如何用CSS制作一个满屏品字布局
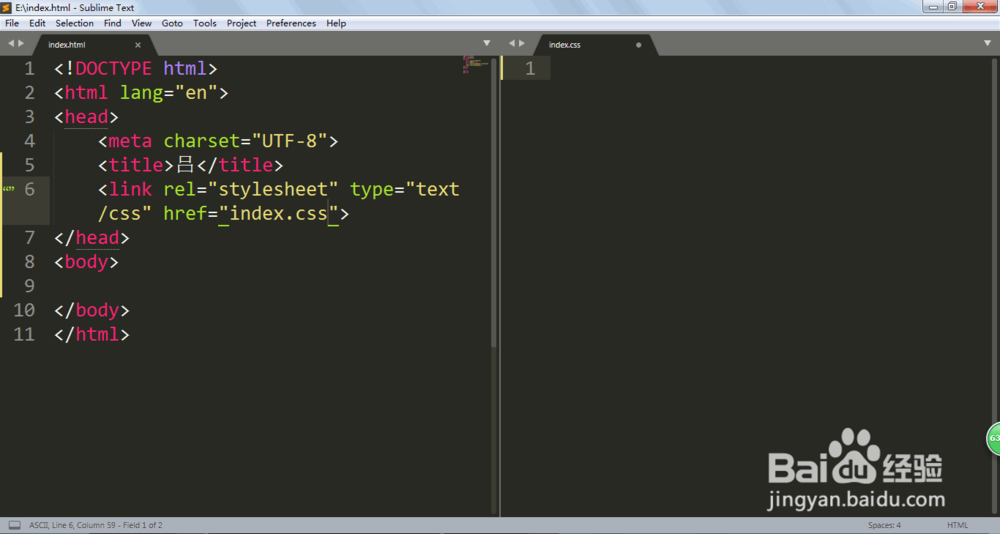
1、新建一个HTML和CSS文件,并且用LINK进行文件的链接。

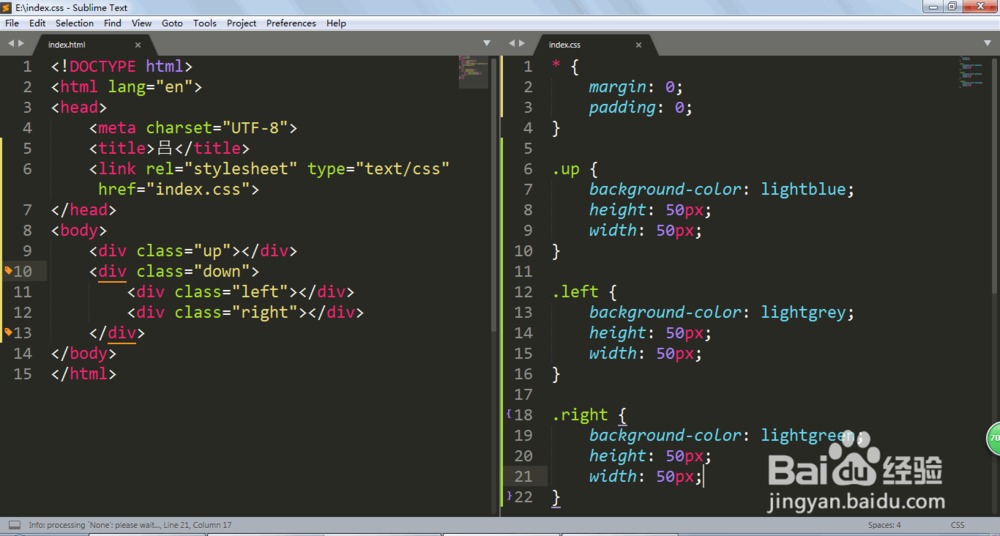
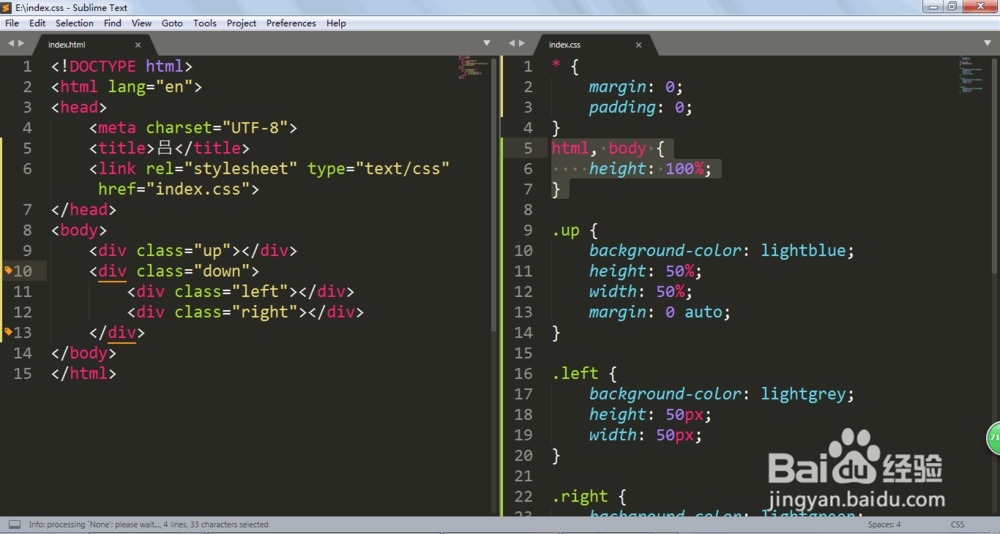
2、编写标签和CSS样式作为示范。

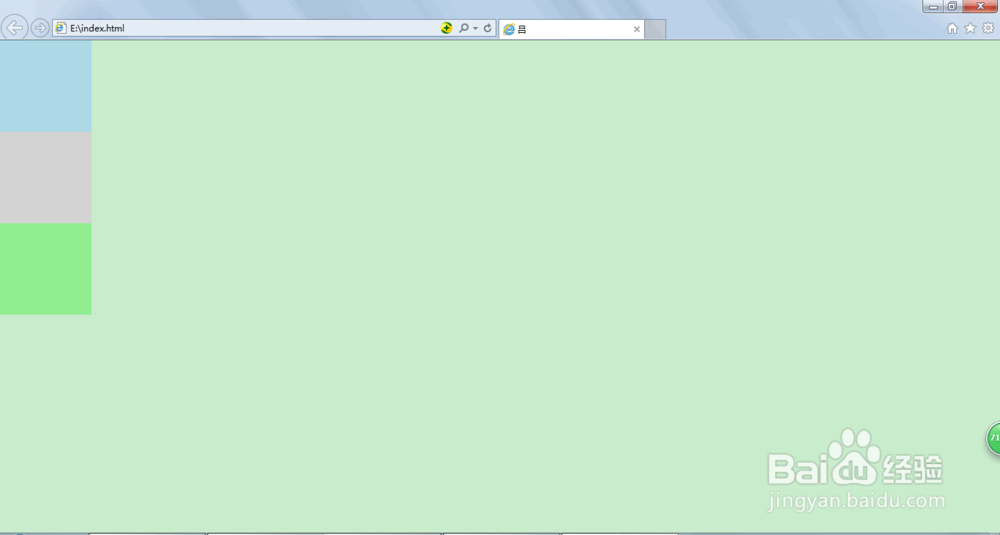
3、然后我们用长宽和颜色来让方块来显现。


4、我们用margin:0 auto来进行居中,但是没有反应。


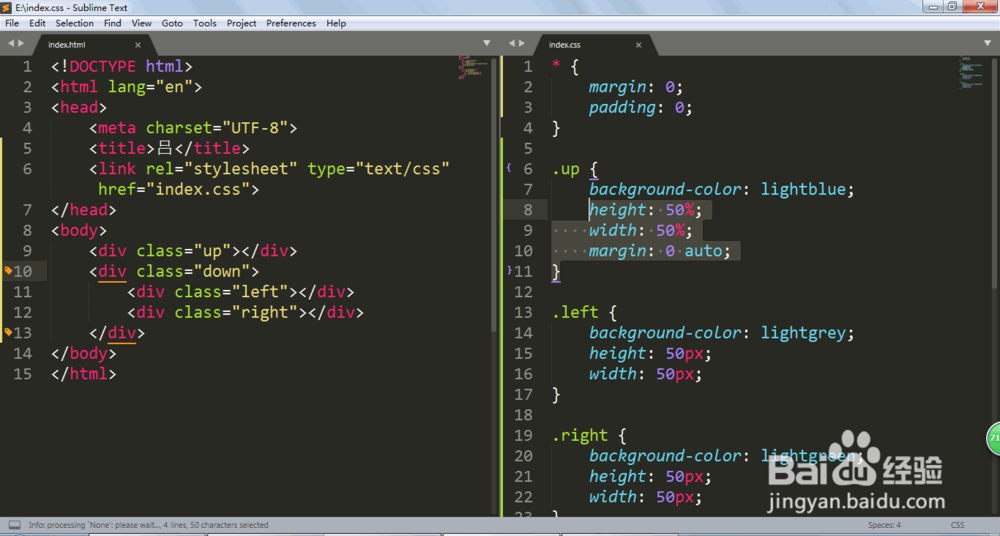
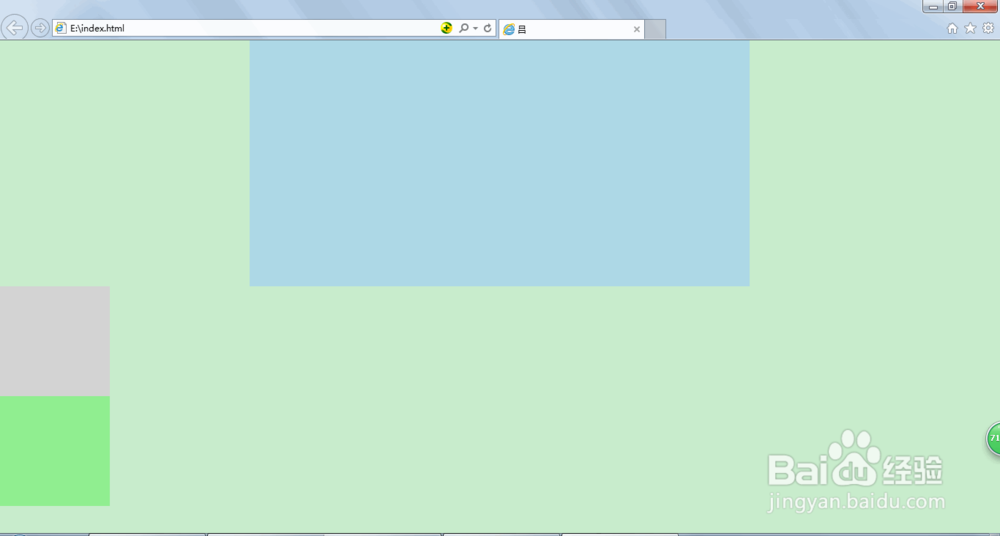
5、这个时候我们需要设置html和body的height为100%,这个时候发现居中成功了。


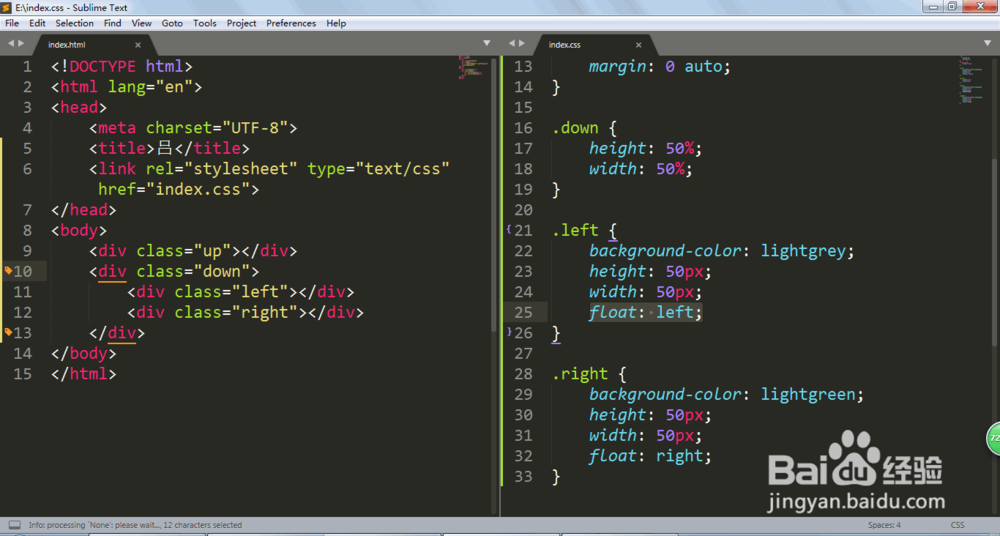
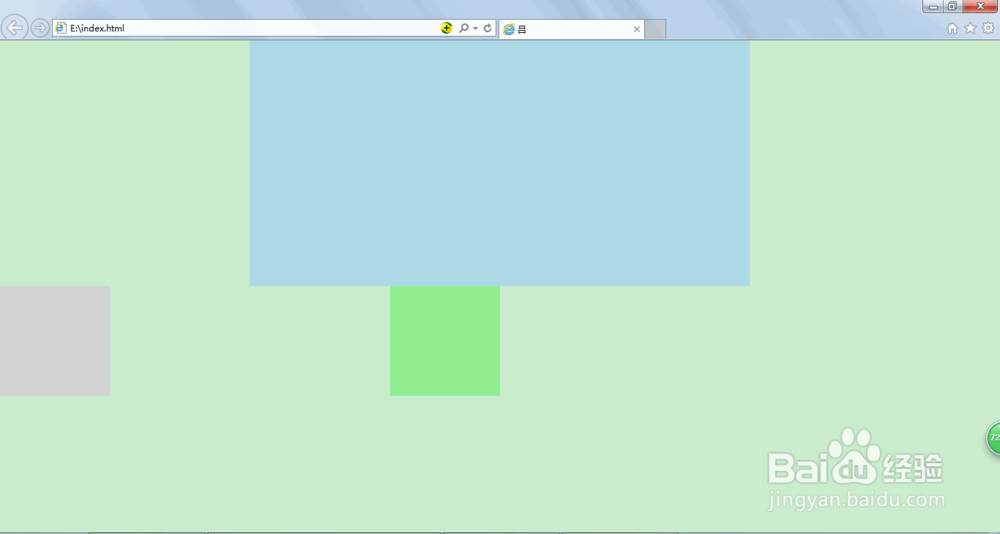
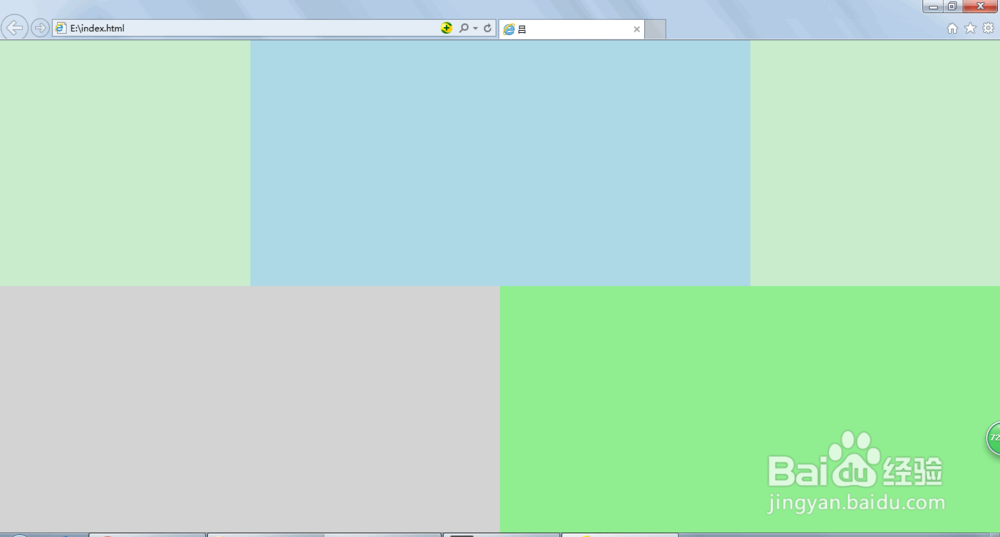
6、现在我们可以用float来使方块在左边。



7、另一个就是float右边。


8、当然我们也可以用relative和absolute来进行设置。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:185
阅读量:162
阅读量:112
阅读量:157
阅读量:86