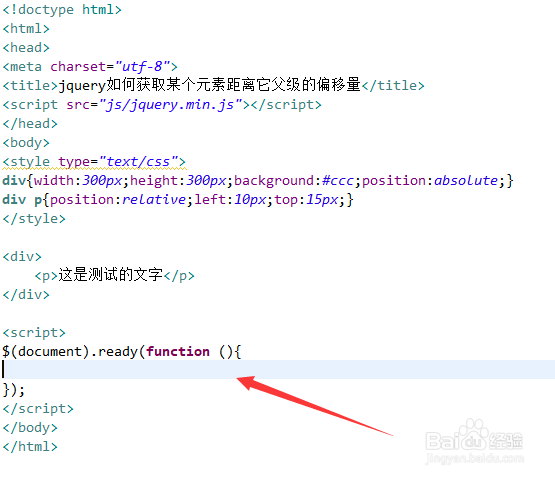
2、在test.html文件中,在div标签内,使用p标签创建一行文字,用于测试。

3、在css标签中,分别定义div和p标签的css样式,其中,设置p标签相对父元素div的左偏移量为10px,上偏移量为15px。

4、在js标签内,使用ready()方法在页面加载完成时,执行function方法。

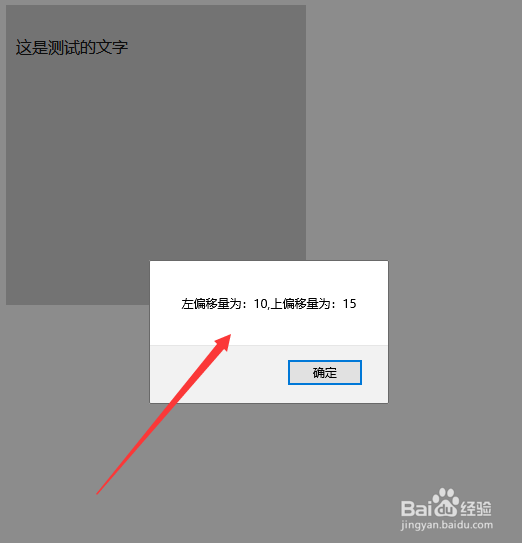
5、在function方法内,通过元素名称获得p元素对象,使用position()方法获得p标签的位置偏移量,再使用left和top属性获得左偏移量和上偏移量,并使用alert()输出结果。

6、在浏览器打开test.html文件,查看结果。

1、在div标签内,使用p标签创建一行文字,用于测试。
2、在css标签中,分别定义div和p标签的css样式,其中,设置p标签相对父元素div的左偏移量为10px,上偏移量为15px。
3、使用ready()方法在页面加载完成时,通过元素名称获得p元素对象,使用position()方法获得p标签的位置偏移量,再使用left和top属性获得左偏移量和上偏移量,并使用alert()输出结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:114
阅读量:33
阅读量:94
阅读量:97
阅读量:24