Dreamweaver如何实现元素的阴影效果
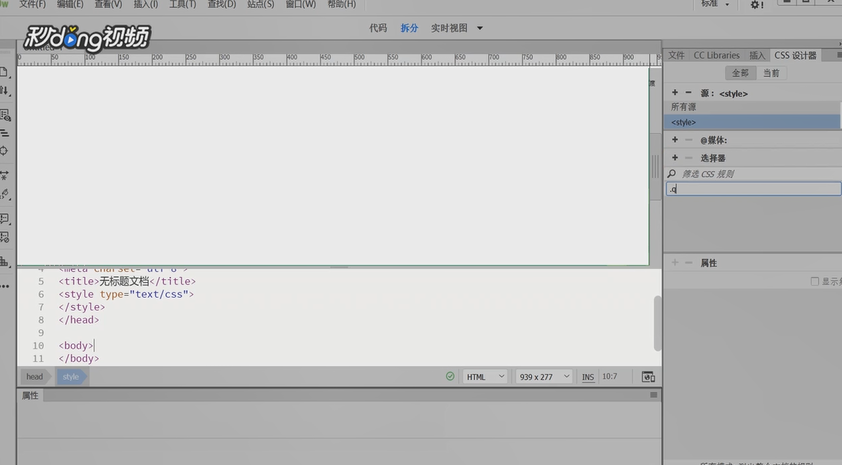
1、首先在html文档中定义一个css样式。

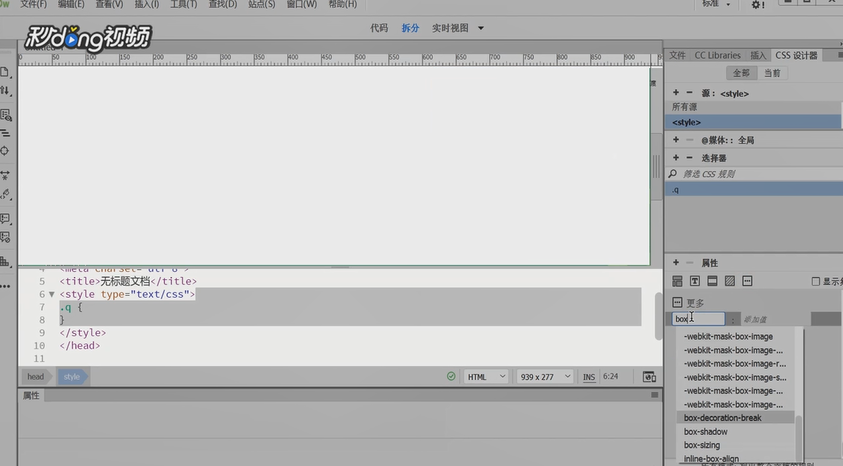
2、点击加号,添加一个选择器,在属性中找到关于阴影效果的样式。

3、设置阴影的偏移值和颜色。

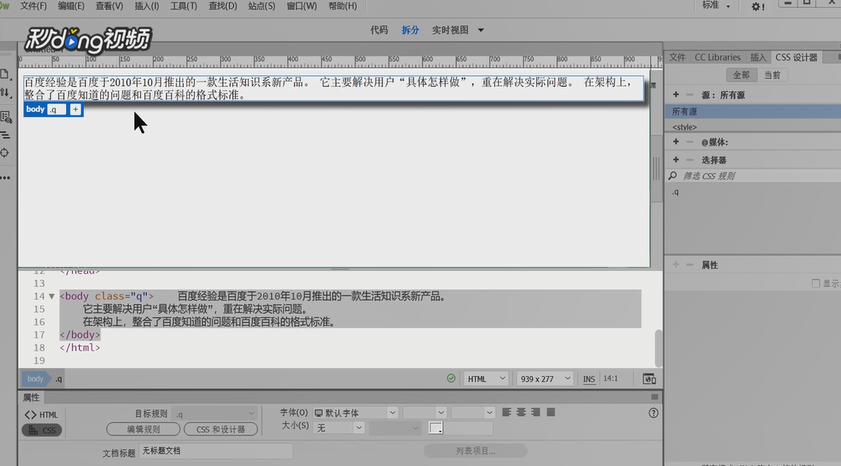
4、添加文本,附加上述样式。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:145
阅读量:70
阅读量:180
阅读量:181
阅读量:96